이전에 슬라이더 수정 게시글에서 슬라이더를 수정한적이 있었다.
슬라이더를 수정하면서 transform 속성을 다루는게 더 편했다는 이유로 margin 속성대신 translateX를 사용하여 슬라이더가 이동되도록 구현하였는데 최근에 면접을 통해 margin과 transform의 차이점이 있다는 것을 알게 되었다.
스타일 속성 중 margin, height 등과 같이 기하적변화를 유발시키는 속성을 변경하면 Layout이 발생한다. 반면에 transform을 사용한 엘리먼트는 레이어로 분리되기 때문에 영향받는 요소들이 제한되어 Layout과 Paint를 줄일 수 있게 된다. 그리고 합성만 발생시키기 때문에 애니메이션에서 사용 시 렌더링 속도를 향상할 수 있다.
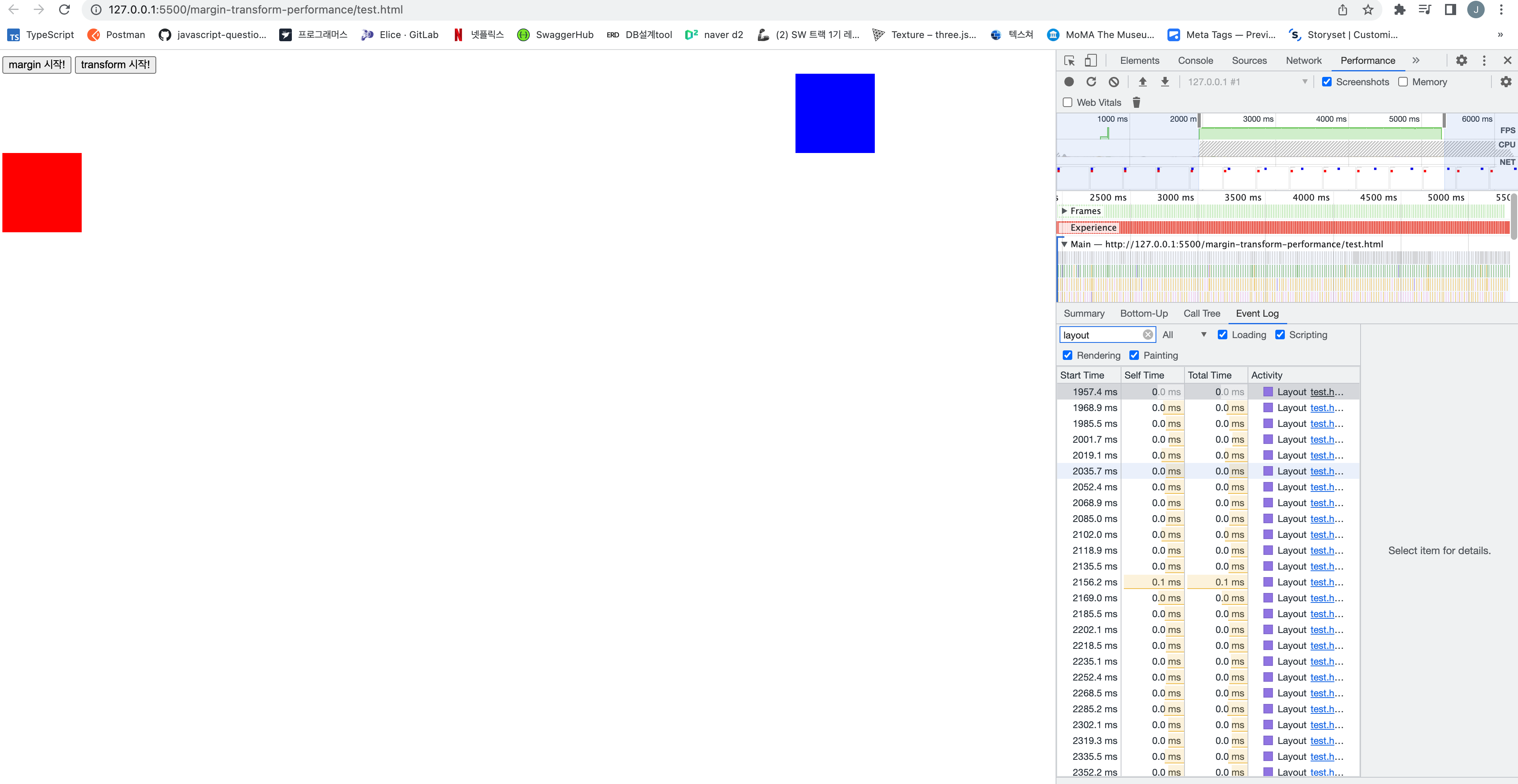
margin속성을 사용하였을 때
margin을 사용하여 슬라이더를 움직였을때 많은 layout이 발생한것을 볼 수 있었다.

