JavaScript30 Challenge 🔥
1.[JavaScript30] Day0: 30 days vanilla JS coding challenge

현업에 계시는 분들의 조언을 들어보면 공통적으로 '구현 연습'의 중요성을 강조하신다. 이론을 배우는 것도 결국은 만들고자 하는 것을 실제로 구현하기 위함이니까. 그런데 참 구현이라는 게 어렵다. 과제가 주어지면 일단 막막하다. 배우긴 배웠는데.. 이걸 어떻게 쓰지?예제
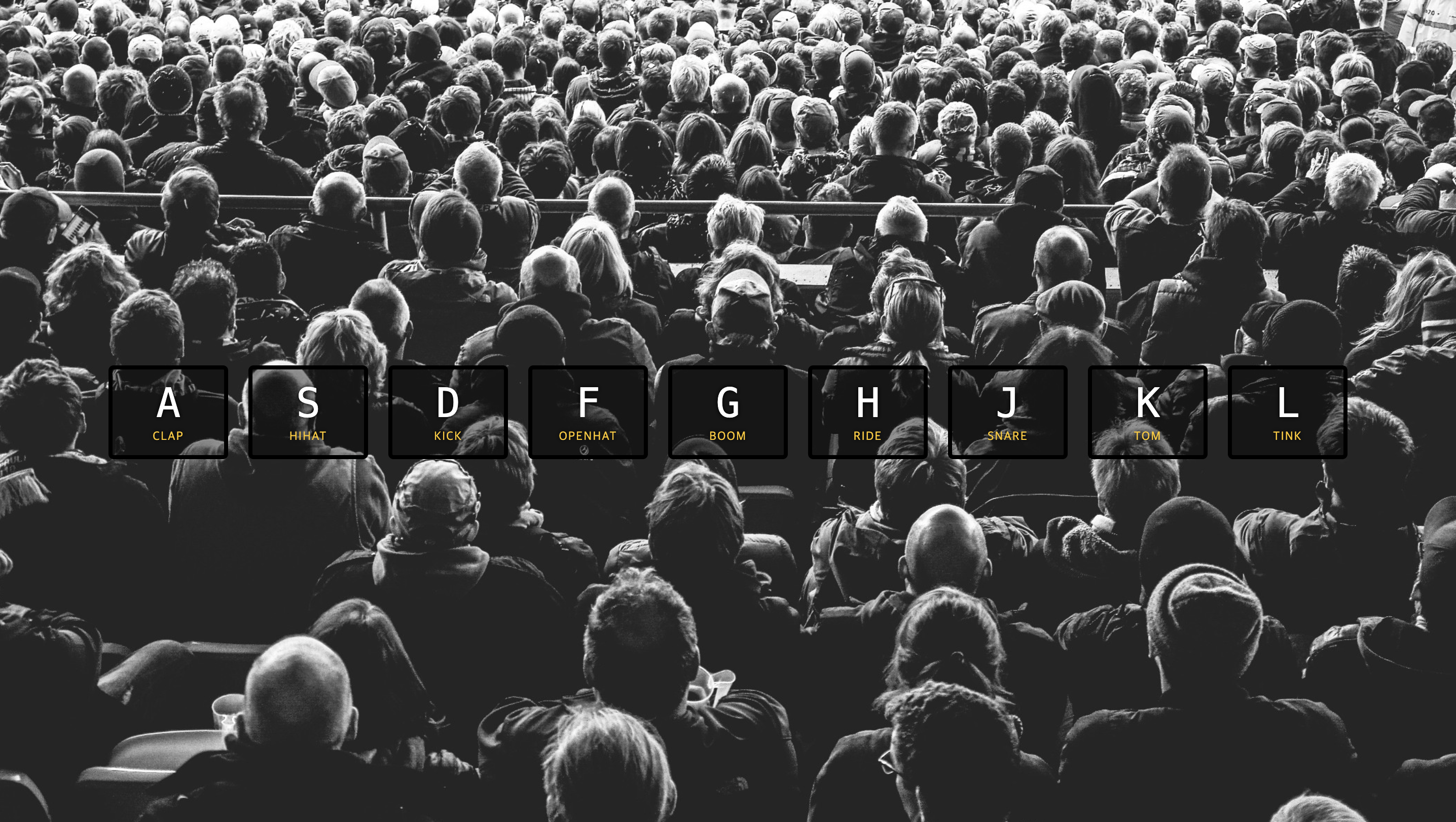
