아래와 같은 폼 데이터가 존재한다고 가정하고
이 때, 제출버튼을 클릭하여 폼 데이터의 값들을 가져오려고 한다면
<form id="input-form">
<div class="form-field">
<label for="principal">초기예금액(원)</label>
<input id="principal" type="number" name="principal">
</div>
<div class="form-field">
<label for="rate">복리이자율(%)</label>
<input id="rate" type="number" name="rate">
</div>
<div class="form-field">
<label for="year">예치기간(년)</label>
<input id="year" type="number" name="year">
</div>
<div class="form-field">
<label for="frequency">복리발생빈도</label>
<select id="frequency" name="frequency">
<option value="1">년</option>
<option value="2">반기</option>
<option value="4">분기</option>
<option value="12">월</option>
</select>
</div>
<button type="button" id="form-button">계산하기</button>
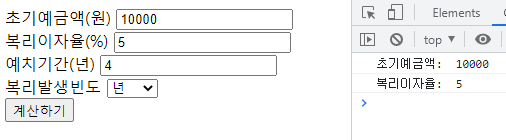
</form>1) 직접 DOM에 접근
input값을 얻기위해 일일이 dom에 접근하여 value 값을 얻어오는 방식을 이용했었다.
const button = document.getElementById("form-button");
button.addEventListener("click", (e) => {
const principal = document.querySelector('#principal');
console.log('초기예금액: ', principal.value);
const rate = document.querySelector('#rate');
console.log('복리이자율: ', rate.value);
/* 생략 ... */
});
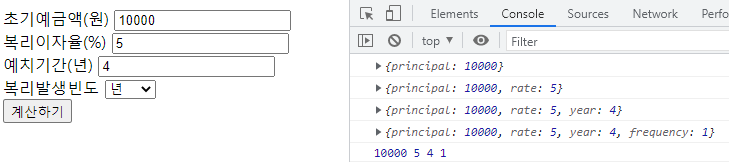
2) formData 객체
하지만 숫자만 입력하는 input값이 많아진다면, 일일이 DOM에 접근하기하는 일은 귀찮아질것이다.
이럴 때, FormData객체를 이용하면되는데 FormData객체는 form 필드와 그 값을 나타내는 일련의 key/value 쌍을 쉽게 생성할 수 있는 방법을 제공한다.
function formDataToObject(formData) {
// formData 객체의 entries 메서드 사용
return Array
.from(formData.entries())
.reduce( (acc, [k, v]) =>
((acc[k] = Number(v)), acc), {}
);
}
const form = document.getElementById("input-form");
const button = document.getElementById("form-button");
button.addEventListener("click", (e) => {
const formData = formDataToObject(new FormData(form));
// 이제 객체로 된 form의 input 값들을 객체 구조분해를 이용해서 가져올 수 있다.
const {principal, rate, year, frequency} = formData;
console.log(principal, rate, year, frequency);
});FormData객체의 메서드 중 FormData.entries()를 활용하면 form 필드 내부의 key / value 값들에 접근 할 수 있게 된다.