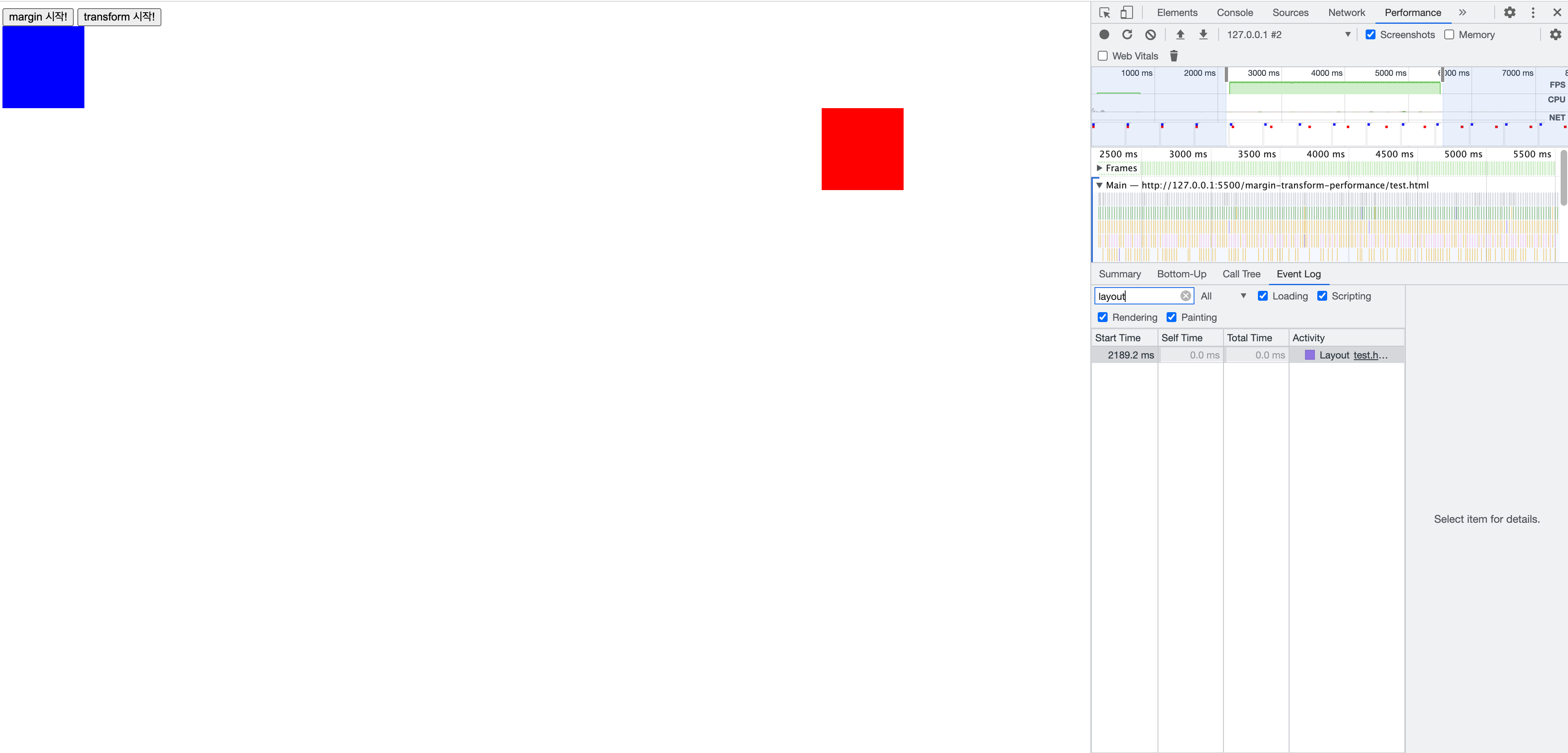
transform속성을 사용하였을 때
반면에 transform 속성을 사용하여 슬라이더를 움직였을때 Layout이 발생하지 않아 성능상의 이점이 존재하는 것을 볼 수 있었다.

