시맨틱 HTML
시맨틱 HTML은 웹 접근성 측면에서 중요한 역할을 한다.
일반적인 사용자라면 콘텐츠의 내용과 시각적인 정보를 함께 확인할 수 있기 때문에 아무리 논리적이지 못한 HTML문서라도 자연스럽게 논리적인 순서로 재정렬하여 이해할 수 있을 것이다.
하지만 정상적으로 웹을 사용하지 못하는 사용자는 웹을 탐색할 때 보조기기에 의존하게 되는데 보조기기는 웹 페이지의 구조와 의미에 의존하여 정보를 사용자에게 전달하기 때문이다.
그 뿐만 아니라 시맨틱 HTML은 SEO 측면에서도 유리하다. 시맨틱 태그가 잘 정의된 HTML은 검색엔진이 올바른 페이지를 수집할 수 있도록 돕기 때문이다.
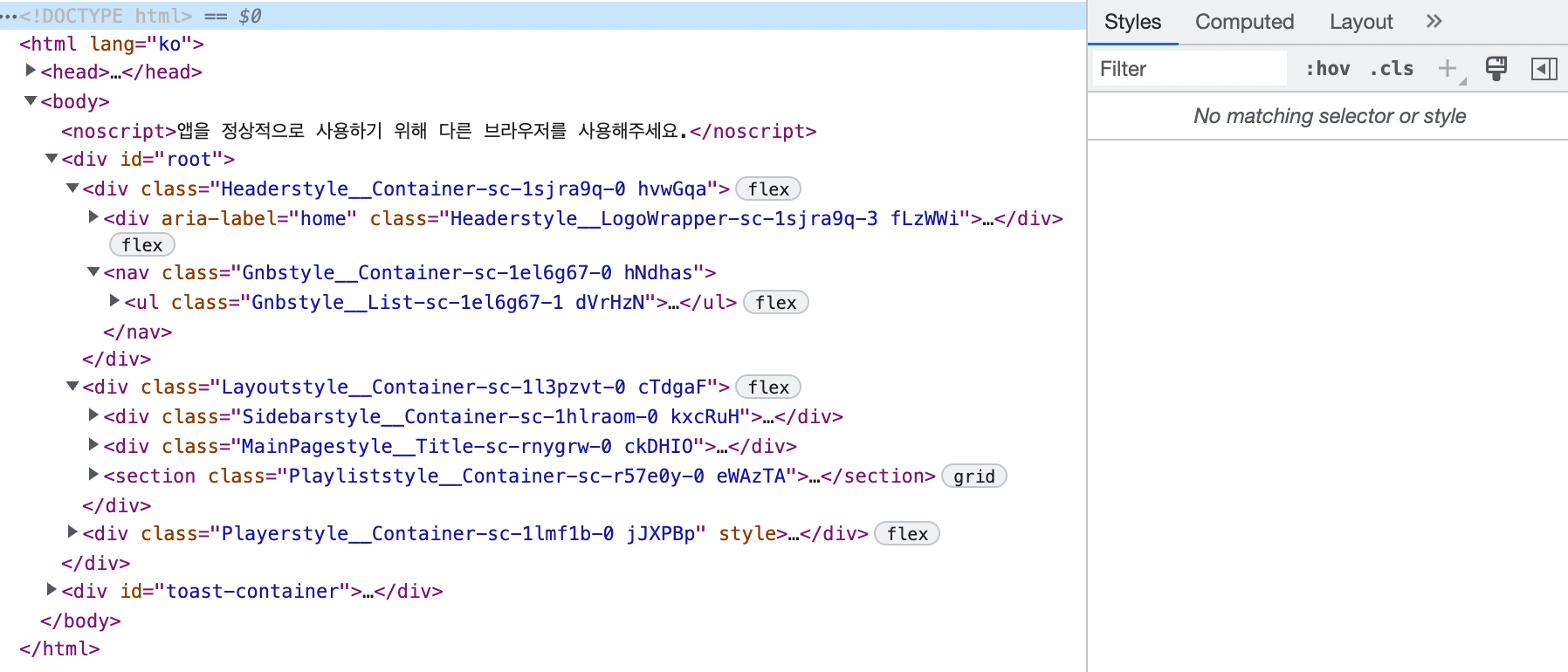
변경 전
변경 전에는 대부분의 태그가 의미없는 div태그로 이루어져 있었다.