2.[JavaScript30] Day1: JavaScript Drum Kit

주어진 html 코드는 대략 이런 구조다.css 코드는 .key의 transition 속성, .playing의 transform 속성을 유의해서 보자.강의 들으면서 이 부분을 구현한 것.위의 코드를 추가해서 지정된 키 외의 다른 키는 무시되도록 했다. return문을
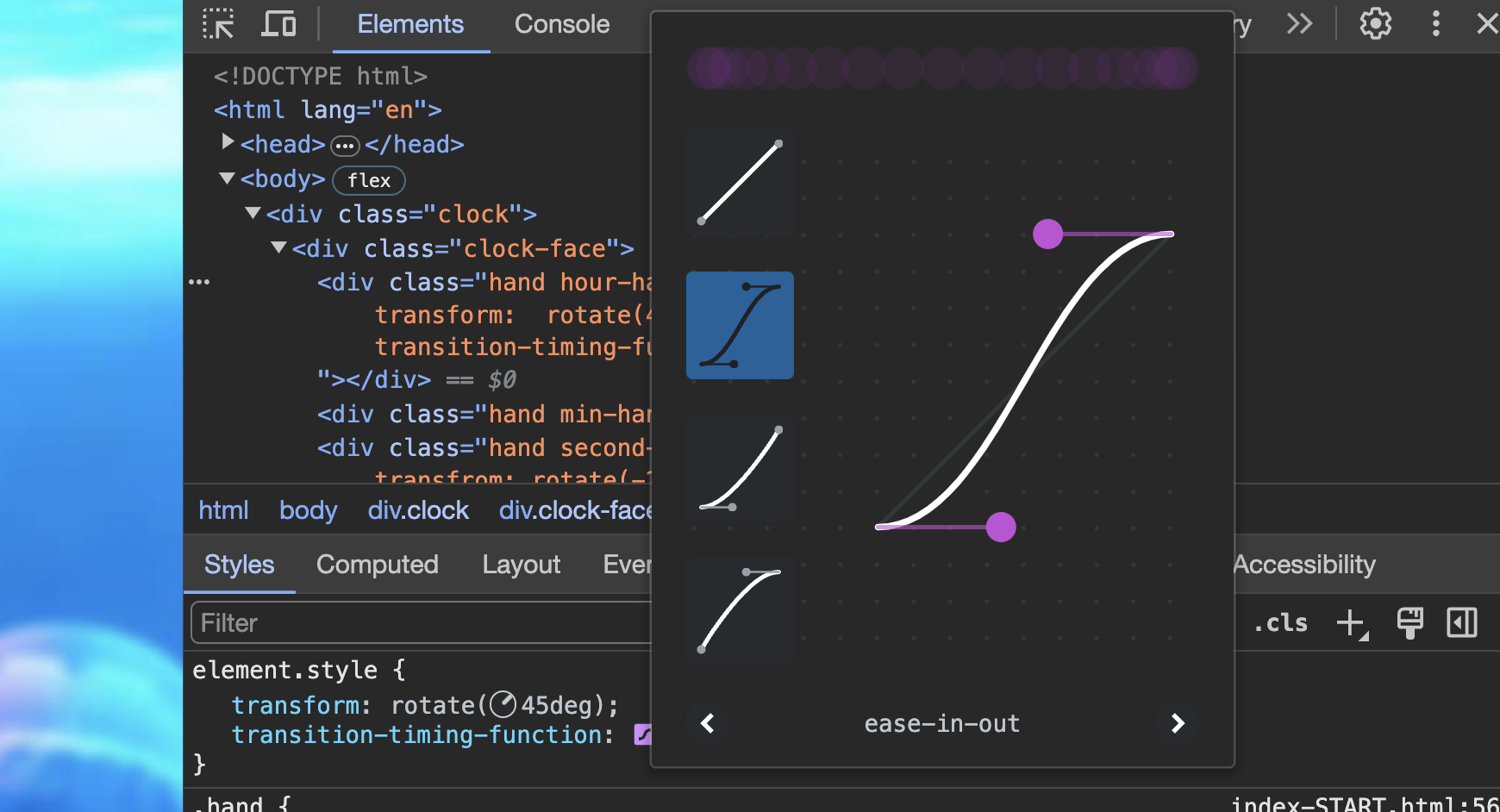
3.[JavaScript30] Day2: CSS + JS Clock

