Slot
- HTML 요소와 마찬가지로 우리가 만든 컴포넌트에 콘텐츠를 전달
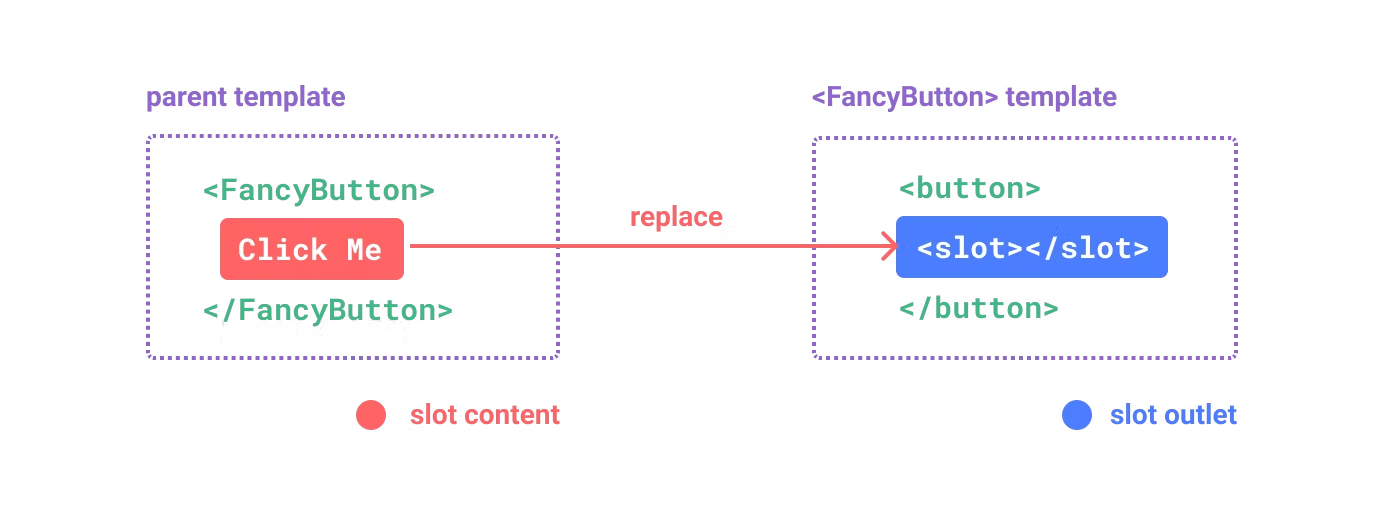
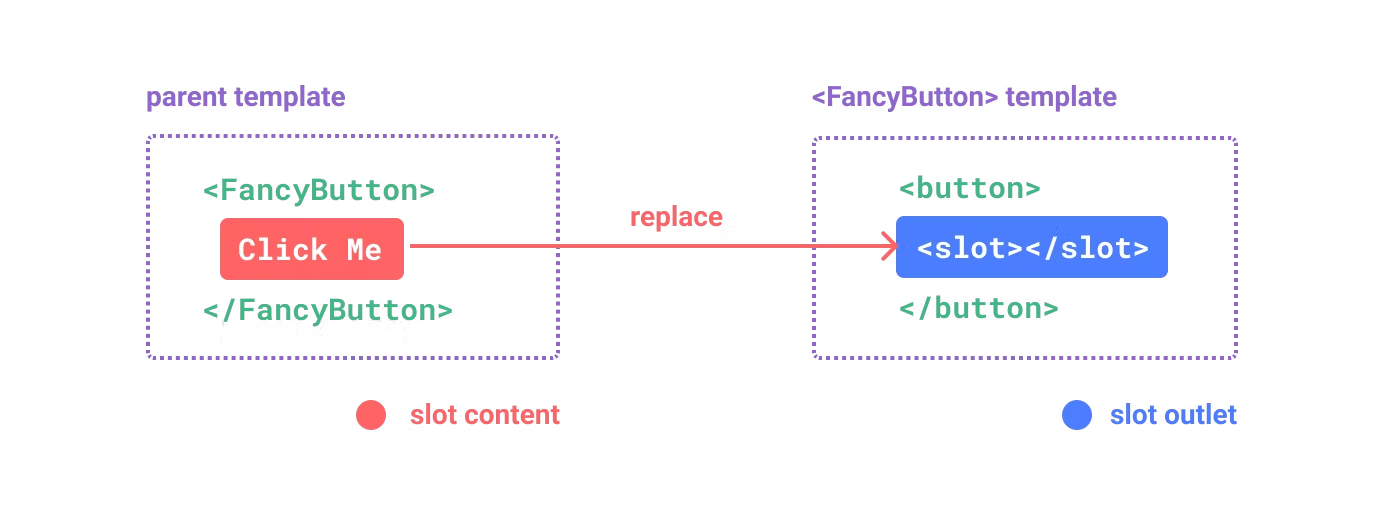
<slot> 요소는 부모 컴포넌트에서 제공하는 콘텐츠를 나타내는 슬롯 콘텐츠

- 상위 컴포넌트에서 슬롯 콘텐츠가 제공되지 않을 때 슬롯에 대한 기본 콘텐츠를 지정할 수 있다.
<!-- FancyButton.vue -->
<template>
<button class="btn">
<slot>Default Click!!</slot>
</button>
</template>
<slot>에 name속성을 부여하여 특정 슬롯 콘텐츠가 렌더링 되어야 할 위치를 설정
<!-- BaseCard.vue -->
<template>
<article>
<div>
<slot name="header"></slot>
</div>
<div>
<slot></slot>
</div>
<div">
<slot name="footer"></slot>
</div>
</article>
</template>
<!-- 부모 컴포넌트 사용 예시 -->
<template>
<BaseCard>
<template v-slot:header>제목</template>
<template v-slot:default>안녕하세요</template>
<template v-slot:footer>푸터</template>
</BaseCard>
</template>
v-slot은 #으로 단축 표현 가능v-slot 디렉티브 전달인자에 데이터를 바인딩하여 동적으로 변경할 수도 있다.
<BaseCard>
<template v-slot:[dynamicSlotName]>
...
</template>
<!-- with shorthand -->
<template #[dynamicSlotName]>
...
</template>
</BaseCard>
- 슬롯 콘텐츠는 상위 컴포넌트에 정의되어 있으므로 상위 컴포넌트의 데이터 영역에 접근 가능하지만 하위 컴포넌트 영역에는 접근할 수 없다.
=> 요소를 사용할 때 props를 전달하는 것처럼 속성을 슬롯 콘텐츠에 전달할 수 있다.
<!-- MyComponent.vue -->
<template>
<div>
<slot :text="greetingMessage" :count="count"></slot>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const greetingMessage = ref('Hello World!');
const count = ref(1);
return {
greetingMessage,
count,
};
},
};
</script>