
이전에도 웹 접근성에 관련해 공부한 글을 쓴 적이 있는데,
웹 접근성 공부는 끝이 없는 것 같다!!!
이 글은 김데레사 강사님의 강의를 듣고 공유하고 싶은 내용 몇 가지를 주관적으로 정리한 글이다!
The power of the Web is in its universality.
Access by everyone regardless of disability is an essential aspect.
-Tim Berners-Lee, W3C Director and inventor of the World Wide Web
웹의 힘은 보편성에 이며,
장애에 관계 없이 모든 사람의 접근이 필수적이다.
웹은 물리적 세계에서 사람들이 직면하는 의사 소통, 상호 작용에 대한 장벽을 제거해주는 기능이 있다.
하지만 잘못된, 혹은 무지한 웹 설계는 이 장벽을 다시 세우곤 한다.
웹 접근성
A11y(Accessibillity)라고도 불리는 웹 접근성(Web Accessibillity)이란,
웹사이트, 도구 및 기술이 장애가 있는 사람들이 사용할 수 있도록 설계되고 개발되는 것을 의미한다.
여기서 장애란 웹 액세스에 영향을 미치는 모든 장애를 말하는데, 대표적으로는 다음을 포함한다.
- 청각
- 언어
- 시각
- 신경, 인지, 뇌병변
접근성에 장애가 있다는 것은, 또한 다음의 상황들에도 적용된다.
- 모바일, 스마트 워치 등 다른 장치를 사용하는 경우
- 팔이 부러졌거나 안경을 잃어버리는 등 일시적 상황
- 밝은 햇빛 아래, 오디오를 들을 수 없는 등 제한적 상황
- 느린 인터넷 연결을 사용하거나 대역폭이 제한적인 상황
- 노화로 인한 저시력 등의 능력의 저하
당신의 프로젝트에 웹 접근성 높이기
위 상황에서도 알 수 있듯, 웹 접근성은 생각보다 가까이 있는 문제다.
그럼에도 웹 접근성을 시간내어 따로 공부하기란 쉽지 않다.
그래서 지금 당장 당신의 프로젝트에 도입할 수 있는, 그렇지 못하더라도 앞으로 도입할 수 있는 기술적인 것들을 얕게라도 이 글에서 다뤄보자.
그럼 시작!
대체 텍스트를 '잘' 쓰자
<img src="./img/velog.png" alt="velog-logo" />
<img src="./img/naver.png" alt="naver logo" />다음 대체 텍스트는 올바르게 사용되었을까?
결론부터 얘기하면 웹 접근성의 관점에서 그렇지 않다.
스크린 리더가 읽었을 때,
velog,naver등은 없는 영어 단어다.
스크린 리더가 이 단어들을 우리가 원하는 형태인 벨로그, 혹은 네이버라고 읽어줄 것이라 장담할 수 없다. 만약 Cafe, Web 등이라면 영어로 표현해도 되겠지만 그렇지 않은 경우라면 한글로 표현하자. 불필요한 특수 문자도 반드시 생략하자.
이는 img의 alt속성 뿐만 아니라 fieldset의 legend 등 스크린 리더가 읽는 모든 텍스트에 동일하게 적용되는 이야기이다.
스크린 리더로 제공되는 텍스트를 읽을 수 있게, 그리고 상세하게 작성하자.
숨김 콘텐츠를 '잘' 처리하자
콘텐츠를 숨기는 방법은 다양하다.
각자 선호하는 방법이 있을텐데, 대표적으로 세가지를 들어 용도에 맞게 사용하는 법을 알아보자.
display=none;
가장 많이 쓰는 방법일 것 같다.
메인 콘텐츠를 브라우저에 완전히 나타나지 않게 하고 싶을 때 사용하면 된다.
visibility :hidden;, opacity: 0; 등 비슷하게 동작하는 코드들이 있지만 여기서 차이점을 짚어보진 않겠다.
aria-hidden="true"
시각적으로는 보이게 하고 싶지만, 스크린 리더는 읽지마! 라는 뜻의 속성이다.