css - transform-origincss - transform: rotate(deg)css-transition: all 0.05s; /와 신기/css - transition-timing-function: cubic-bezier(0.51, 0.35, 0.18, 2.
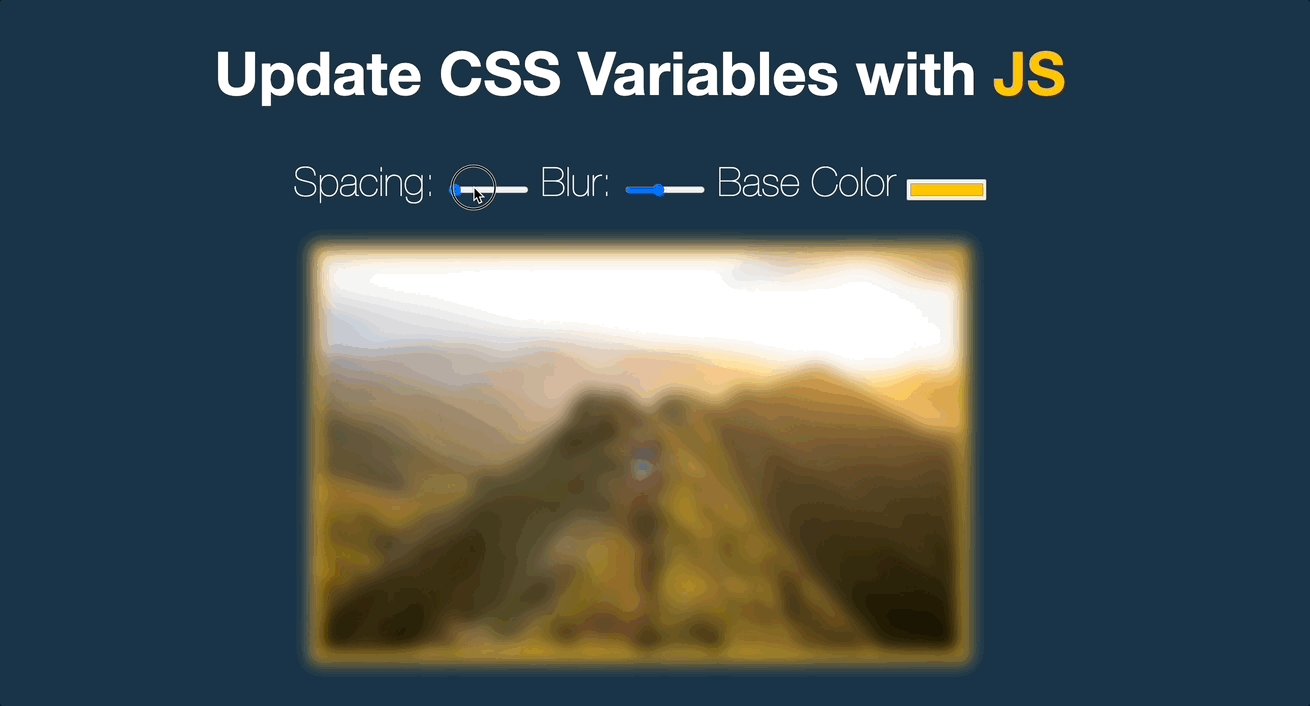
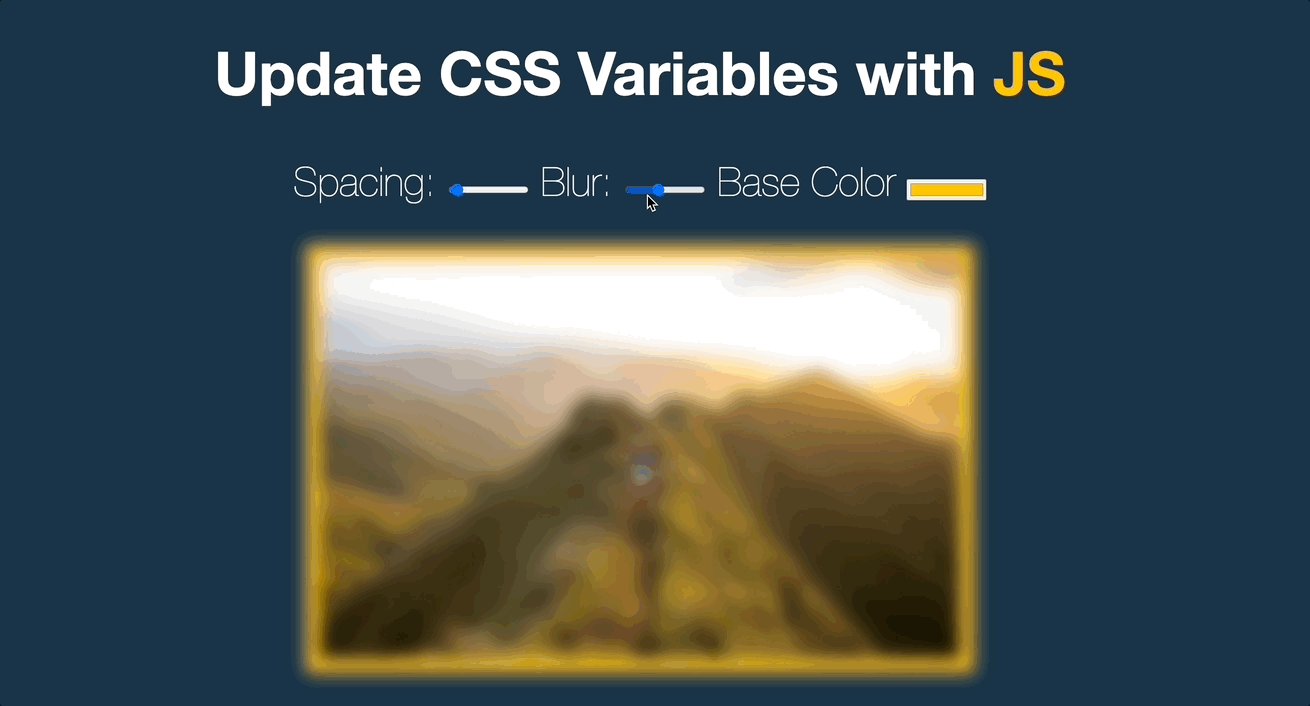
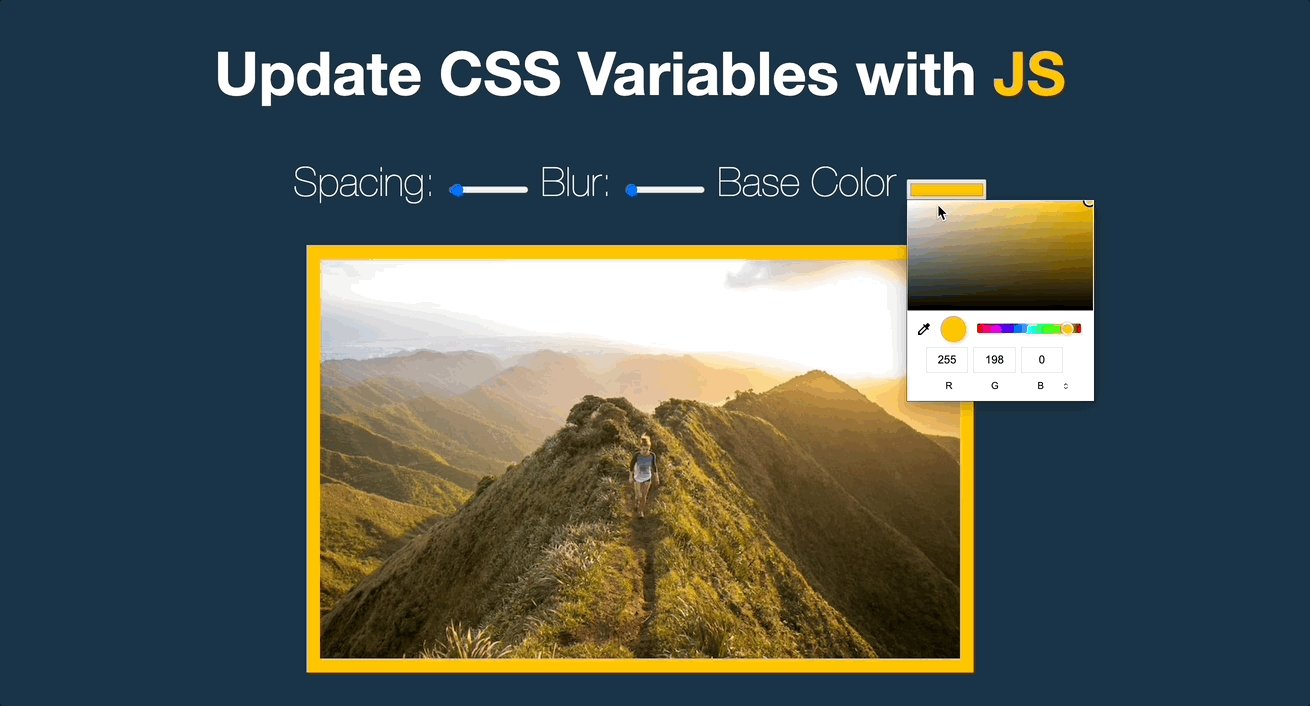
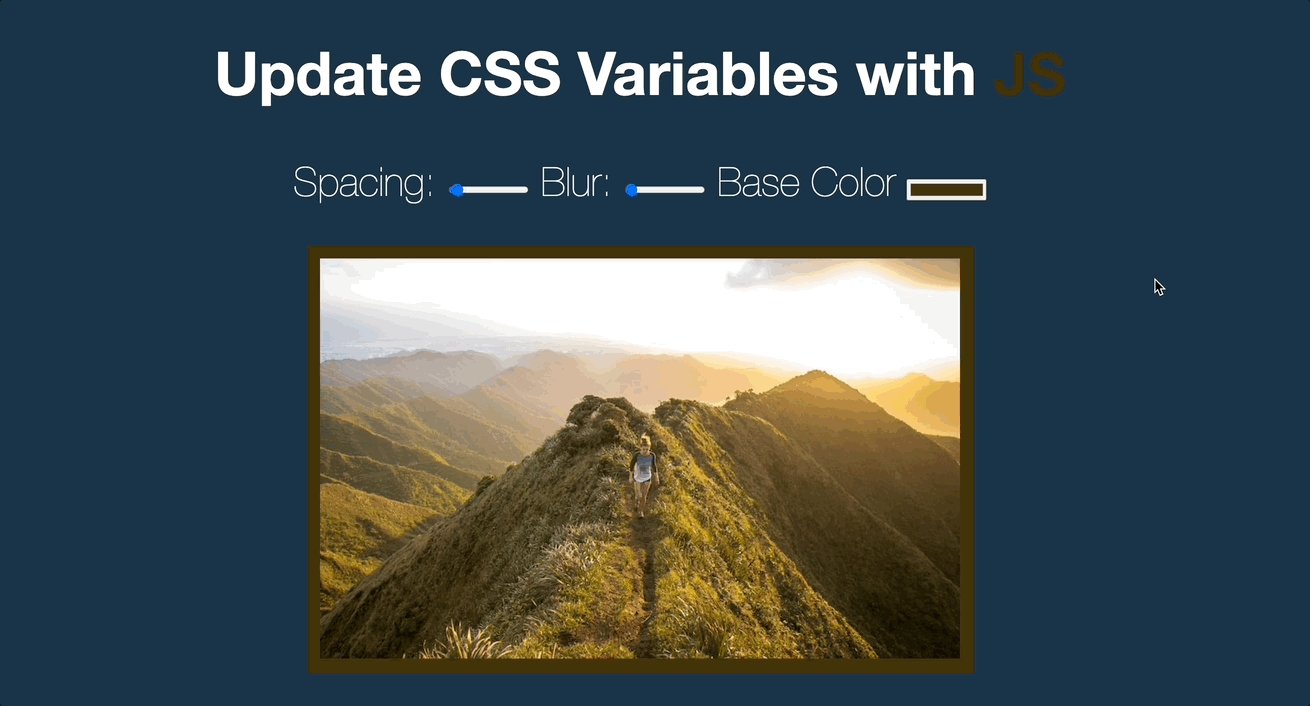