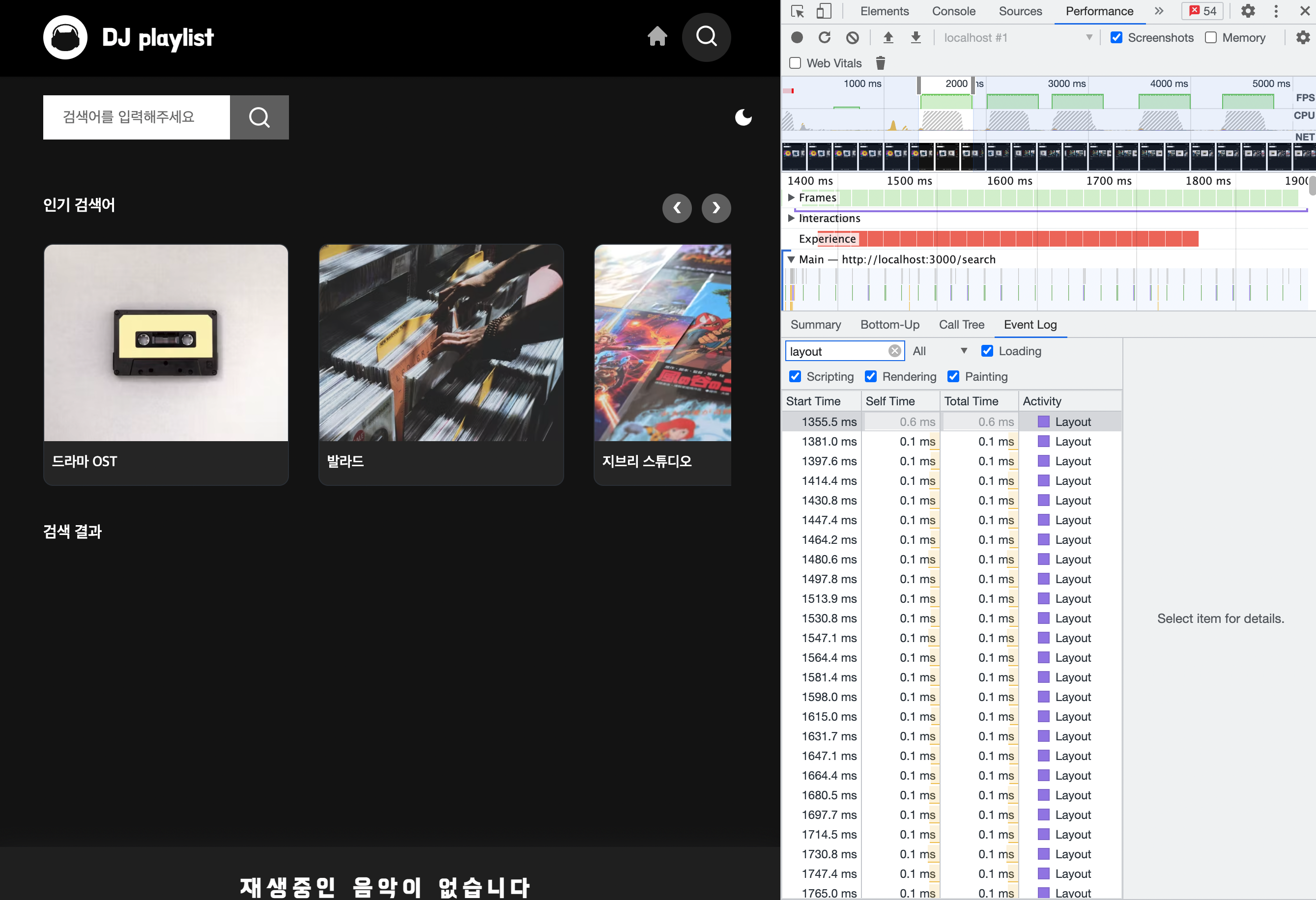
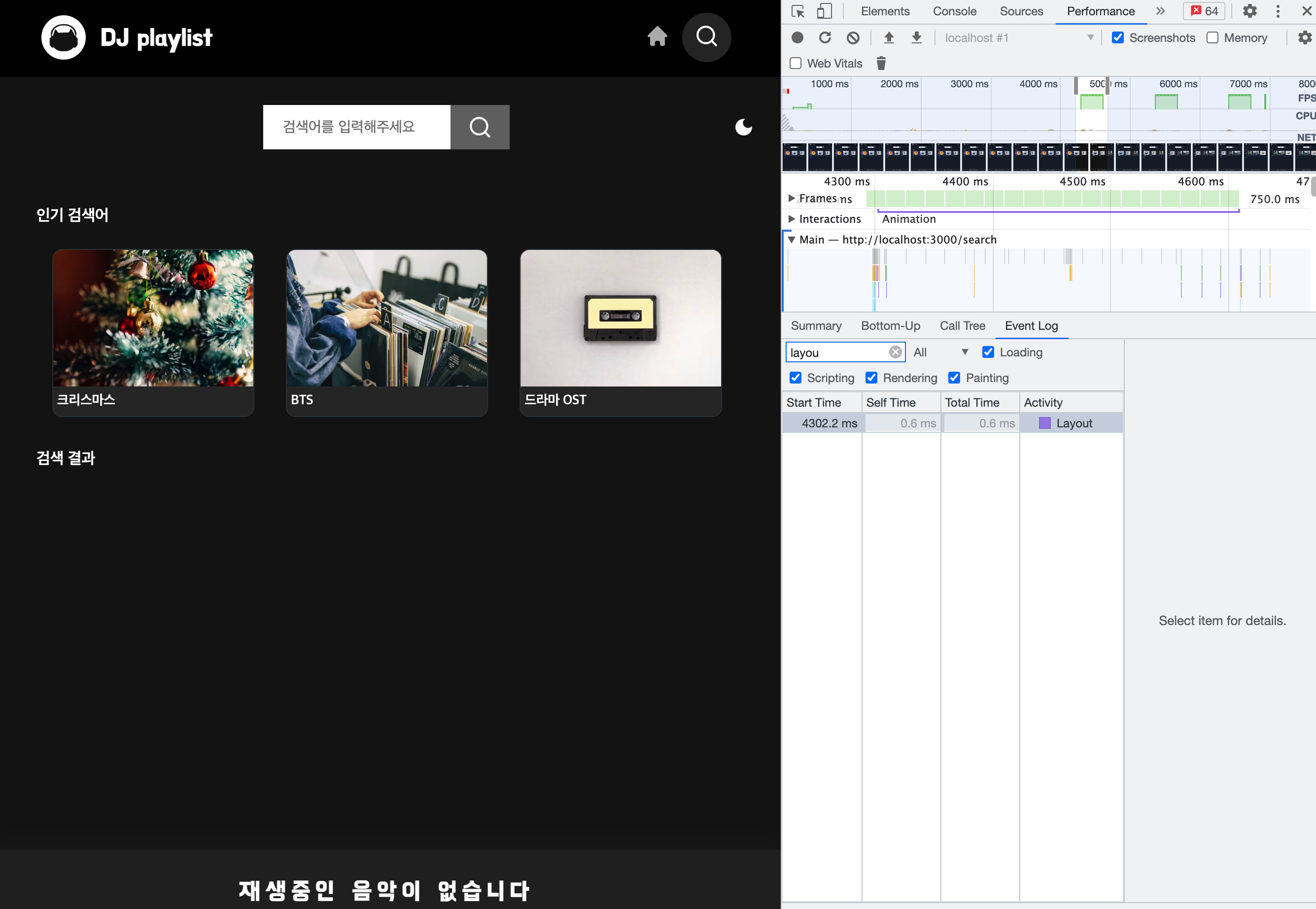
또다른 실험
버튼을 클릭하면 margin 또는 transform 속성을 사용하여 박스가 움직이는 애니메이션을 구현한 예시에서도 동일한 차이를 확인할 수 있었다.