눈에 보이는 장식적 요소(아이콘 등)를 스크린 리더가 읽지 않길 원할 때 도입해보자.
만약 스크린 리더가 내용과 다르게 읽어주길 원한다면 aria-label 속성을 공부해보자.
aria-hidden="true"가 focusable한 요소가 되어서는 안된다는 점이 유의하자.
스크린리더에는 보이지 않지만 focus가 되기 때문이다.
.sr-only 혹은 .blind 혹은 ally-hidden .. 등등
aria-hidden="true"와 반대로,
시각적으로 보이지 않지만, 스크린 리더는 읽고 지나가길 바라는 태그에 다음과 같은 클래스를 지정해준다.
스크린 리더가 nav, form등의 태그 요소에 진입했을 때 "네비게이션" 혹은 "로그인 영역" 등을 친절하게 알려주게 하는 것이다.
이 클래스 스타일 구현 방법은 다음 링크에서 자세히 공부할 수 있다 : 접근 가능한 숨김 텍스트
Fallback Design : 예외 사항 처리하기
느린 인터넷, 서버의 리소스 문제 등 여러 상황에서 발생할 수 있는 "예외 사항"에 대해 처리해두자.
대표적으로 img의 alt속성이 있겠지만, 여기서는 다른 속성들도 한번 알아보자.
font-family
font-family: Pretendard, -apple-system, BlinkMacSystemFont, system-ui, Roboto,
"Helvetica Neue", "Segoe UI", "Apple SD Gothic Neo", "Noto Sans KR",
"Malgun Gothic", "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol",
sans-serif;font-family를 다음과 같이 구성해서 해당 폰트가 없어도 비슷한 다른 폰트를 사용할 수 있도록 작성하자.
background-image
background-image를 사용할 때 imageholder를 쉽게 놓친다.
background-image: url(./images/background.png);
background-color: #fff;
/* 혹은 축약형으로 */
background: #fff url(./images/background.png);위와 같이 설정해두면 이미지에 문제가 있을 때 단색 컬러를 대체 배경으로 사용할 수 있다.
올바른 a 요소
a 요소에 대한 웹 접근성이라고 한다면, 충분한 컨트롤 영역 지정, title 속성을 이용한 툴팁을 나타내기 등이 있겠다.
<a href="https://github.com/" title="깃헙 링크" target="_blank">깃헙 열기</a>이 중에서도 다루고 싶은건 우리가 새 창으로 열고 싶을 때 사용하는 target="_blank"속성인데,
이 속성을 쓸 경우 다음 속성을 반드시 함께 써주자.
<a href="https://github.com/" title="깃헙 링크" target="_blank" rel="noopener noreferrer">깃헙 열기</a>rel="noopener noreferrer" 속성을 사용하지 않으면
1. 보안상 취약점이 생길 수 있고
2. 퍼포먼스가 떨어질 우려가 있다.
noopener
window.opener을 사용해 링크 건 페이지를 참조할 수 없게 한다.
링크된 페이지와 링크를 건 페이지는 별개의 프로세스로 취급되기 때문에 서로 연결되어 퍼포먼스가 떨어지는 일도 없어진다.
noreferrer
다른 페이지로 이동할 때, 링크를 건 페이지의 주소 등의 정보를 브라우저가 Referer: HTTP 헤더로 리퍼러(referer 또는 referrer)를 송신하지 않는다.
이정도로 알아보고 다음으로 넘어가자.
키보드 접근성 (feat. Tab 키)
페르소나를 설정해보자
- 마우스 패드가 고장난 노트북을 사용중이다.