4.[JavaScript30] Day3: Playing with CSS Variables and JS

무엇을 만들 것인가. 이거! 코드를 살펴보자. 무엇을 배웠나. css 변수 지정하기 선언은 이렇게 한다. :root는 전역 CSS 변수 선언에 유용하게 사용할 수 있다. HTML 선택자와 거의 똑같다고 볼 수 있다. 선언한 변수는 var() 함수를 사용해
5.[JavaScript30] Day4: Array Cardio Day 1

오늘은 Array Cardio Day이다 💪🔥 3일 동안 재미있는 것들 구현읋 해보았으니 오늘은 훈련하는 날. 많이 쓰이는 배열의 메소드들을 활용해서 요구사항에 맞게 코드를 짜보는 연습을 하는 날이다.배열의 메소드들을 많이 연습해볼 수 있었다. 크게 아래 네 가지
6.[JavaScript30] Day5: Flex Panels Image Gallery

무엇을 만들 것인가. 코드를 살펴보자. HTML css 무엇을 배웠나. flex를 활용하는 방법을 위주로 배워보는 날이었다. flex를 nesting하기 :first-child와 :last-child 이렇게 함으로써 .panel이라는 클래스를 가지는 전체(
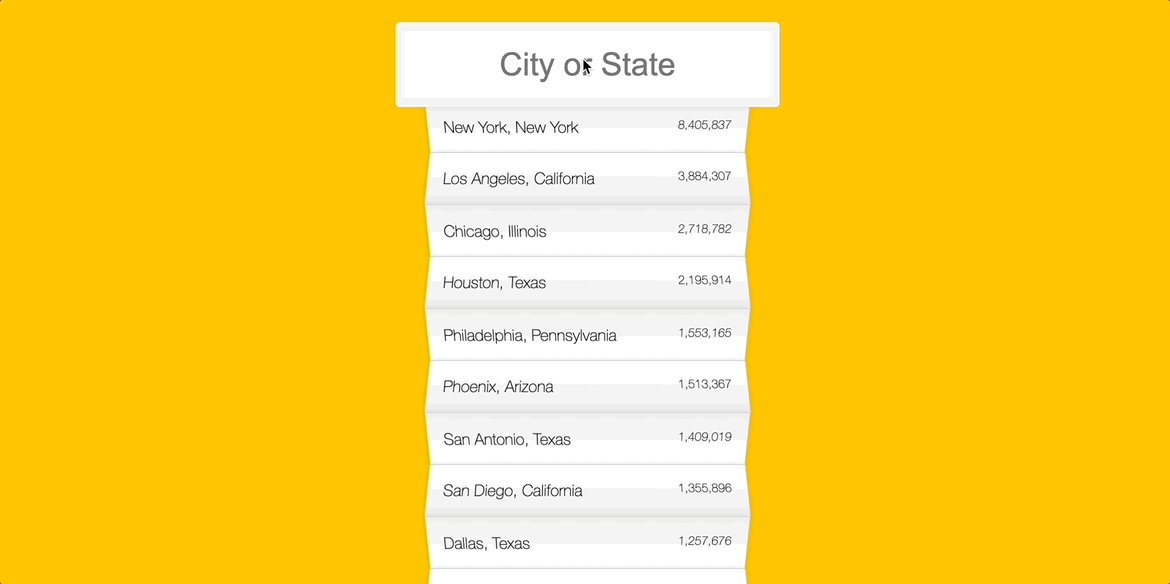
