Devtool는 sourcemap스타일 설정과 생성여부를 결정할 수 있는 옵션으로 sourcemap을 사용하여 원본 소스와 난독화된 소스를 매핑해줌으로서 디버깅시 유용하게 사용할 수 있다.
sourcemap을 사용하기 전
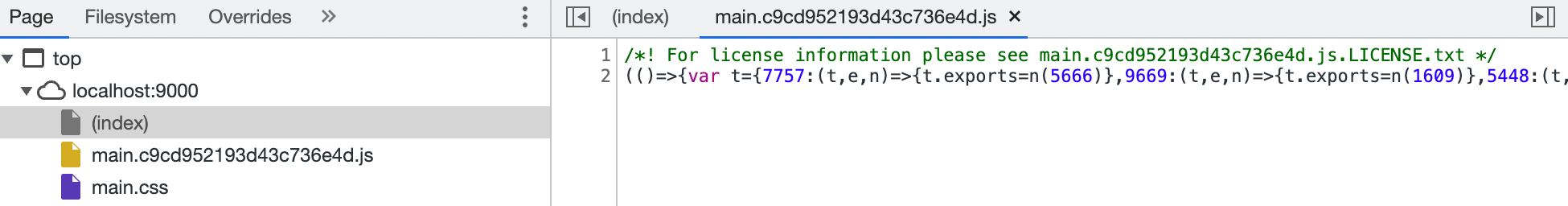
이전의 개발환경에서는 개발을 하다가 오류가 발생했을 때 오류를 찾다보면 이렇게 기존의 코드와 다르게 되어있어 디버깅이 어려웠다.
뿐만 아니라 배포환경에서는 난독화 작업까지 더해져 번들링된 소스로부터 원본 소스를 유추하는건 너무나 비효율적이기 때문에 원본 소스와 번들링된 소스를 연결하는 sourcemap을 사용하게 되었다.
개발환경

배포환경

사용방법
devtool 속성을 추가하고 소스맵 스타일 중 하나를 선택하여 지정한다.
module.exports = merge(common, {
mode: 'development',
// 예시에서는 inline-source-map 사용
devtool: 'inline-source-map',
devServer: {
historyApiFallback: true,
hot: true,
port: 9000,
},
});그 다음, Chrome의 개발자 도구 설정에서 다음과 같이 Enable source maps를 활성화 해주어야 한다.

이제 오류 발생했다면 오류 원인을 찾기 위해 .js 링크를 클릭하기만 하면

다음과 같이 원본 소스로 확인할 수 있다.

특별한 주석
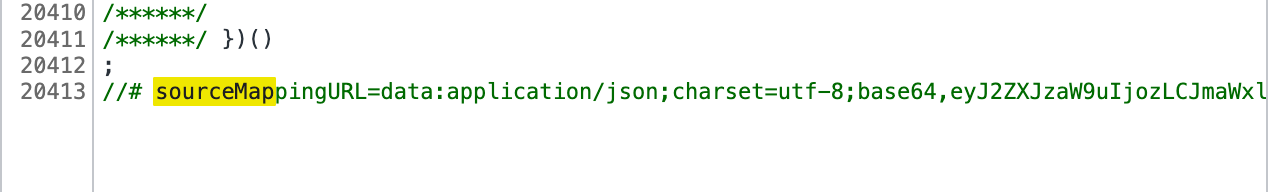
이렇게 원본 소스를 찾을 수 있는 방법은 번들링된 소스의 가장 끝에 특별한 주석이 존재하기 때문이다. 이 특별한 주석을 브라우저가 읽어 sourcemap을 찾아 원래 소스와 번들링된 소스를 연결한다.

나의 경우에 개발환경에서 inline-source-map을 사용하였고 다른 스타일과 비교하여 빌드, 재빌드 속도가 느리지만 구체적으로 알려주어 사용하고 있다.