- 오늘 실수로 마우스를 놓고 외출했다 🥺
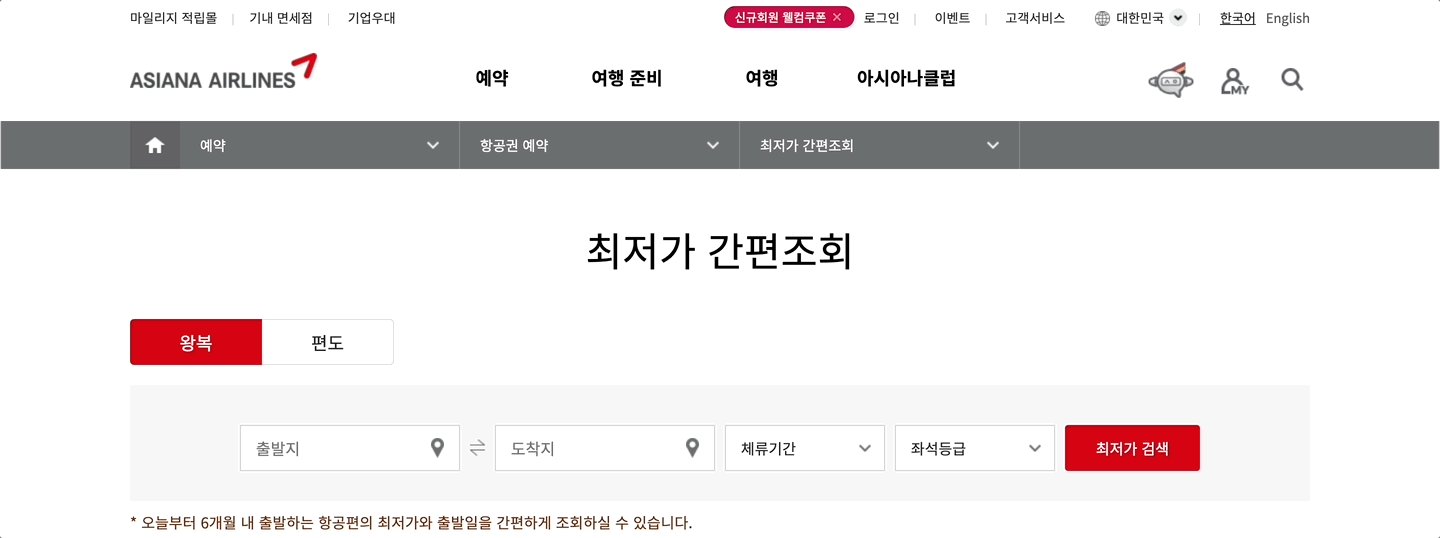
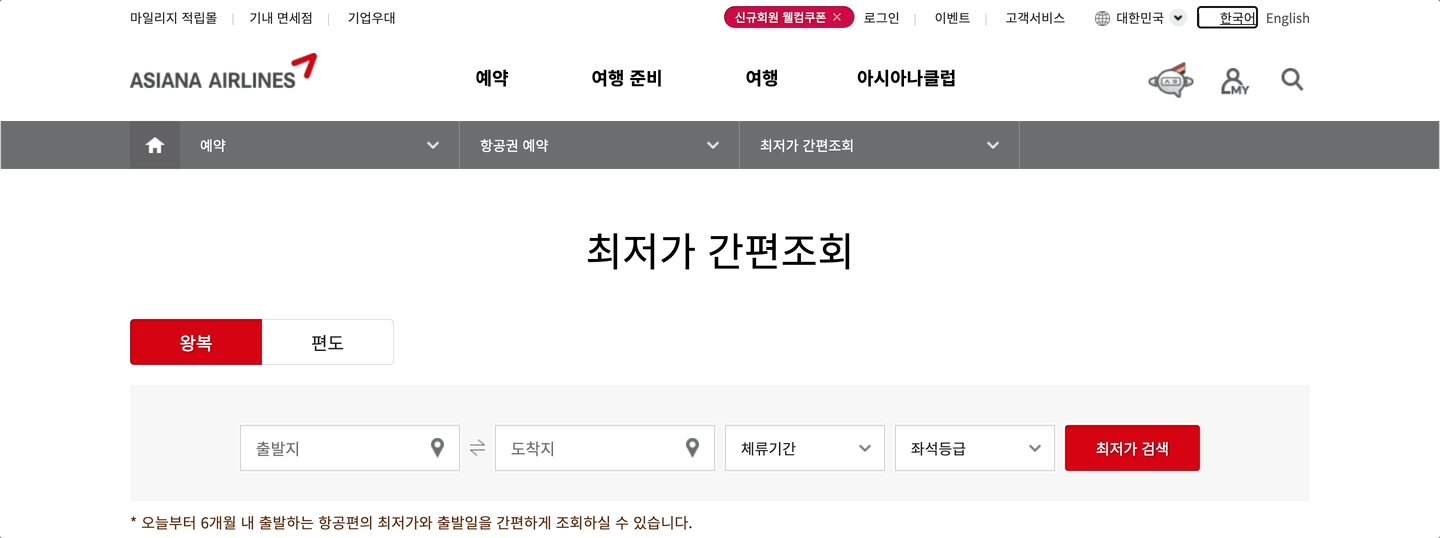
- 항공편✈️ 을 알아봐야하는데..