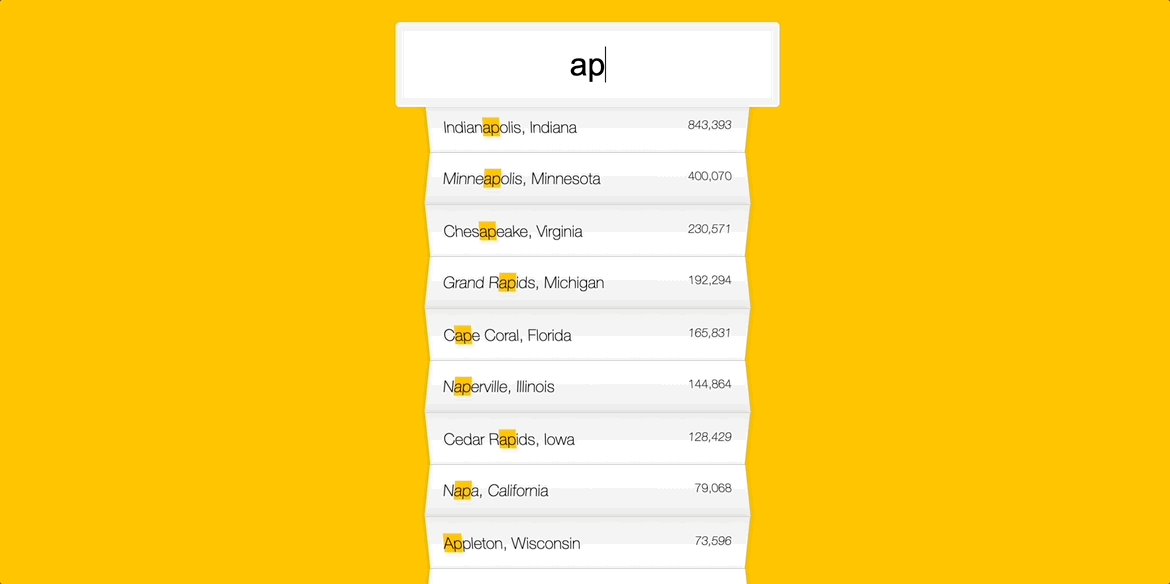
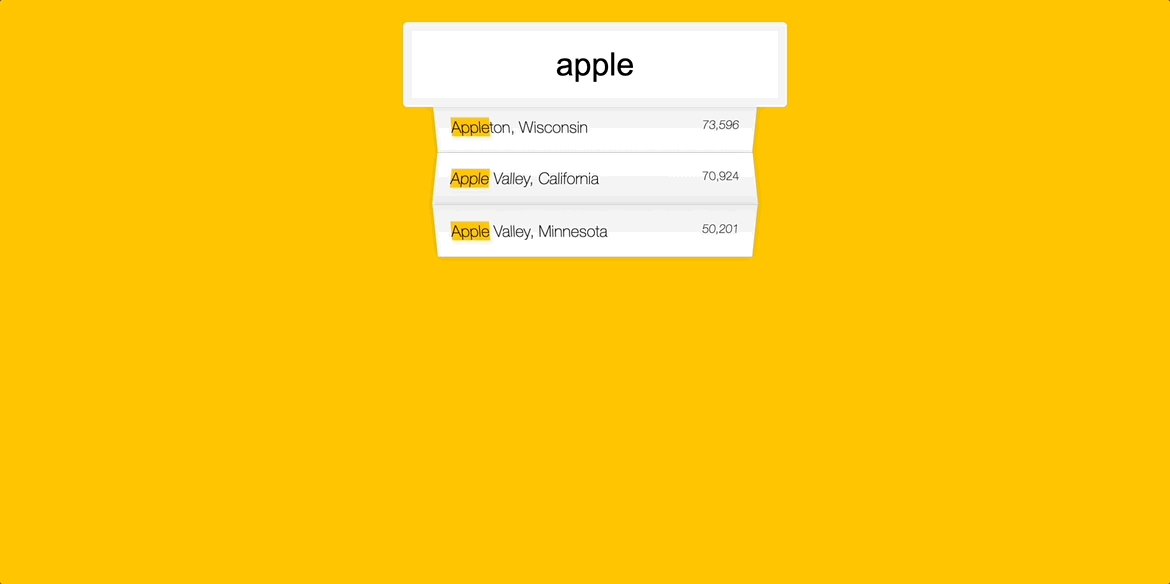
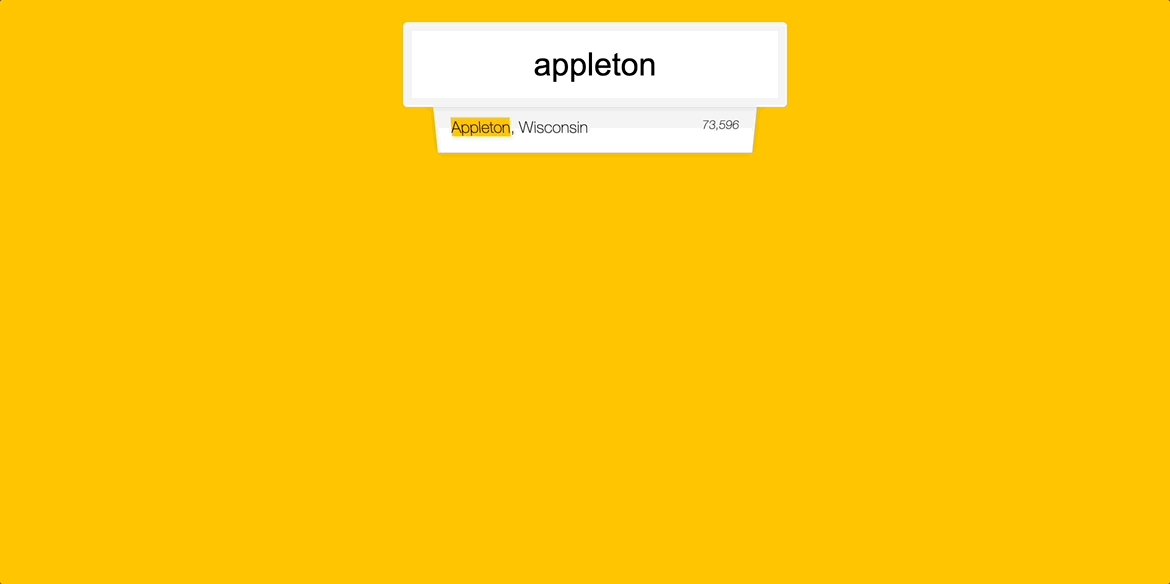
7.[JavaScript30] Day6: Ajax Type Ahead

const cities = \[];fetch(endpoint) .then((blob) => blob.json()) .then((data) => cities.push(data)); nested 안 됨업로드중..
