신뢰성과 해시(hash)의 관계
해시란
- 단방향 암호화 기법 (복호화 불가능)
- [key가 많을 수록 -> 고정된 길이의 해시를 생성]=> 해싱

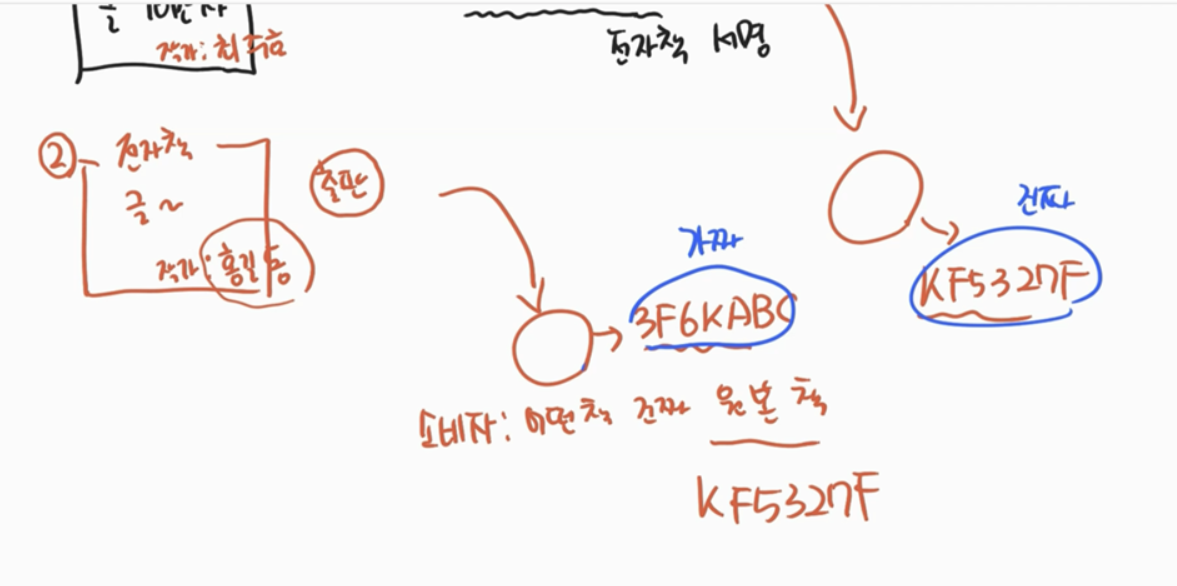
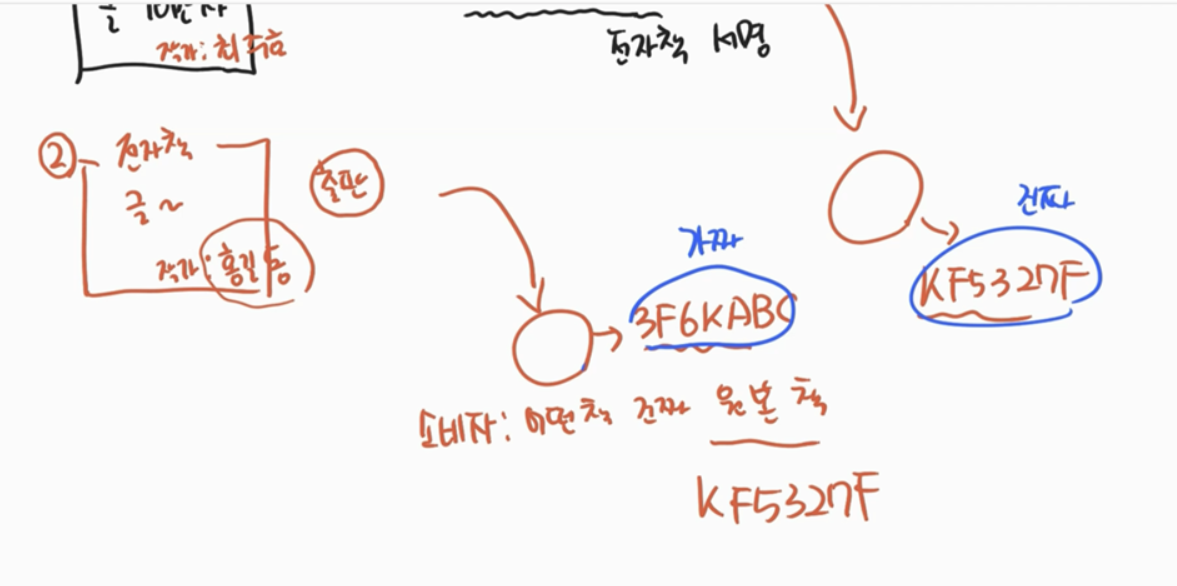
전자서명
- 해시를 통해서 원본과 가짜를 구분할 수 있다.

