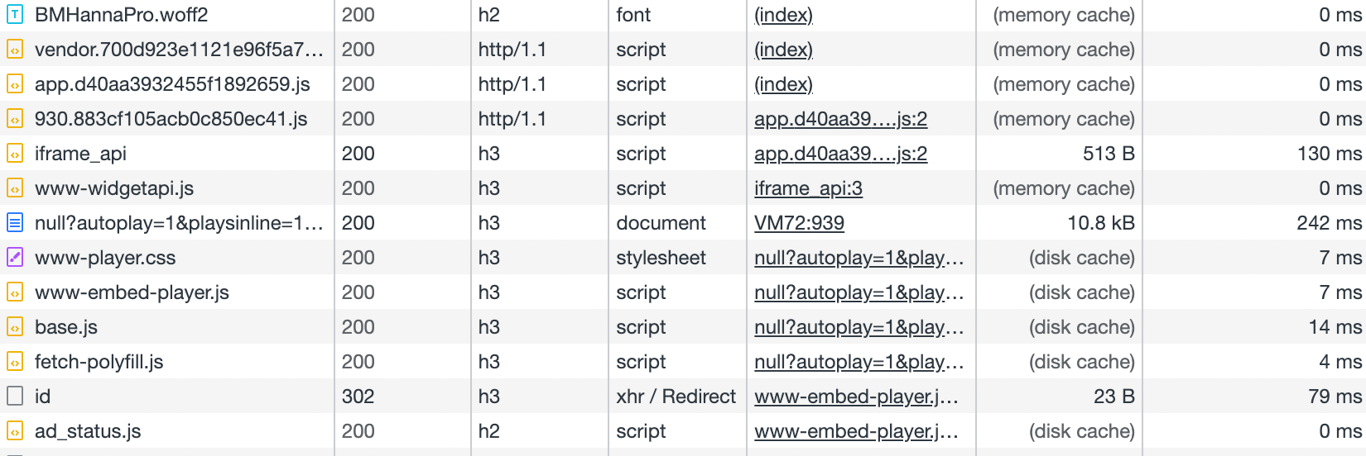
현재 자주 사용중인 DJ-playlist를 예시로 보면 브라우저에서 페이지 로드 시간을 줄이고 네트워크 트래픽을 최소화하고자 리소스를 캐싱하려고 하는 것을 볼 수 있다.

대표적으로 HTML, CSS, JS, 이미지, 비디오 파일 등이 리소스에 해당
캐싱해야 할 대상을 어떻게 아는지
브라우저는 응답 헤더를 검사하며 아래와 같이 흔하게 사용되는 4개의 헤더를 참고하여 캐싱에 사용한다고 한다.
ETag
특정 리소스의 캐시 유효성을 검증하고자 사용하는 토큰이다.
캐시되어 있는 것의 현재 버전이 유효한지, 캐시타임이 초과하지 않았는지 등등

Cache control
behavior, expiration에 관련된 설정을 할 수 있다.
CDN과 같은 중간 서버가 특정 리소스를 캐시할 수 있는지 여부를 지정하기 위한 public 또는 private
캐시가 유효한 시간을 나타내는 max-age
Expires
max-age 값 대신 캐시 만료 시간을 정확히 지정 가능
(HTTP 1.0부터 존재한 헤더 속성이며 여전히 사용된다고 한다.)
(max-age가 명시되어있다면 이 속성은 무시된다고 한다.)
Expires: Wed, 25 Jul 2018 21:00:00 GMT
Last-Modified
리소스가 최종적으로 수정된 날짜
(마찬가지로 1.0부터 존재했다고 한다.)
Last-Modified: Mon, 12 Dec 2016 14:45:00 GMT
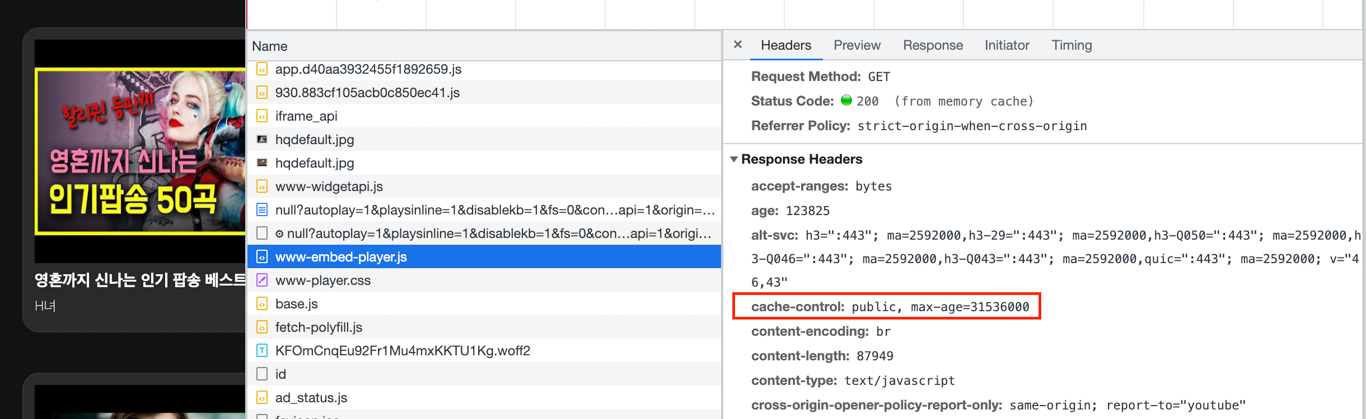
유효 시간이 지나기 전:
유효 시간이 지나기 전까지 디스크 또는 메모리에서만 캐시를 읽어온다. 아래의 사진의 경우에는 1년이다.