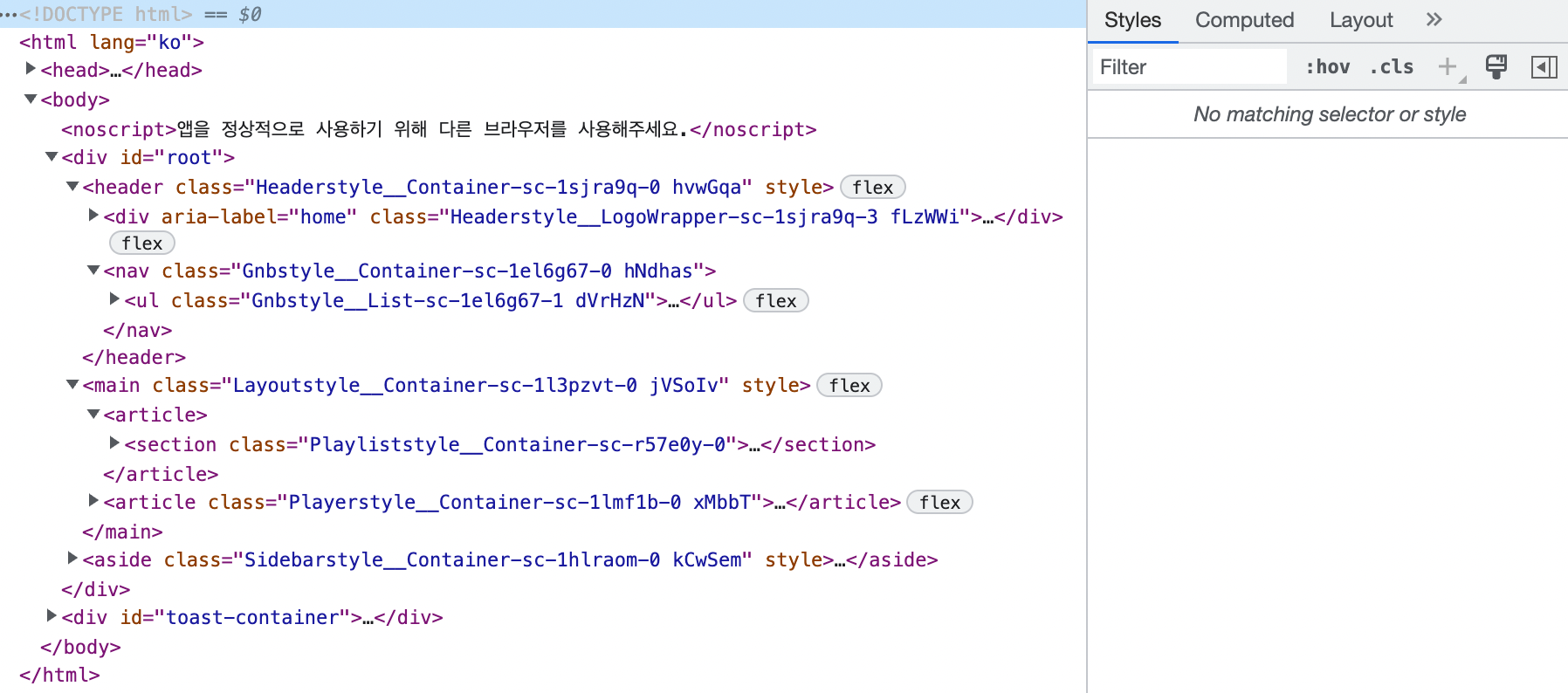
변경 후

h1 ~ h6
마찬가지로 헤딩 구조 또한 웹 접근성 측면에 중요한 역할을 한다. 헤딩 요소는 책의 목차와 같은 역할을 하기때문에 구분을 명확하게 잘 지어 헤딩 요소만으로 문서 개요를 파악 할 수 있어야 한다.
하지만 나의 경우에는 h1요소 조차도 정의되어 있지않았다.
