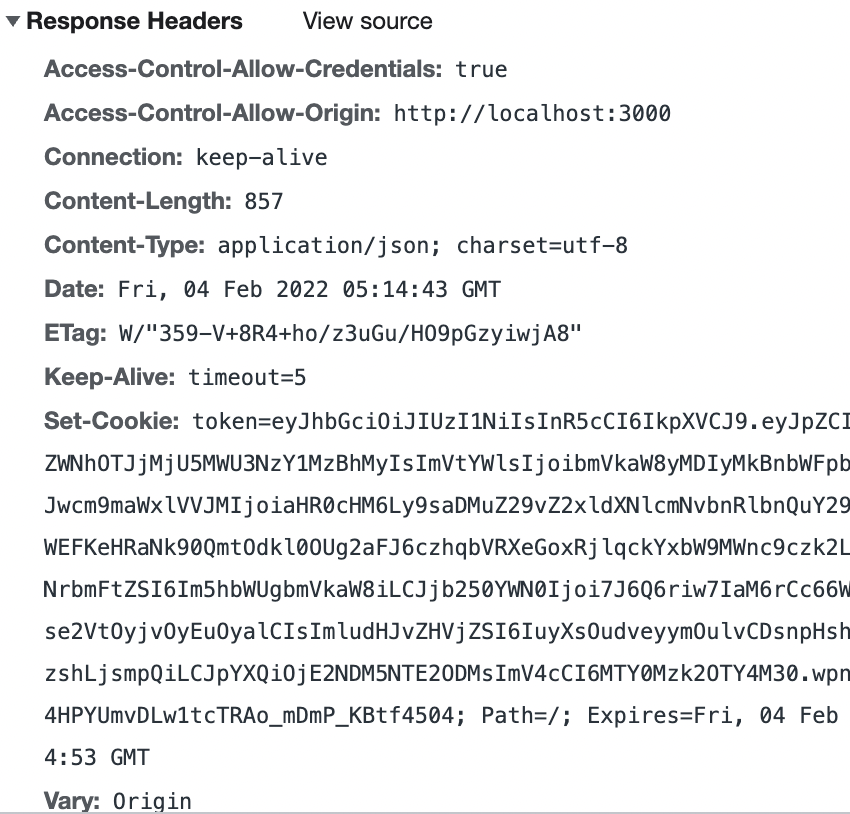
서버에서 보내준 토큰이 헤더에는 잘 실려왔지만 개발자 도구의 cookie에는 안보이는 현상
// Backend 일부 코드
app.enableCors({
credentials: true,
origin: true,
});origin: true는 프론트 도메인 주소가 자동으로 Access-Control-Allow-Origin (와일드카드와 다르다)

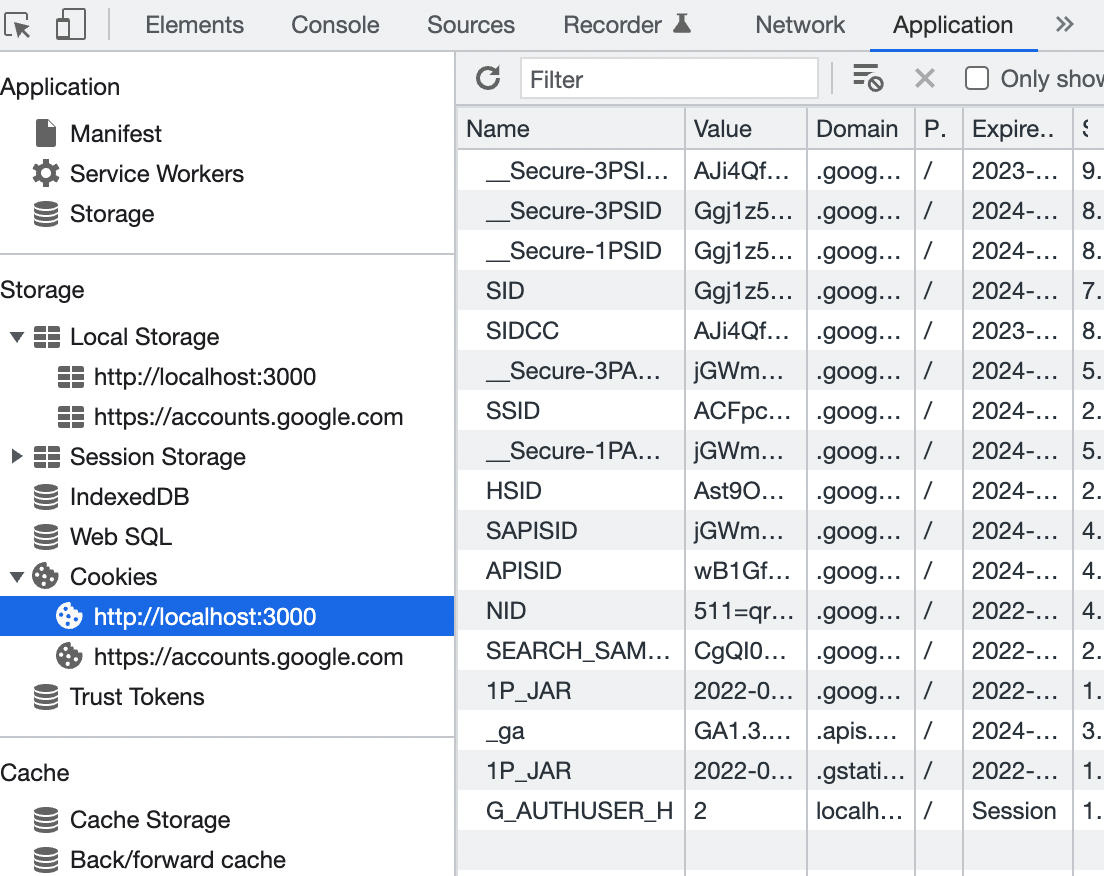
브라우저의 쿠키에는 존재x

해결방법:
프론트에서도 withCredentials 옵션 추가
export const url = process.env.SERVER_URL || 'http://localhost:4000/api';
