
무엇을 만들 것인가.
빈 브라우저 창에 키보드로 비밀 코드를 입력하면 재미있는 효과가 나타나도록 하는 코드를 짜 볼 것이다. 비디오 게임 치트키 코드인 코나미 코드 같은 거다.
코드를 살펴보자.
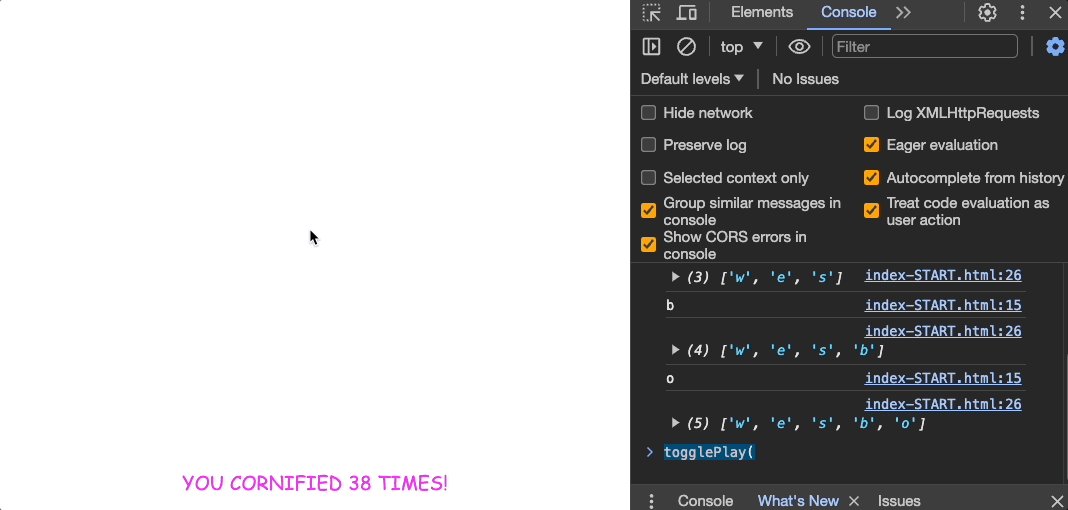
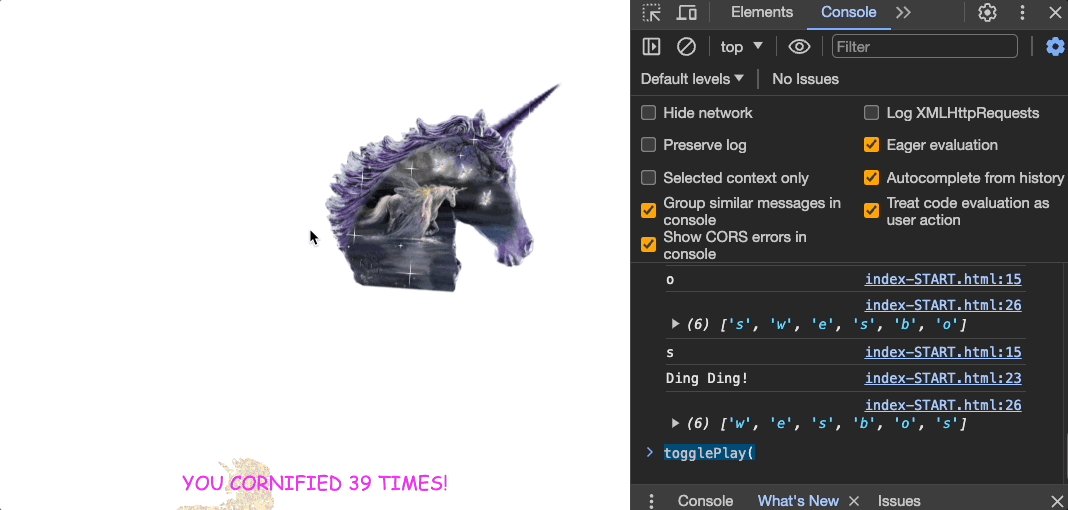
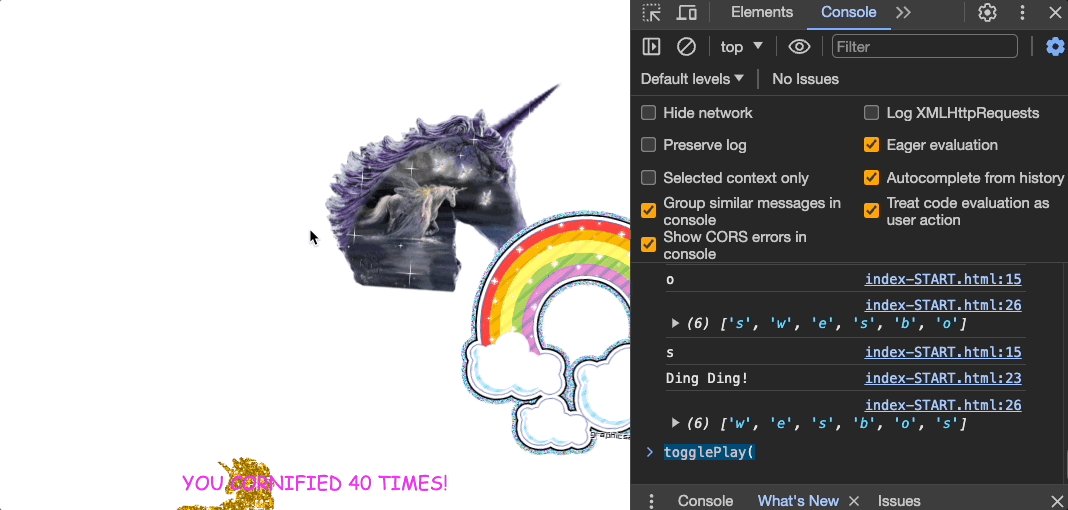
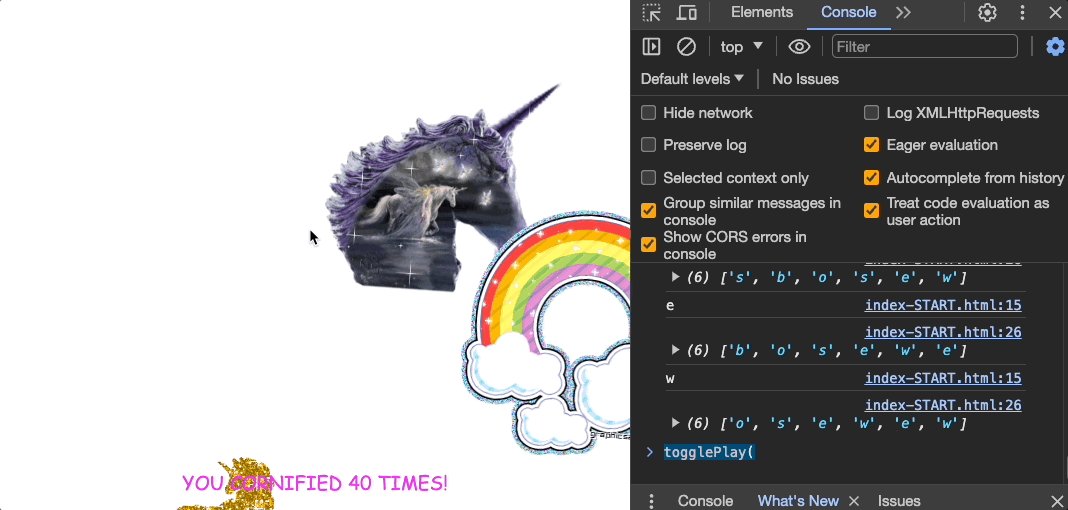
위의 빈 실행창에 포커스를 두고 키보드로 'wesbos'를 입력할 때마다 재미있는 이미지들이 나타난다.
무엇을 배웠나.
Array.prototype.splice()
splice() 메소드는 배열의 특정 범위를 삭제하거나 새로운 값을 추가 또는 기존 값을 대체할 수 있다. 삭제된 값을 담고 있는 배열을 반환. (원본 배열 변경됨)
- 첫번째 인자에는 시작 인덱스(index)
- 두번째 인자에는 몇개의 값을 삭제할지
- 세번째 인자부터는 추가할 값을 가변 인자로 담을 수 있다.
pressed.splice(
-secretCode.length - 1, pressed.length - secretCode.length
);특히 구현 연습을 하면서 흥미로웠던 것은 splice() 메소드의 첫 번째 인자로 음수값을 줄 수 있다는 것. 이렇게 하면 배열의 끝에서 부터 요소를 세기 때문에 필요할 때 적절히 활용해볼 수 있겠다.
