Sass
Sass는 CSS의 단점을 보완한 CSS의 확장이라고 생각하면 된다.
하지만 브라우저는 Sass를 인식할 수 없기 때문에 css로 변환하는 작업(트랜스파일링)이 필요하며 웹팩과 같이 사용하려고 한다면 아래의 패키지들을 설치해야한다.
$ npm i -D sass sass-loader
Sass는 2006년 Ruby로 처음 개발되었고 이후 Ruby Sass를 C++로 포팅한 Libsass, node.js 환경에서 Libsass를 사용할 수 있는 node-sass 등 다양한 포팅 버전이 등장했다. Sass는 최근에 Dart Sass로 재구현되었다. Libsass나 node-sass는 현재 유지 관리는 되고 있으나 폐지되었으므로 Dart Sass를 사용한다고 한다.
테스트 전 파일생성
// app.js:
import './style.scss';
let myFirstPromise = new Promise((resolve, reject) => {
// We call resolve(...) when what we were doing asynchronously was successful, and reject(...) when it failed.
// In this example, we use setTimeout(...) to simulate async code.
// In reality, you will probably be using something like XHR or an HTML5 API.
setTimeout(function(){
resolve("Success!"); // Yay! Everything went well!
}, 5000);
});
myFirstPromise.then((successMessage) => {
// successMessage is whatever we passed in the resolve(...) function above.
// It doesn't have to be a string, but if it is only a succeed message, it probably will be.
console.log("Yay! " + successMessage);
});// style.scss:
$body-color: red;
body {
color: $body-color;
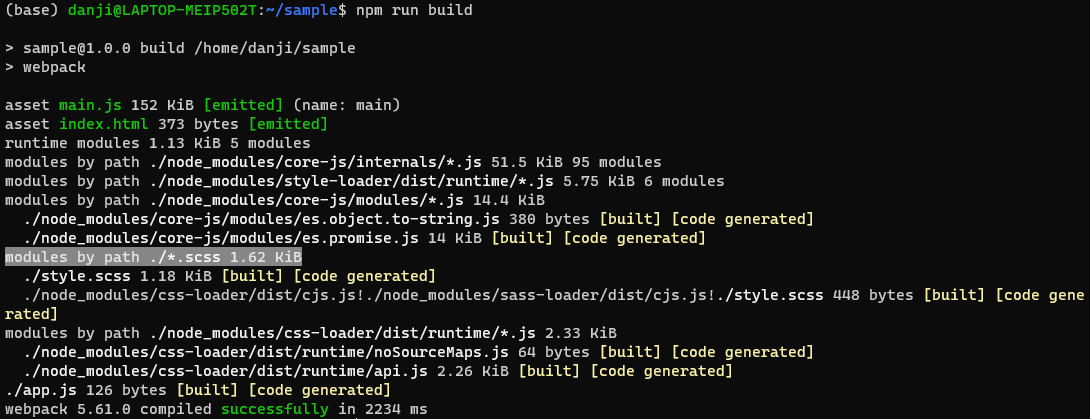
}웹팩 설정파일 및 결과
// webpack.config.js:
module.exports = {
module: {
rules: [
{
test: /\.(s[ac]ss|css)$/, // sass(scss), css 확장자로 끝나는 모든 파일을 의미
use: [
process.env.NODE_ENV === "production"
? MiniCssExtractPlugin.loader
: "style-loader",
"css-loader",
"sass-loader"
],
},
],
},
}-
이전에 설정했던 웹팩 설정파일에서 배열의 마지막에 설치했던 sass-loader를 추가하고 조건에 s[ac]ss를 추가한다.
-
이제 sass파일을 웹팩이 읽으면 sass-loader를 실행하여 css로 트랜스파일링하게 된다.