권장해시
- md5 , SHA-1 -> 원리 파악됨
- 최근에는 SHA-256 , SHA-512 사용
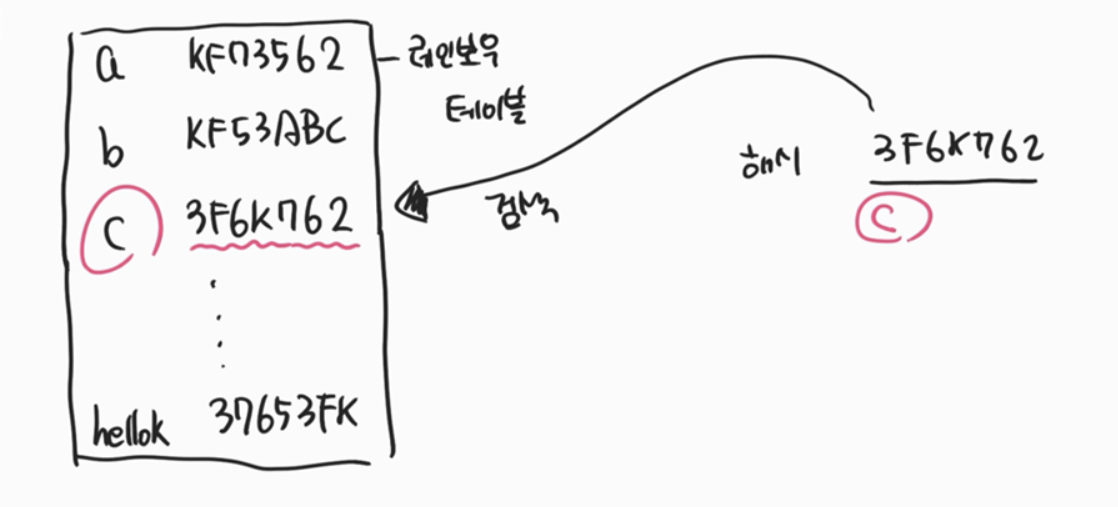
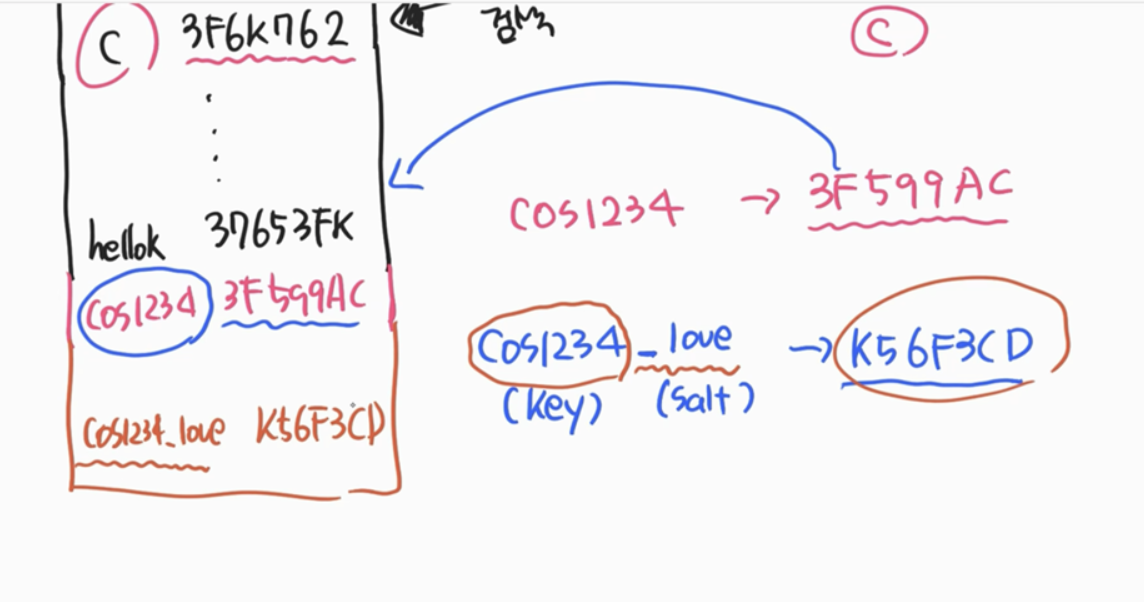
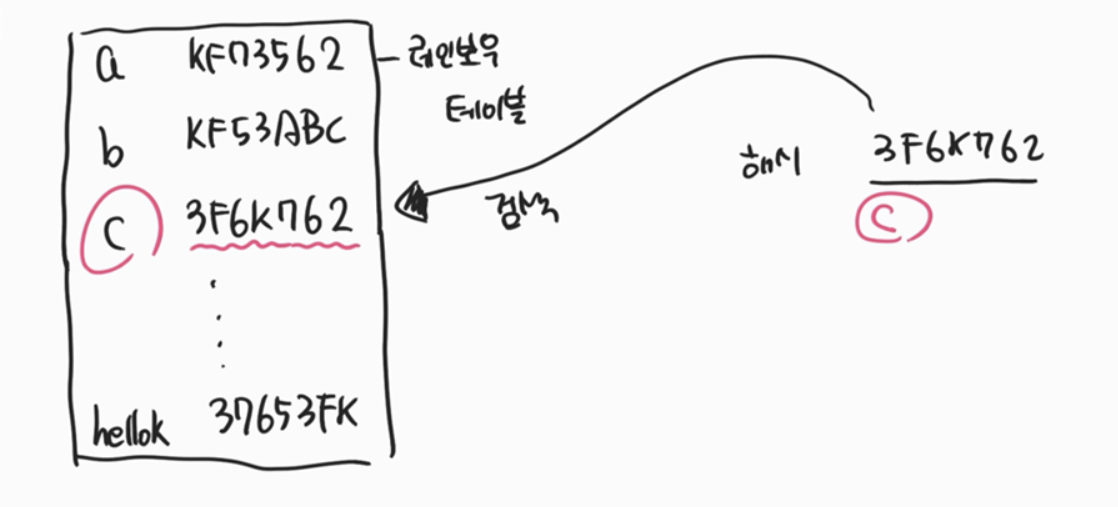
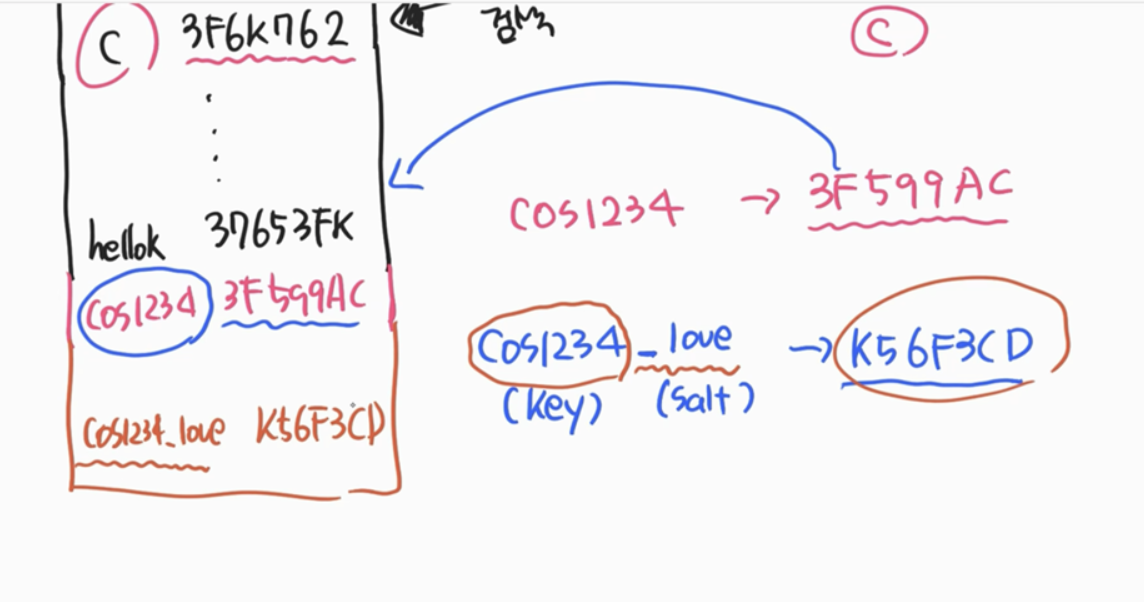
- 레인보우 테이블 => Salt를 사용


블록체인도 해시를 사용
- 블록이 지정된 시간마다 갱신되므로 해킹을 하고나서도 블록을 계속 해킹해야되므로 이론상 불가능

자바스크립트
셀프체크
- 아웃인 경우 추가
- foreach , map문법 파악
<html>
<head>
<meta charset="utf-8">
<title>숫자야구</title>
</head>
<body>
<form id="form">
<input type="text" id="input">
<button>확인</button>
</form>
<div id="logs"></div>
<script>
const $input = document.querySelector('#input');
const $form = document.querySelector('#form');
const $logs = document.querySelector('#logs');
let out = 0;
const numbers = [];
for (let n = 0; n < 9; n++) {
numbers.push(n + 1);
}
const answer = [];
for (let n = 0; n < 4; n++) {
const index = Math.floor(Math.random() * numbers.length)
answer.push(numbers[index]);
numbers.splice(index, 1);
}
console.log(answer);
const tries = [];
function checkInput(input) {
if (input.length !== 4) {
return alert('4자리 숫자를 입력해 주세요.');