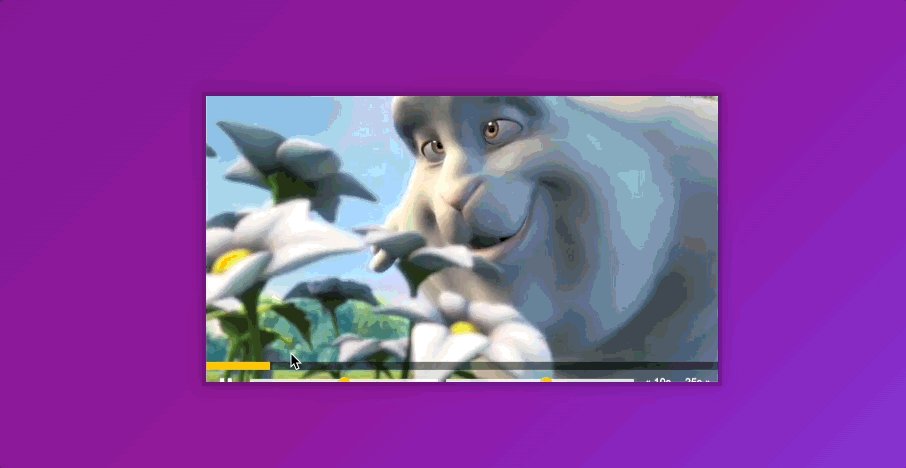
8.[JavaScript30] Day11: Custom HTML5 Video Player

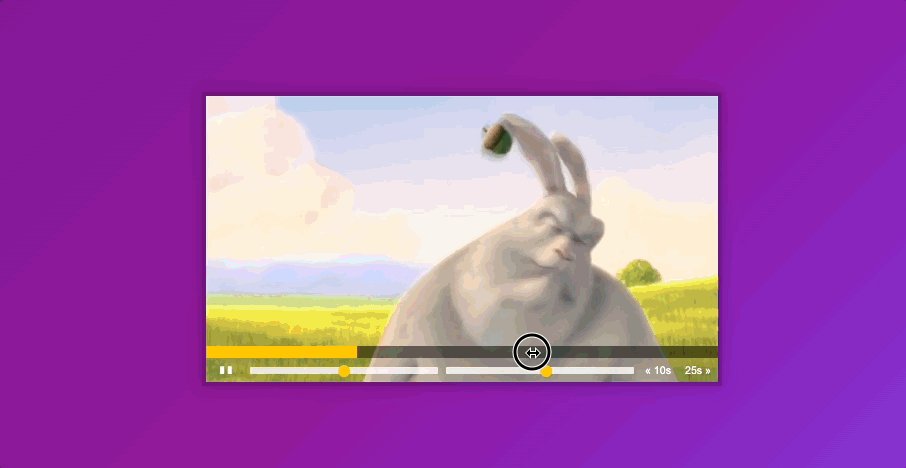
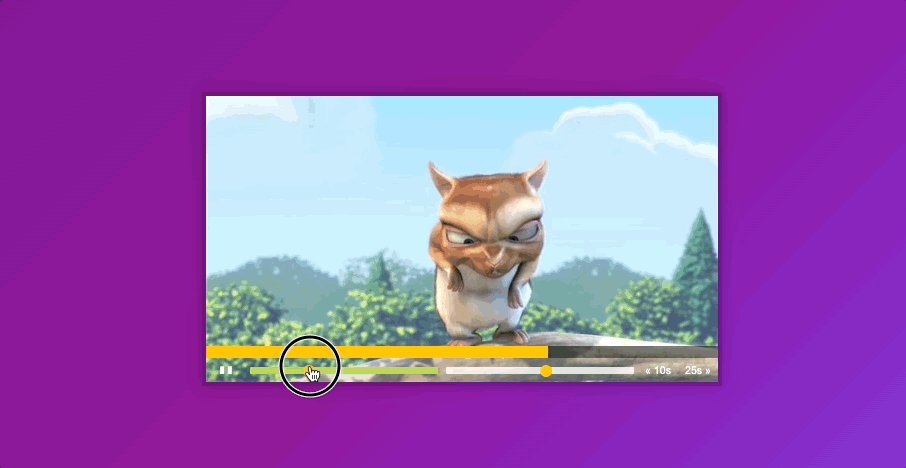
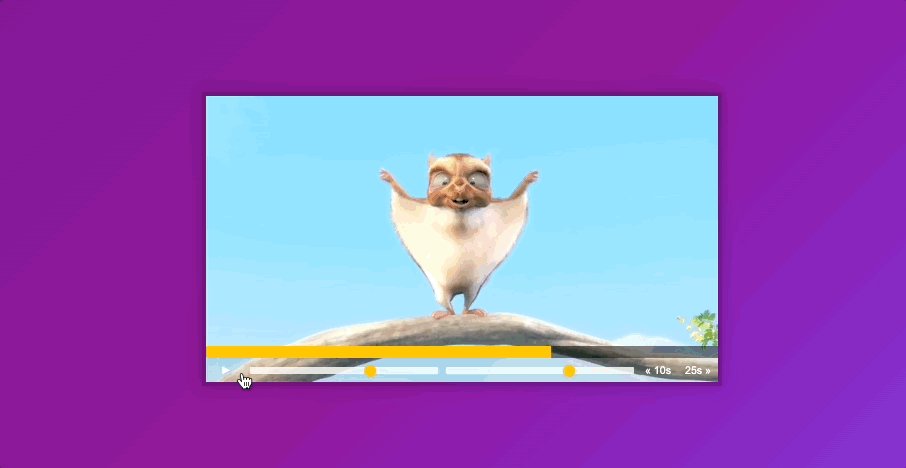
비디오 플레이어의 컨트롤 부분이 다음과 같이 동작하도록 구현하는 것이 오늘의 목표다. 1. 비디오 클릭 시 재생/일시정지 2. 재생 버튼 클릭 시 일시정지 / 일시정지 버튼 클릭 시 재생 3. 오디오 볼륨 조절 4. 재생 속도 조절 5. 비디오 스킵 버튼 6. pro