각 항공사 페이지를 키보드만을 사용해 접근을 시도해본다면?
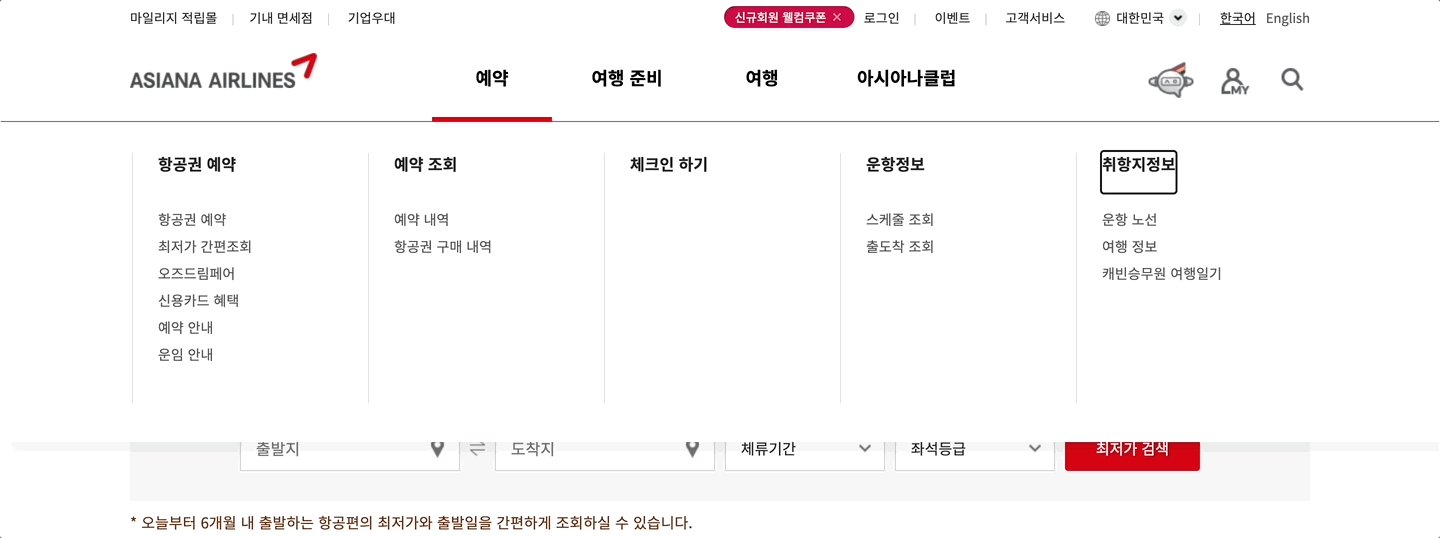
- A 항공사

- tab키로 모든 네비게이션의 서브 탭까지 접근할 수 있다.
