image 태그에 대체 텍스트를 제공
이미지에는 그 의미나 용도를 인식할 수 있도록 대체 텍스트를 제공하여 전맹 사용자에게 음성 해설을 제공하도록 한다.
변경 전
<Styled.CatFaceIcon src={icons.catFace} />
<Styled.AlbumImg src={item.src} />변경 후
CatFaceIcon의 이미지의 경우에는 의미 없는 이미지이기 때문에 alt 속성을 빈 값으로 제공함으로서 해당 이미지가 핵심적인 요소가 아님을 명시해준다.
<Styled.CatFaceIcon src={icons.catFace} alt="" />
<Styled.AlbumImg src={item.src} alt={`${item.title} 앨범이미지`} />키보드만으로 조작하는 경우
마우스를 사용하지 못하는 키보드 사용자의 웹 페이지 탐색과 조작을 돕도록 구현한다.
기존의 일반 div 태그에서 focus를 받을 수 있는 요소인 button 요소로 변경하고 hover 뿐만 아니라 해당 요소가 focus 되었을 시, 올바른 시각적 요소가 보이도록 한다.
const Profile = styled.button`
/* 생략... */
&:hover,
&:focus {
${PlayBtnWrapper} {
visibility: visible;
}
}
`키보드 접근 순서는 일반적인 논리적인 순서흐름이여야 한다. 만약 특별한 상황에 의해 논리적인 순서대로 배치 할 수 없다면 tabIndex등을 활용하면 된다.
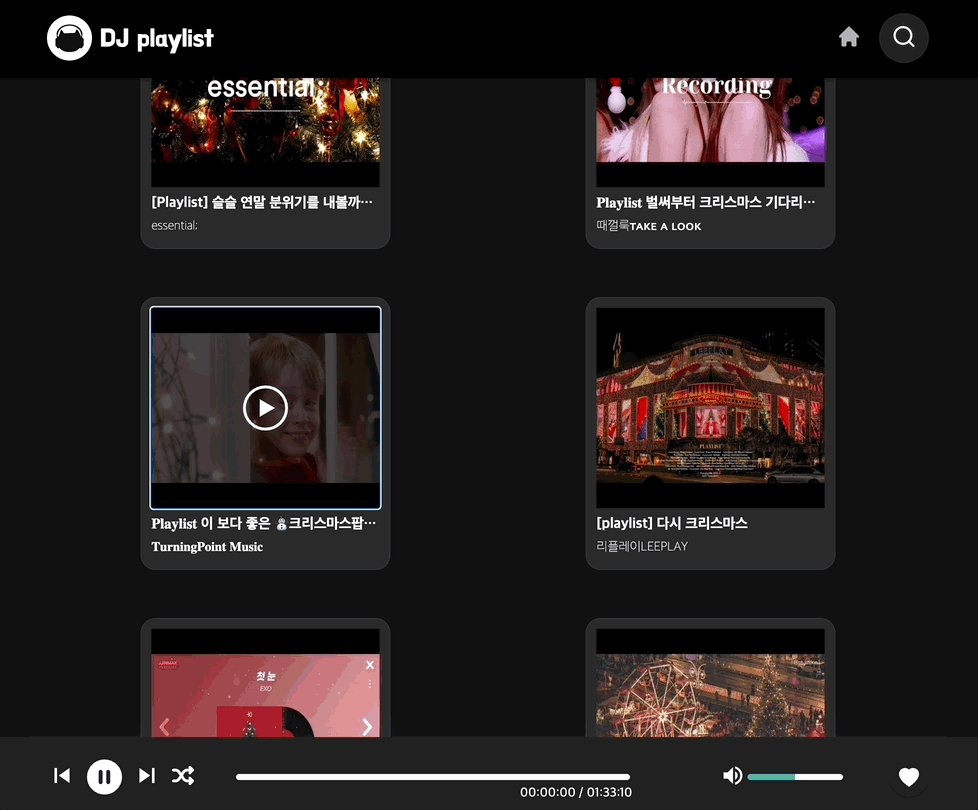
플레이리스트 페이지

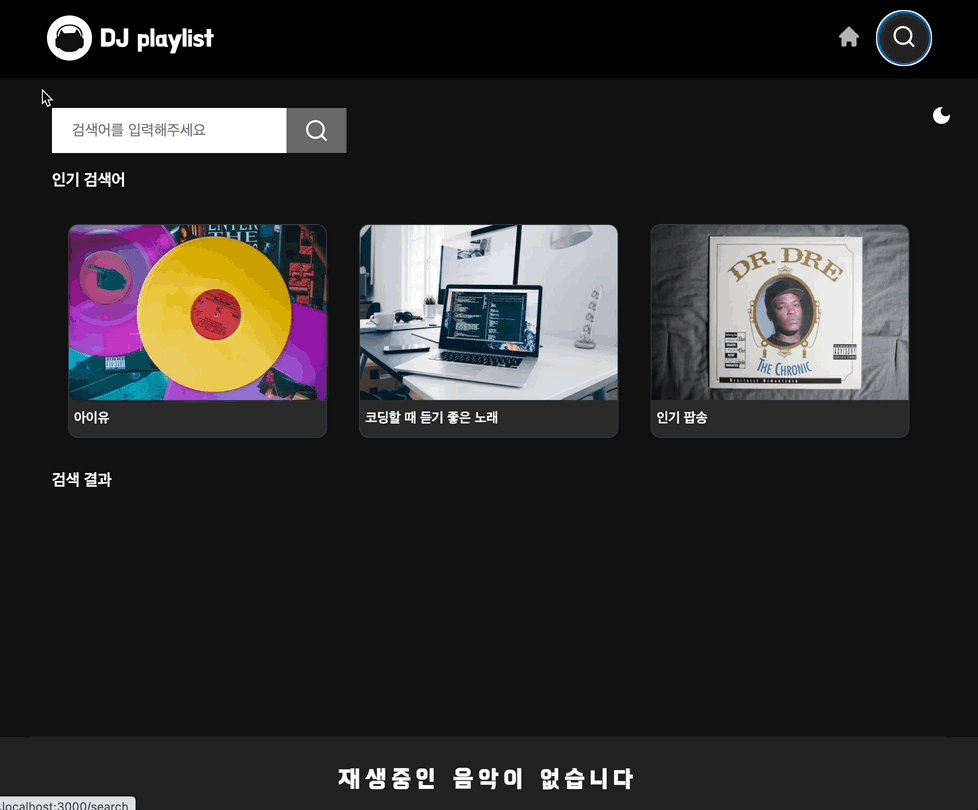
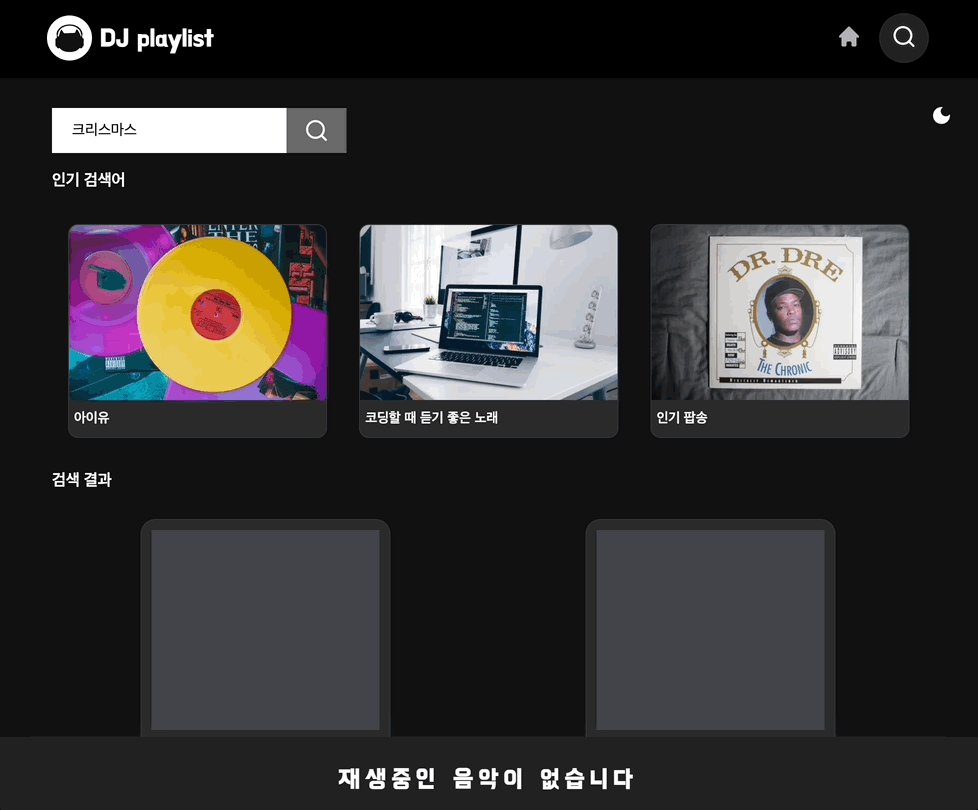
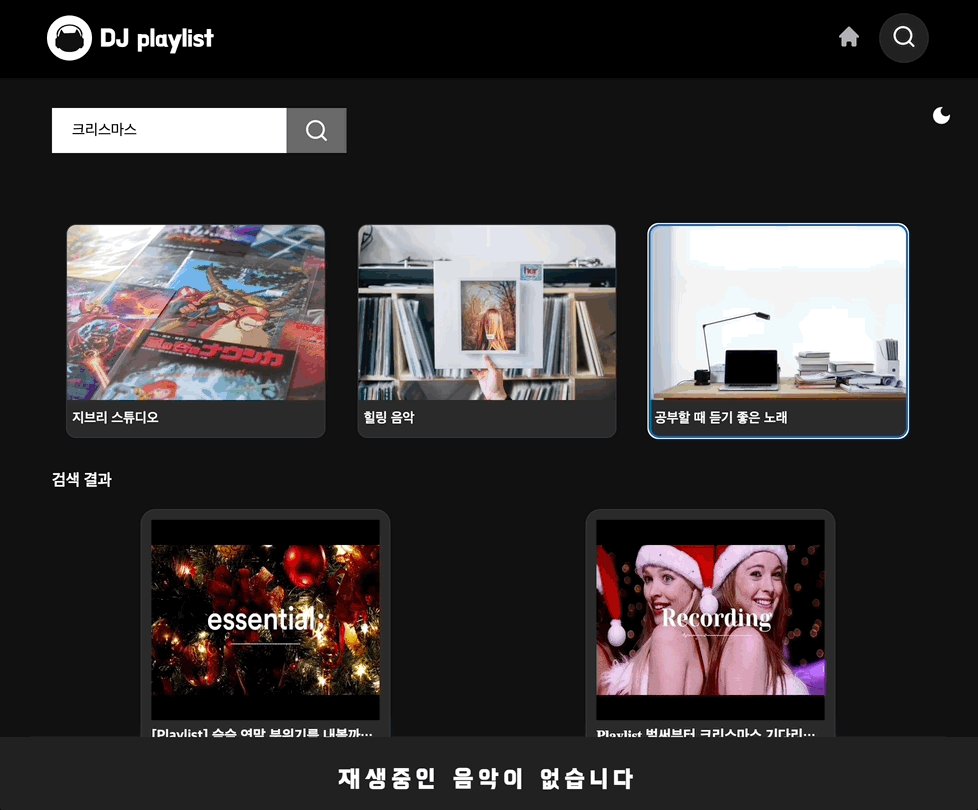
검색 페이지