폴더의 경로가 깊어질수록 유틸성 함수, assets 파일들에 대해 상대경로를 지정해줄 때 다음과 같이 일일이 경로를 작성해줘야하는 불편함이 있어 해결방법을 찾게되었다.
import { createDom } from '../../../utils/dom';Resolve
Resolve는 모듈이 해결되는 방식을 지정하는 옵션으로 기본값이 있긴하지만 세부적으로 설정(모듈의 별칭 지정 등)을 해주고 싶다면 해당 옵션을 활용하면 된다.
Resolve의 작동 방식에 알고 싶다면 Module-resolution을 읽어보면 좋다.
alias 옵션
모듈경로에 대해 별칭을 지정해줄 수 있는 옵션으로 예를 들면 유틸성함수, assets 폴더에 대해 별칭을 지정해주고자 한다면 다음과 같이 작성해주면 된다.
// webpack.common.js 웹팩 설정파일
resolve: {
alias: {
'@assets': path.resolve(__dirname, 'src/assets/'),
'@utils': path.resolve(__dirname, 'src/utils/'),
},
},이제 이렇게 작성하는 것 대신에
import { createDom } from '../../../utils/dom';다음과 같이 alias를 활용할 수 있다.
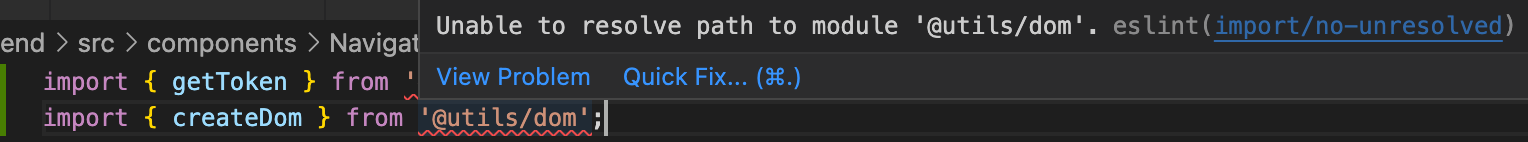
import { createDom } from '@utils/dom';Unable to resolve path to module '****'. eslint(import/no-unresolved)
문제없이 실행은되지만 eslint 오류가 발생한다.

- eslint-import-resolver-webpack 설치
웹팩 설정파일에 정의한 resolve 옵션(모듈 별칭 등)을 지원하는 eslint-plugin-import용 플러그인
eslint-plugin-import: ES2015+(ES6+)의 import/export 문법 체크, 파일 경로나 import 이름의 철자 오류 여부를 체크해주는 lint 플러그인
npm i -D eslint-import-resolver-webpack
- 사용법
"settings": {
"import/resolver": {
"webpack": {
// webpack 설정파일명
"config": "webpack.common.js"
}
}
}이제 lint오류도 해결되었고 문제없이 alias를 사용할 수 있게 되었다.
extensions 옵션
탐색할 모듈의 확장자를 지정할 수 있는 옵션이다.
resolve: {
extensions: ['.js', '.jsx'],
},실제로 React등의 라이브러리를 사용하면 어떤 컴포넌트에 대해 .js등의 확장자를 작성하지 않아도 잘 동작되었던 이유가 이 extensions의 옵션 덕분이다.
import Component from '../path/to/Component';그런데 따로 작성하지 않아도 .js, .jsx에 대해서 동작이 가능한거 보면 기본적으로 설정되어 있는 값인 것 같다.
function getPaths(module){ return ['.js', '.jsx'].map(ext => module + ext); } getPaths('./Component'); // ['./Component.js', './Component.jsx']이러한 방식으로 동작된다고 이해하면 될 것 같다.
modules 옵션
모듈을 찾을 때 어떤 디렉토리에서 찾아야 하는지에 대해 설정하는 옵션이다. 마찬가지로 따로 작성하지 않아도 잘 동작했다.(Webpack provides reasonable defaults)
다음과 같이 작성하면 지정한 옵션을 먼저 검색 후, node_moudles를 검색하게 된다.
import axios from 'axios';resolve: {
modules: [path.resolve(__dirname, 'src'), 'node_modules'],
},