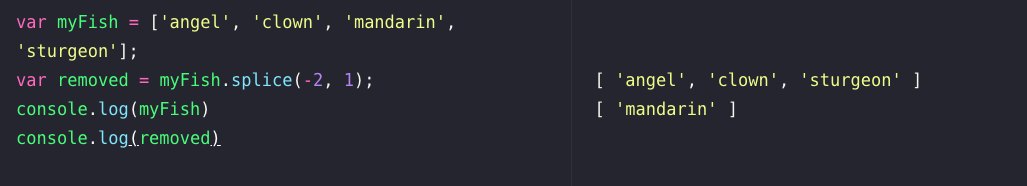
⬇️ 첫 번째 인자로 음수를 사용한 예:
(아래 예시로 확인해보니 가장 마지막 요소는 0번이 아닌 -1번 인덱스라고 치는 듯)

** slice() 메소드는 배열로 부터 특정 범위를 복사한 값들을 담고 있는 새로운 배열을 만듦 (원본 배열 보존) 헷갈리지 말자!
Array.prototype.join()
if (pressed.join("").includes(secretCode)) {
cornify_add();
}join() 메소드는 배열의 모든 요소를 연결해 하나의 문자열로 만든다. 위의 경우 pressed가 [w, e, s, b, o, s]라는 배열에 대한 식별자라면 pressed.join("")의 결과는 'wesbos'라는 문자열. 인자는 separator의 역할을 하며 배열의 각 요소를 구분할 문자열을 지정.
무엇을 느꼈나.
확실히 재밌다. 프로젝트 디렉토리에 이미 구현 되어 주어진 cornify.js 코드들을 좀 훑어보면서 든 생각 몇 가지는,
- 긴 코드에 주석을 달아 적절히 나눠주니 섹션별로 코드를 보게 되어 가독성이 좋다.
var키워드를 쓰는 것 보니 꽤 오래된 코드구나.- 아직 난 갈 길이 멀었구나.
이번 달 가기 전으로 시간 날 때 cornify.js 코드를 따라 쳐보면서 좀 더 자세히 봐야겠다.