- 근데 너무 오래 걸린다.
- 메인 메뉴에서 enter키를 누르니 해당 페이지로 이동한다.(
a)
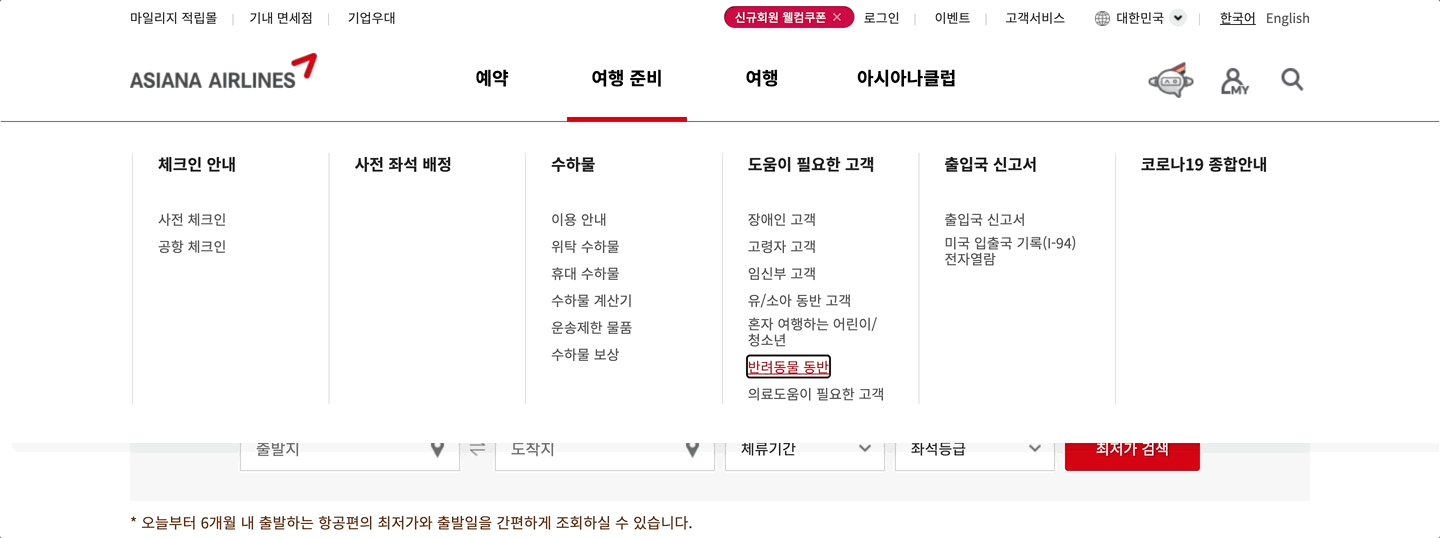
- B 항공사

- tab키로 모든 네비게이션에 접근할 수 있고,
- enter키를 누르면 서브 메뉴가 펼쳐진다.(
button) - 하지만 화살표 키로 이동할 수가 없으니 불편감이 있다.
'키보드만 사용할 수 있는 환경' 에 놓인 페르소나는 누구든될 수 있다.
더 살펴보고 싶다면 네이버, Gmail에 들어가 키보드 만으로 메일을 전송할 수 있는지 실험해보자. 놀라운 경험을 할 수 있다
올바른 태그를 사용하는 것 만으로도 키보드 접근성을 훨씬 높일 수 있다.