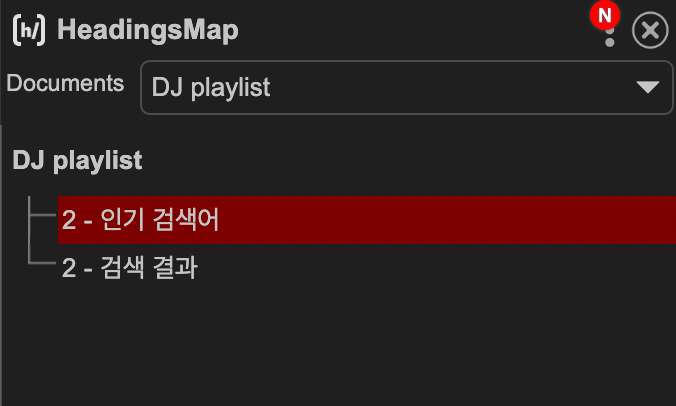
변경 전
사용한 프로그램: HeadingsMap

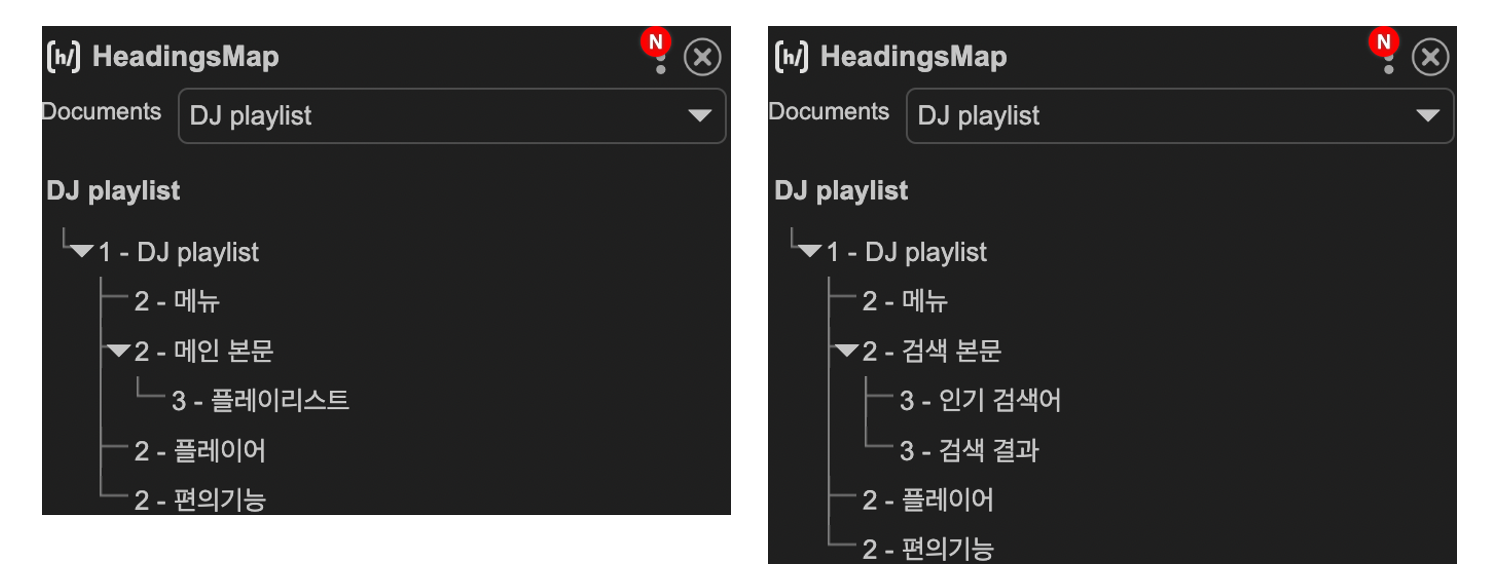
변경 후
변경하면서 문제점이 있다면 웹 페이지의 컨텐츠에 대한 이해를 높이기 위해 텍스트를 넣어줬지만 시각상으로는 필요가 없어 숨김처리를 해야했다.
해당 문제는 clip를 이용하여 해결하였다. 간편하게 display: none 과 같은 방식을 생각할 수 있지만 스크린 리더가 올바르게 읽지 못하는 문제가 있다고 한다.
.hidden {
overflow: hidden;
position: absolute;
border: 0;
width: 1px;
height: 1px;
clip: rect(1px, 1px, 1px, 1px);
}
그 밖에 웹접근성을 높이기 위한 방법 중 하나인 WAI-ARIA도 있는데 내용이 광범위하고 아직 공부중이라 나중에 적용해보려고 한다.
아래는 WAI-ARIA와 관련되어서 참고하면 도움될만한 자료들이다.