}
if (new Set(input).size !== 4) {
return alert('중복되지 않게 입력해 주세요.');
}
if (tries.includes(input)) {
return alert('이미 시도한 값입니다.');
}
return true;
}
$form.addEventListener('submit', (event) => {
event.preventDefault();
const value = $input.value;
$input.value = '';
const valid = checkInput(value);
if (!valid) return;
if (answer.join('') === value) {
$logs.textContent = '홈런!';
return;
}
if (tries.length >= 9) {
defeated();
return;
}
let strike = 0;
let ball = 0;
for (let i = 0; i < answer.length; i++) {
const index = value.indexOf(answer[i]);
if (index > -1) {
if (index === i) {
strike += 1;
} else {
ball += 1;
}
}
}
if (strike === 0 && ball === 0) {
out++;
$logs.append(`${out} 아웃`, document.createElement('br'));
} else {
$logs.append(`${value}: ${strike} 스트라이크 ${ball} 볼`, document.createElement('br'));
}
if (out === 3) {
defeated();
return;
}
tries.push(value);
});
function defeated() {
const message = document.createTextNode(`패배! 정답은 ${answer.join('')}`);
$logs.appendChild(message);
}
</script>
</body>
</html>
로또 추첨기
동기 vs 비동기
- 실제로 코딩한 순서와 다르게 작동하는 코드를 비동기라고 한다
- addEventListener와 같은 코드를 비동기 코드라고 생각하자
무작위로 공 뽑기 , 정렬하기
- 피셔-에이츠 셔플 : 배열의 값들을 무작위로 배열할 때 사용되는 무작위 생성 알고리즘의 하나이다.
- for문과 while문 언제사용?
- for : 반복 횟수를 알거나 , 조건이 복잡한 경우
- while : 반복 횟수가 모호하거나, 조건이 간단한 경우
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>로또추첨기</title>
<style>
.ball {
display: inline-block;
border: 1px solid black;
border-radius: 20px;
width: 40px;
height: 40px;
line-height: 40px;
font-size: 20px;
text-align: center;
margin-right: 20px;
}
</style>
</head>
<body>
<div id="result">추첨 결과는? </div>
<div id="bonus">보너스: </div>
<script>
const candidate = Array(45).fill().map((v, i) => { return i + 1 });
const shuffle = [];
while (candidate.length > 0) {
const random = Math.floor(Math.random() * candidate.length);
const spliceArray = candidate.splice(random, 1);
const value = spliceArray[0];
shuffle.push(value);
}
console.log(shuffle);
const winBalls = shuffle.slice(0, 6).sort((a, b) => a - b);
const bonus = shuffle[6];
console.log(winBalls, bonus);
</script>
</body>