여기까지 왔다면 tab 관련 링크 한번 읽어보고 가자 : https://www.w3.org/WAI/ARIA/apg/example-index/tabs/tabs-automatic.html
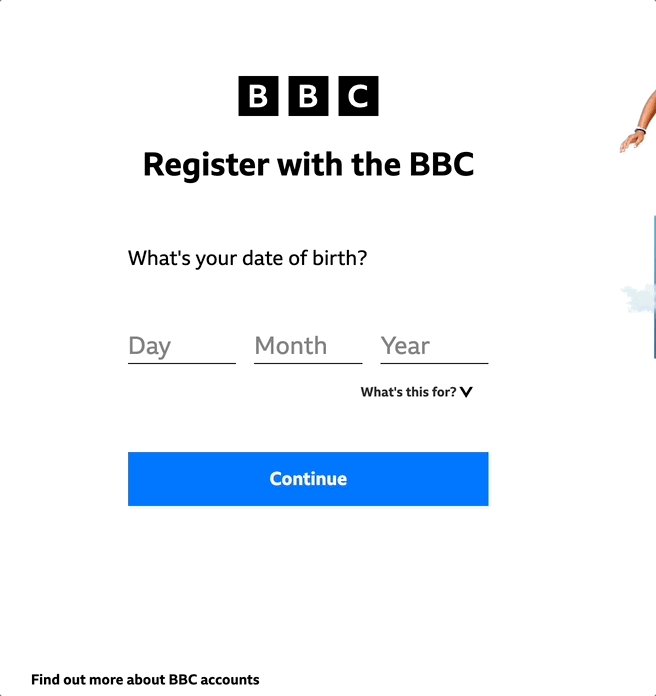
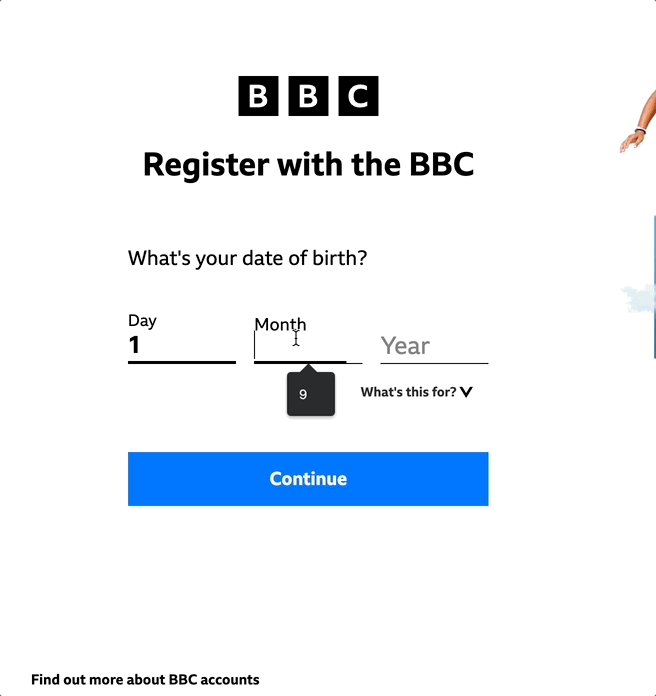
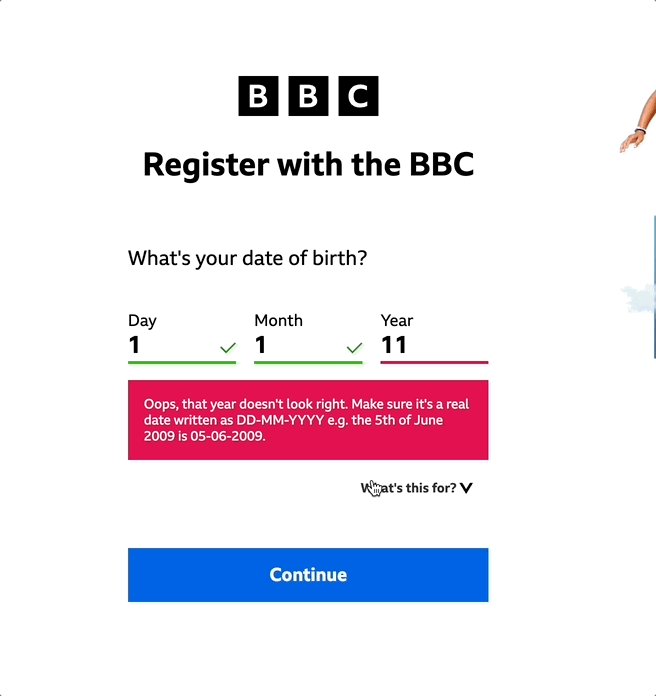
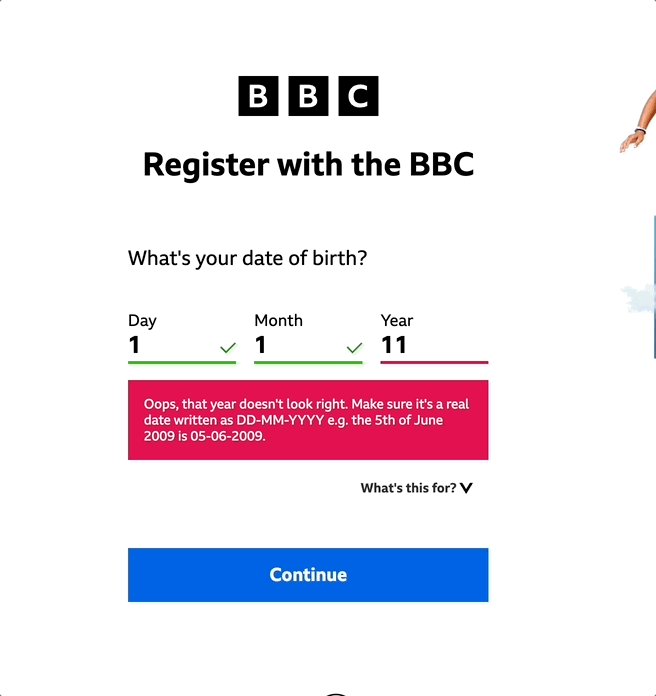
생각해보기 : 올바른 placeholder
input 요소에 흔히 사용되는 placeholder에 대해 한번 생각해보자.
placeholder는 input창에 무엇을 입력해야하는지 힌트를 주는 속성이다.
UX의 관점에서 placeholder을 유지해야 한다는 흥미로운 시각이 있다.
참조 링크 : https://www.nngroup.com/articles/form-design-placeholders/
가령 로그인을 할 때, 타이핑을 하다가 placeholder에 "아이디"가 적혀있었는지 "이메일"이 있었는지 잊어버리는 경우다.
