TCP 통신이 도데체 무엇이죠?
Protocol


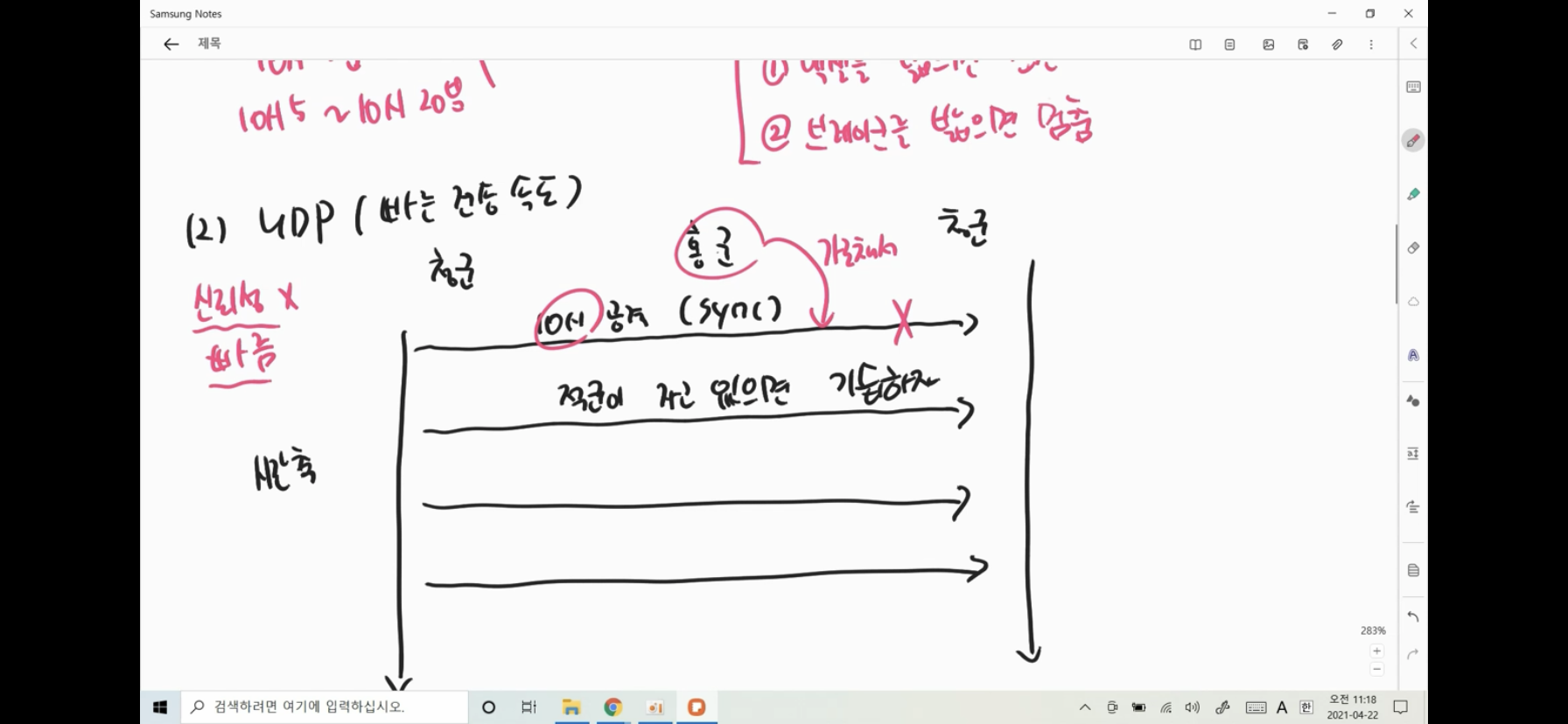
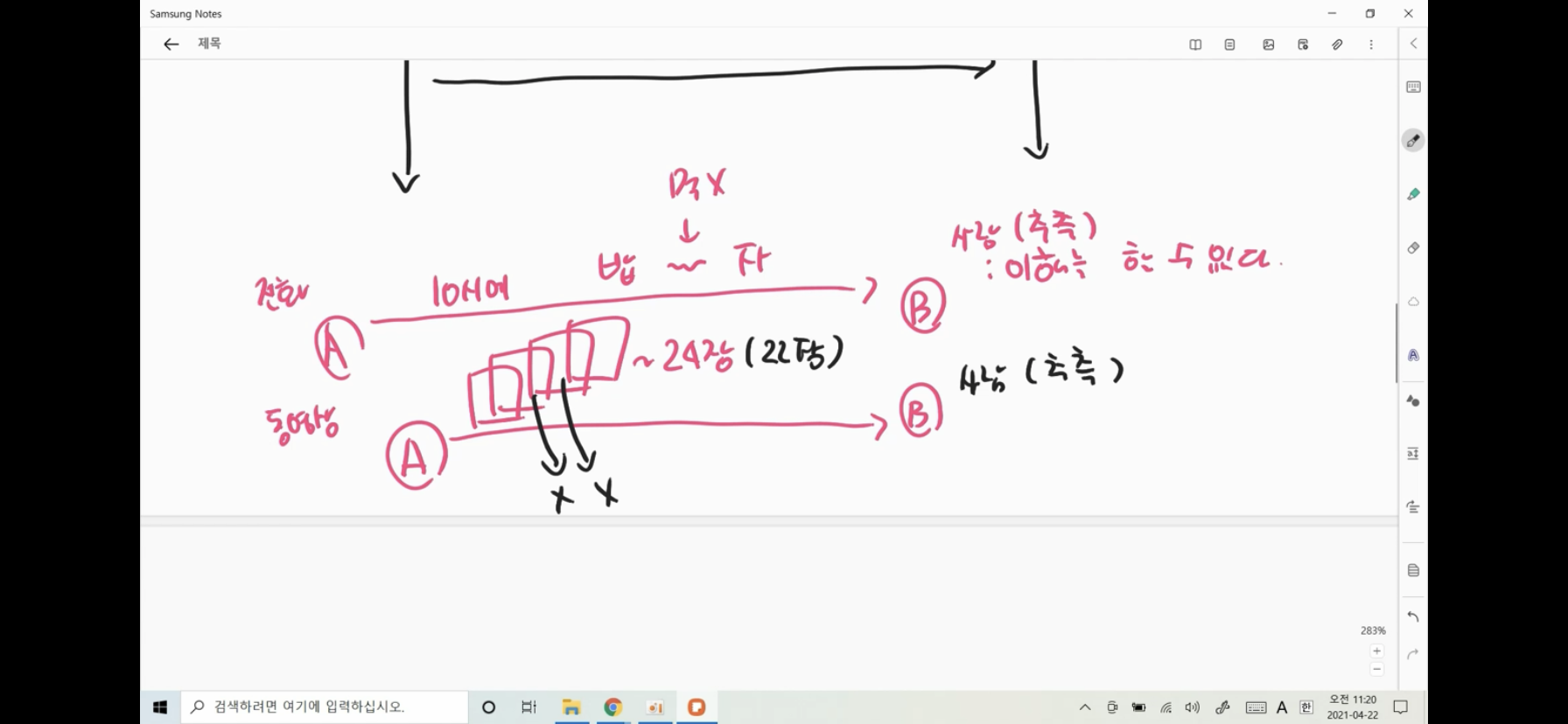
UDP (User Datagram Protocol)
- 전화 , 동영상 전송에 쓰임


