웹팩 개발 서버
실제 운영환경과 유사하게끔 갖추게 하여 실제 배포시 잠재적인 문제를 확인 할 수 있도록 웹팩에서는 개발 서버를 제공하고 있다.
그리고 실제 번들링된 파일을 생성하지 않고 번들링된 결과를 메모리에 저장하기 때문에 빌드 속도가 빨라 개발 시 유용하다.
웹팩 개발 서버 설치 및 스크립트 등록
$ npm i -D webpack-dev-server
// package.json:
{
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "./node_modules/.bin/webpack",
"start": "webpack-dev-server"
}
}결과


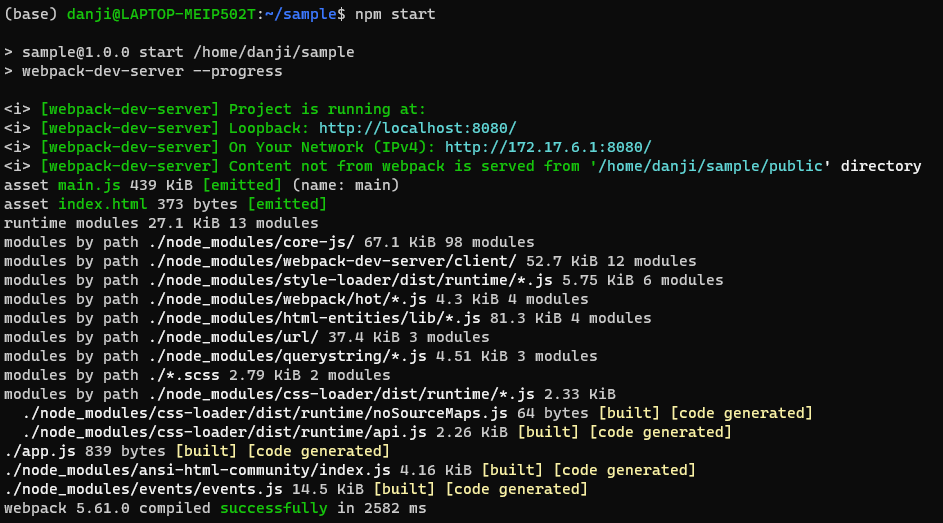
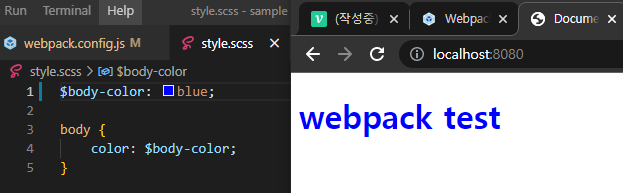
이제는 코드가 수정되면 새로고침 할 필요없이 자동으로 반영이 된다.

(react의 CRA에서 어떻게 서버 위에서 돌릴 수 있었는지 궁금했는데 이런 개발서버를 제공해주기 때문에 따로 브라우저에 파일을 직접 로딩할 필요도 없고 코드 수정시 알아서 반영이 되는 것인지 이해할 수 있게 되었다.)
-------옵션 테스트-------
옵션 적용 테스트
// webpack.config.js:
module.exports = {
mode,
entry: {
main: "./app.js",
},
output: {
filename: "[name].js",
path: path.resolve("./dist"),
assetModuleFilename: "[name][ext]?[hash]"
},
devServer: {
port: 9000,
client: {
overlay: true,
},
},
// 생략
}
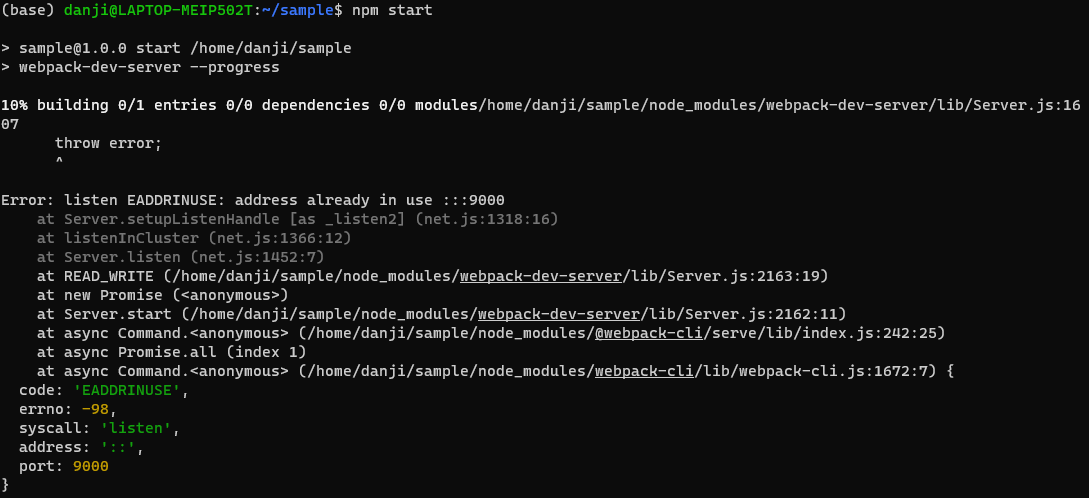
테스트하다 9000 포트가 제대로 종료되지 않았음.
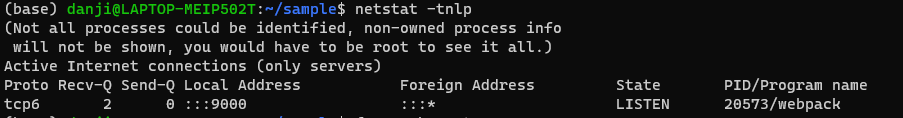
$ netstat -tnlp

9000 포트 사용하는 프로그램 종료.
$ fuser -k -n tcp 9000

위에서 사용한 옵션 중
port를 통해 포트 번호를 지정할 수도 있고
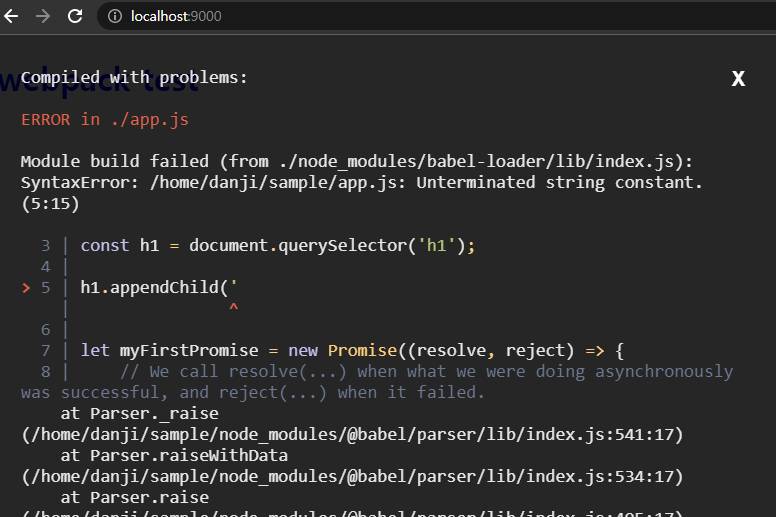
overlay를 통해 컴파일러 오류 또는 경고가 있는 경우 브라우저에 전체 화면 오버레이를 표시할 수 있다.

웹팩 공식문서를 참고하면 더 다양한 옵션들이 존재한다.