입력폼에 별다른 정보가 없다면 사용자는 타이핑하던 것을 지우고 placeholder를 다시 봐야 정확한 정보를 얻을 수 있다. 혹은 도전하거나
placeholder를 그 자리에 그대로 두는 것은 그것대로 사용자에게 불편감을 줄 것이다.
아래의 예시처럼 placeholder가 날아가도 사용자가 정보를 알 수 있게 하거나, UI에 불편하지 않을 위치에 placeholder를 위치시키는 등 다양한 방법을 고민할 수 있을 것 같다.

그 외 다루지 못한 내용들에 대한 간단 체크리스트
- html 태그에 올바른 언어(ex.ko-KR)를 지정한다.
- charset, 호환성 및 반응형을 고려해 meta 태그를 작성한다.
- title에 장식용(특수문자 등) 정보가 없는 제목을 사용한다.
- 모든 사용자 입력 및 컨트롤의 대각선 방향 길이가 6mm(모바일 9mm) 이상이다.
- 링크, 사용자 입력 및 컨트롤 등의 여백이 1px 이상이다.
Reference
웹 접근성 소개
The WCAG 2 : 웹 접근성 표준
KWCAG : 국내 웹 접근성 표준
ARIA Authoring Practices Guide
웹 접근성 연구 유튜브






좋은 정보들이네요! 많은 사람들이 봤으면 좋겠어요 :)