TCP (Transmission Control Protocol)

자바스크립트
indexOf 와 includes
- indexOf : 원하는 값이 들어 있다면 해당 인덱스를 알려주고, 들어 있지 않다면 -1 반환
- includes : true / false로 있는지 없는지 알려줌
forEach 와 map
const array = [1, 3, 5, 7];
array.forEach((number, index) => {
console.log(number, index);
// 1 0
// 3 1
// 5 2
// 7 3
});- map은 기존 배열의 요소를 일대일로 다른 값으로 바꿈 , 단 새로운 배열을 만들어서 바꿈
const array = [1, 3, 5, 7];
const newArray = array.map((number, index) => {
console.log(number, index);
return number + 1;
});
console.log(array); // [1, 3, 5, 7]
console.log(newArray); // [2, 4, 6, 8]document.createElement, document.createTextNode
- 각각 태그와 텍스트를 만드는 메서드,
- append , appendChild 하기 전까지는 화면에 보이지 않음
appendChild와 append
- document.createElement, document.createTextNode로 만든 태그나 텍스트를 선택한 태그의 자식 태그로 넣습니다.
- appendChild로는 하나만 넣을 수 있고, append를 사용하면 여러 개를 동시에 넣을 수 있다
- append로 텍스트를 추가할 때는 document.createTextNode 대신 문자열을 바로 넣어도 된다
야구게임 완성
<html>
<head>
<meta charset="utf-8">
<title>숫자야구</title>
</head>
<body>
<form id="form">
<input type="text" id="input">
<button>확인</button>
</form>
<div id="logs"></div>
<script>
const $input = document.querySelector('#input');
const $form = document.querySelector('#form');
const $logs = document.querySelector('#logs');
const numbers = [];
for (let n = 0; n < 9; n++) {
numbers.push(n + 1); // 0~9까지 숫자 담아놓음
}
const answer = [];
for (let n = 0; n < 4; n++) {
const index = Math.floor(Math.random() * numbers.length)
answer.push(numbers[index]);
numbers.splice(index, 1); // 해당 인덱스를 없앰 , 땡겨짐
}
console.log(answer);
const tries = [];
function checkInput(input) { //검사하는 코드
if (input.length !== 4) { // 길이는 4가 아닌가
return alert('4자리 숫자를 입력해 주세요.'); //undefined반환
}
if (new Set(input).size !== 4) { // 중복된 숫자가 있는가
return alert('중복되지 않게 입력해 주세요.');
}
if (tries.includes(input)) { // 이미 시도한 값은 아닌가
return alert('이미 시도한 값입니다.');
}
return true;
}
$form.addEventListener('submit', (event) => {
event.preventDefault();
const value = $input.value; // 입력값
$input.value = ''; // input창 지워줌
const valid = checkInput(value);
if (!valid) return;
//입력값 문제 없음
if (answer.join('') === value) { // (ex) [3,1,4,6]-> '3146'
$logs.textContent = '홈런!';
return;
}
if (tries.length >= 9) {
const message = document.createTextNode(`패배! 정답은 ${answer.join('')}`);
$logs.appendChild(message);
return;
}
// 몇 스트라이크 몇 볼인지 검사
let strike = 0;
let ball = 0;
for (let i = 0; i < answer.length; i++) { //answer = [3,1,4,6] , value = 1234
const index = value.indexOf(answer[i]); // 정답의 숫자를 입력값에 가지고 있으면 해당 인덱스 아니면 -1
if (index > -1) { // 일치하는 숫자 발견
if (index === i) { // 자릿수도 같음
strike += 1;
} else { // 숫자만 같음
ball += 1;
}
}
}
$logs.append(`${value}: ${strike} 스트라이크 ${ball} 볼`, document.createElement('br'));
tries.push(value);
});
</script>
</body>
</html>