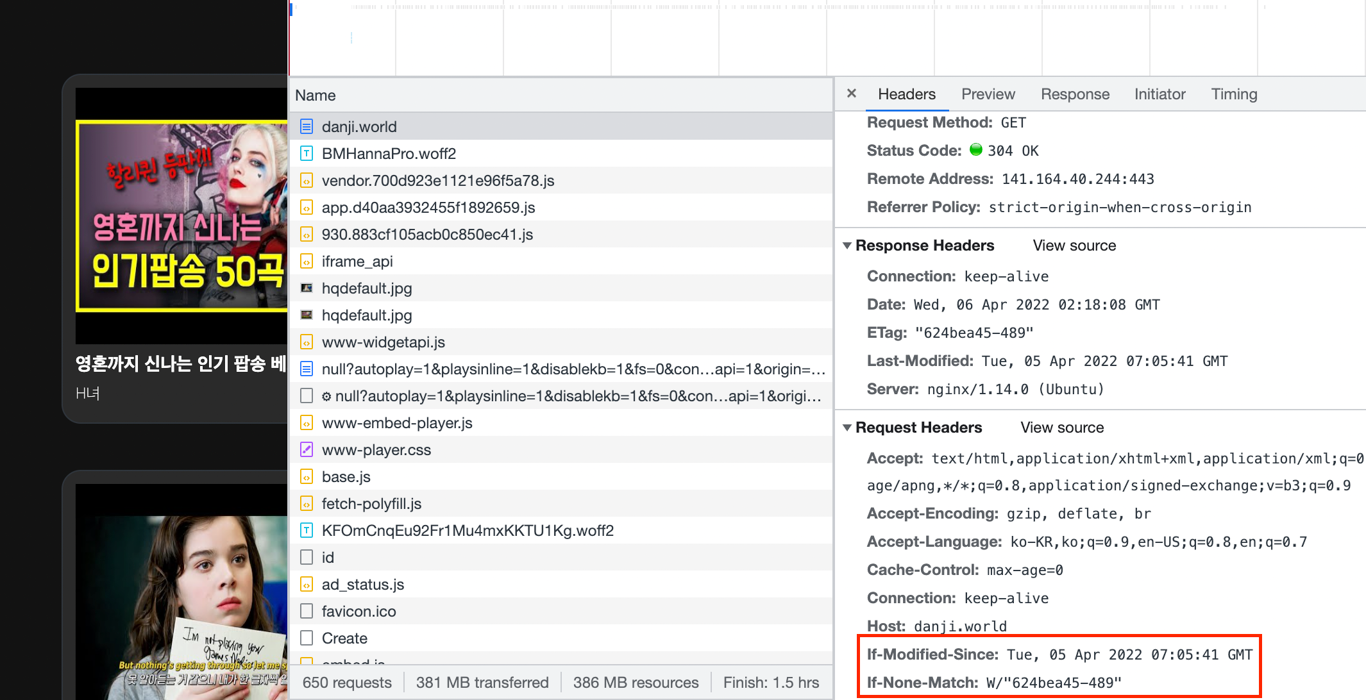
유효 시간이 지난 후:
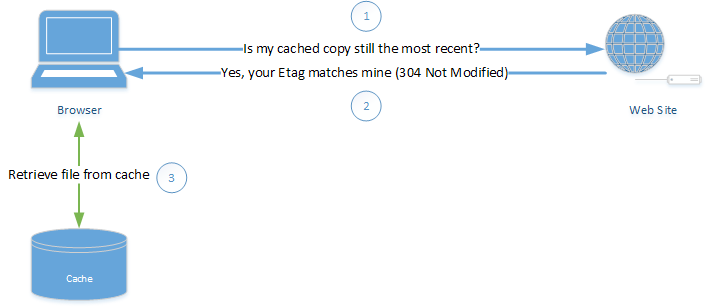
캐시의 유효 시간이 지나게 되면 캐시가 유효한지에 대한 재검증을 수행하며 재검증 요청에는 아래와 같은 헤더가 존재한다.
If-None-Match: 캐시된 리소스의 ETag와 현재 서버 리소스의 ETag 체크
If-Modified-Since: 캐시된 리소스의 Last-Modified와 비교하여 수정되었는지 체크
재검증 결과 브라우저가 가지고 있는 캐시가 유효하다면 304 응답을 주며 빠르게 로드가 가능하다.

재검증 결과 브라우저가 가지고 있는 캐시가 유효하지않다면 200 상태와 함께 새로운 내용을 함께 보내준다.
no-cache와 no-store의 차이
no-cache는 대부분의 브라우저에서 max-age=0과 동일한 뜻을 가져 캐시를 저장하지만 재사용하려고할때마다 서버에 재검증을 요청no-store는 어떤 경우에도 캐시 저장소에 해당 리소스를 저장하지 않음
DJ playlist에서 활용했던 방식
chunkhash방식을 사용하여 JavaScript 내용물이 바뀔 때만
URL을 변경하여 브라우저에서 캐시에 저장된 JavaScript 파일을 사용하도록 하였다.
