
landingPage 구현
threeJS 목표는 어느정도 달성이 되면서 여유가 조금 생겨서 landingPage도 구현할 수 있게 되었다.
keyword
- text reveal
- button과 opacity
크게 두 파트로 나누어서
첫번째는 서비스에 대한 간략한 소개를 생각했고
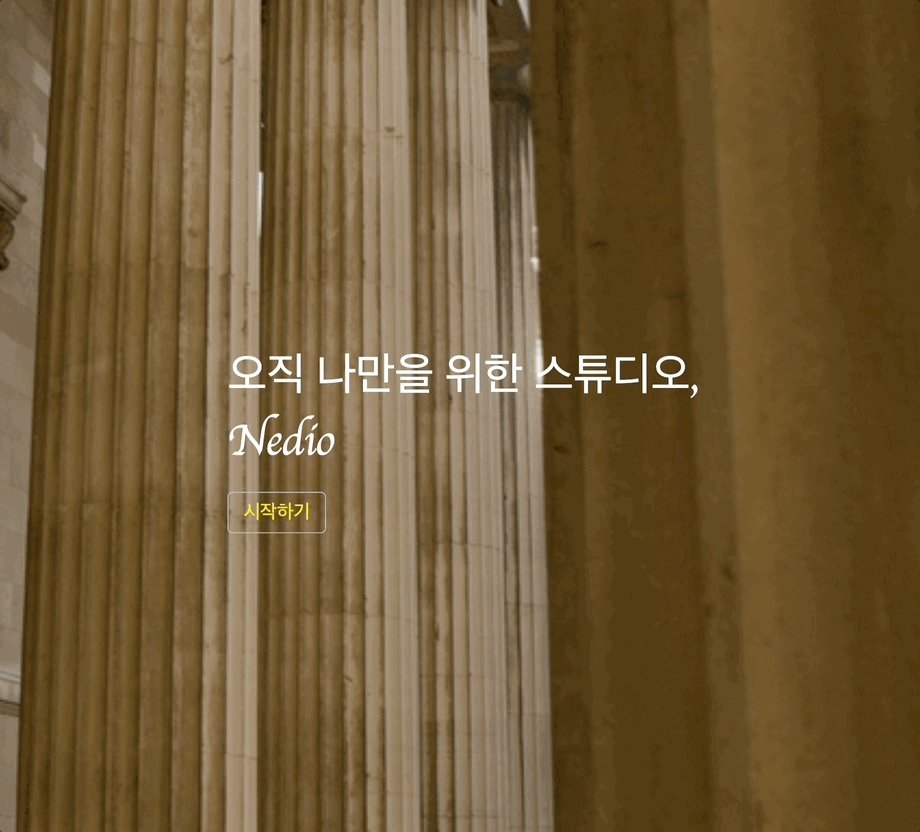
두번째는 백그라운드에 동영상을 입혀 메인페이지로 이동할 수 있는 버튼을 제공하는 역할을 생각했었다.
두 파트를 순차적으로 보여주기 위해 적절한 방식일지는 모르겠지만 animation-delay 속성을 활용하였다.
그리고 두번째 파트에서는 애니메이션이 끝나고 난 뒤 계속적으로 보이는 등의 추가적인 처리가 필요했는데 이 또한 animation-iteration-count, animation-fill-mode를 적절히 사용하니 원하는대로 동작할 수 있게끔 할 수 있었다.
발생한 문제
opacity를 활용해서 화면에 보이고 숨기다보니 실제 render tree에는 존재하기때문에 화면에는 보이지 않지만 버튼을 클릭할 수 있었다.
해결방법
react와 스타일 컴포넌트를 사용하고 있어서 display 속성을 상태로 관리하여 적절한 시간에 다시 보이는 방식으로해서 해결했다.
(나중에 더 좋은 방식이 있다면 변경할 예정)
const [btnDisplay, setBtnDisplay] = useState(false);
useEffect(() => {
setTimeout(() => setBtnDisplay(true), DELAY_TIME);
}, []);
const Button = styled.button<{ isDisplay: boolean }>`
display: ${({ isDisplay }) => (isDisplay ? 'inline-block' : 'none')};
`;