React 문서를 보면서 제어 컴포넌트와 비제어 컴포넌트 용어를 보게되면서 차이점을 알고자 기록으로 남겼다.
제어 컴포넌트 (Controlled Component)
HTML에서 <input>, <textarea>, <select>와 같은 폼 엘리먼트들은 일반적으로 사용자의 입력을 기반으로 태그 스스로 state 관리가 가능하다.
하지만 직접 state를 제어할 수도 있는데 이렇게 React에 의해 값이 제어되는 입력 폼 엘리먼트를 제어 컴포넌트 라고 한다.
예시
function App() {
const [input, setInput] = useState("");
const handleChange = (event) => {
setInput(event.target.value);
};
return (
<div>
<p>Input: {input}</p>
<input
type="text"
value={input}
onChange={handleChange}
/>
<input type="submit" value="Submit" />
</div>
);
}
비제어 컴포넌트 (Uncontrolled Component)
위에서 언급된 <input>, <textarea>, <select>와 같은 태그들은 자체적으로 state를 관리하기 때문에 state값을 얻기 위해서는 태그의 참조(ref)를 활용해 폼 엘리먼트에 접근해야 한다.
제어 컴포넌트와 비교해서 코드가 훨씬 간결하지만 화면에 보여지는 UI와 사용자가 입력하는 상태가 동일하지 않기 때문에 구현해야할 기능에 따라 적절한 선택을 하면 될 것 같다.
예시
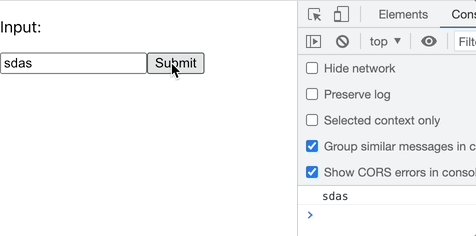
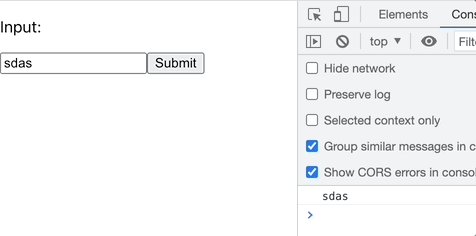
function App() {
const inputRef = useRef();
const submit = (e) => {
e.preventDefault();
console.log(inputRef.current?.value);
}
return (
<form onSubmit={submit}>
<p>Input: {inputRef.current?.value}</p>
<input
type="text"
ref={inputRef}
/>
<input type="submit" value="Submit" />
</form>
);
}