const axiosInstance = axios.create({
baseURL: url,
headers: {
'Content-type': 'application/json',
},
});
// withCredentials 옵션 추가
axiosInstance.defaults.withCredentials = true;
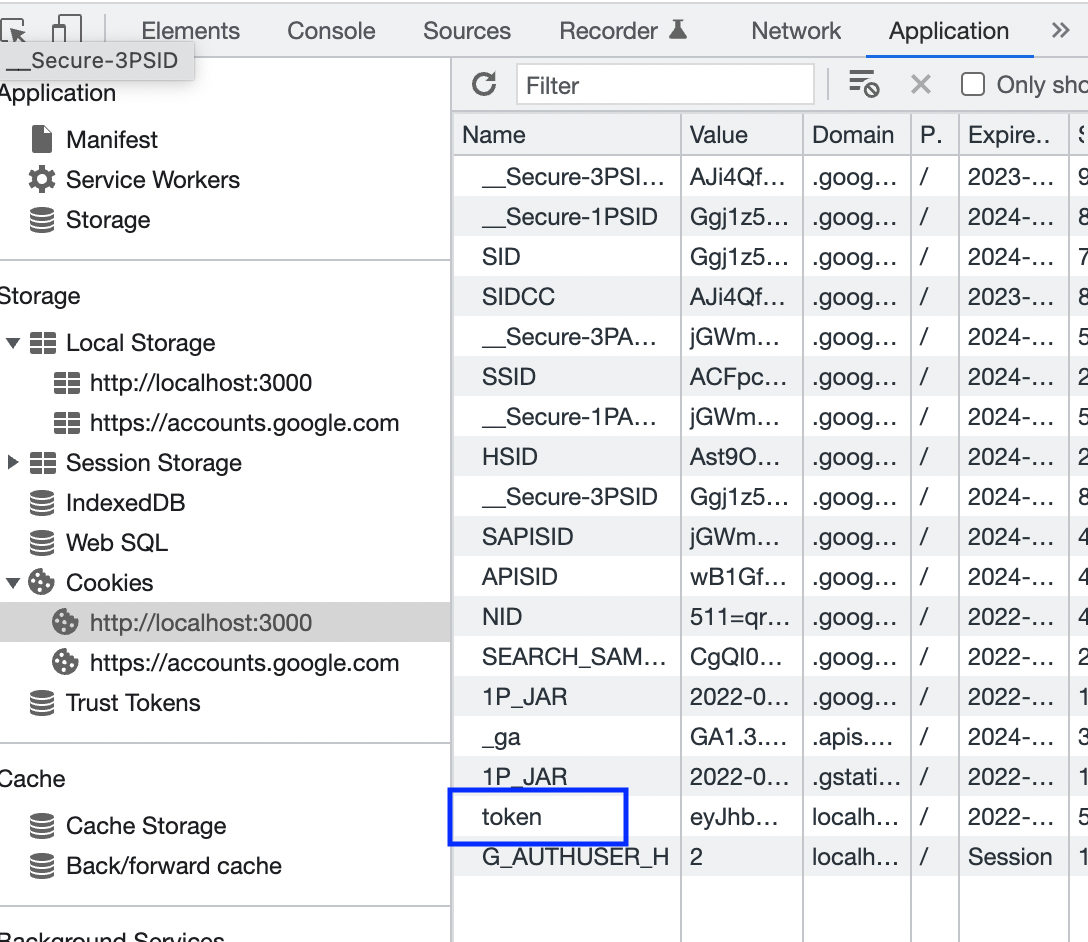
새로고침시 토큰이 사라지는 현상
해결방법:
서버에서 max-age 설정
max-age는 expires 옵션의 대안으로, 쿠키 만료 기간을 설정할 수 있게 해주는데 max-age값을 지정해서 새로고침하여도 개발자도구 쿠키에도 존재할 수 있었음.
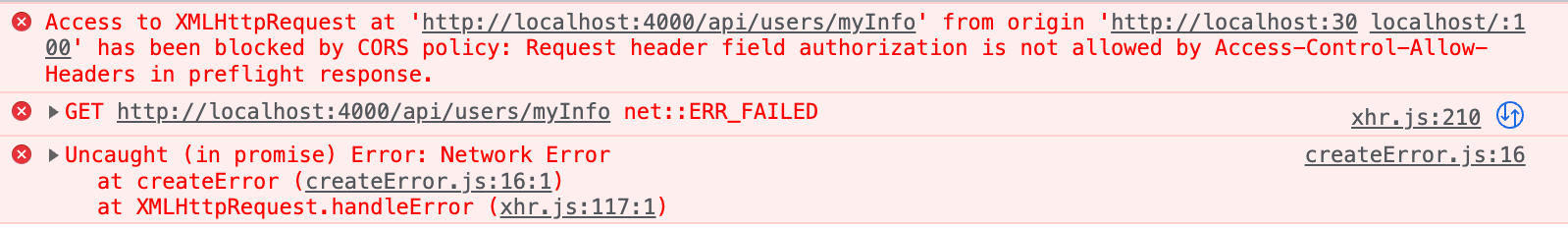
또다른 CORS 문제
서버랑 토큰을 주고받기 위해 프론트에서는 withCredentials값도 설정해주었고 서버에서는 origin 값을 와일드카드가 아닌 프론트서버 URL 명시를 해주었고 credentials도 설정해준 상태였다.
그런데도 CORS 오류가 발생

해결방법:
서버에서 CORS 관련 설정에서 allowedHeaders가 원인
삭제해줌으로써 해결
allowedHeaders: 허용되는 헤더 지정
app.enableCors({
allowedHeaders: 'Content-Type',
methods: 'POST,GET,PUT,PATCH,DELETE,OPTIONS',
credentials: true,
origin: 'http://localhost:3000',
});