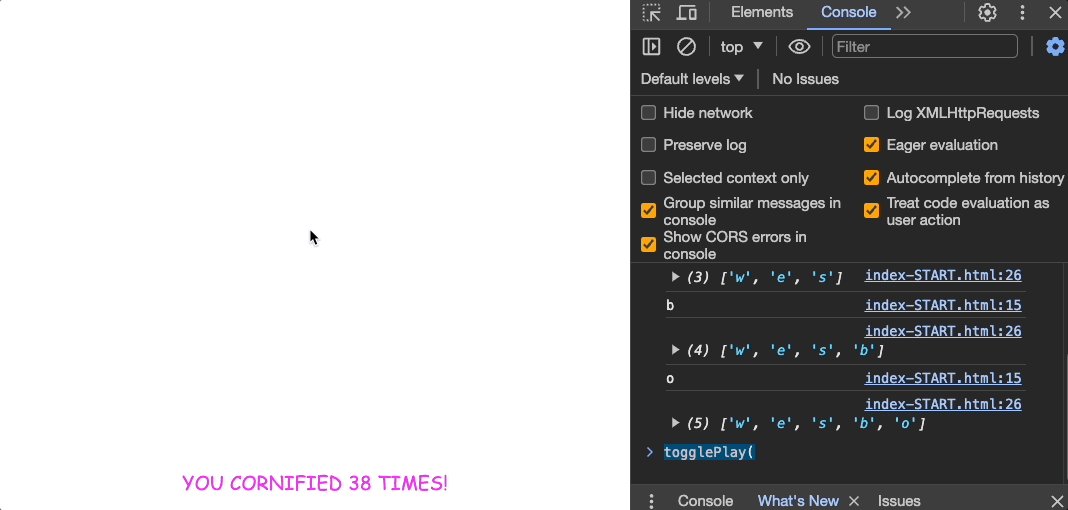
9.[JavaScript30] Day12: Key Sequence Detection (KONAMI CODE)

!codepenjisunipark/embed/poYbwgv?default-tab=js%2Cresult참고
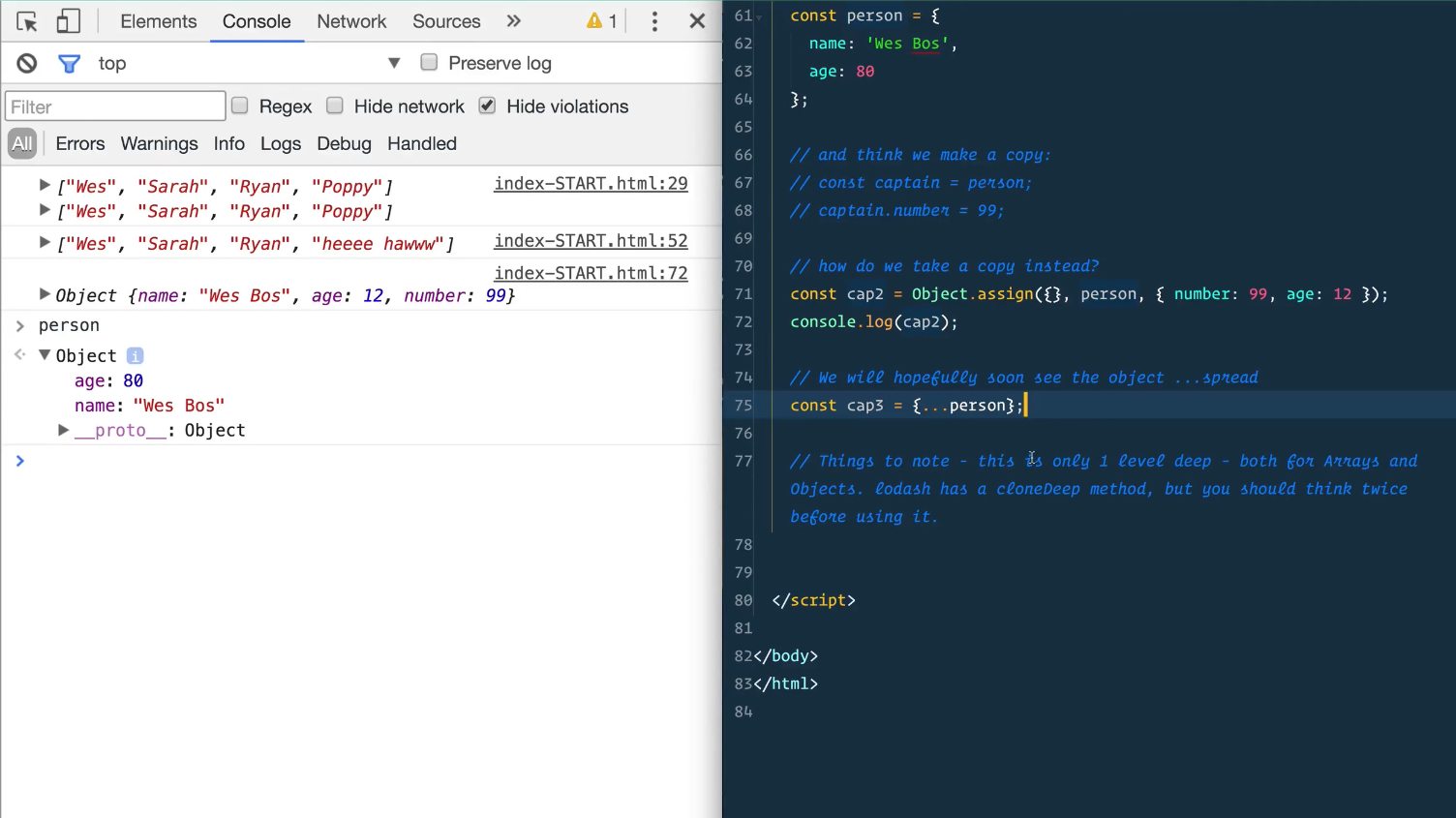
10.[JavaScript 30] Day 14: Object and Arrays - Reference VS Copy

원시값의 경우 원본값인 age와 name을 복사하여 age2와 name2를 만든 후, 원본값을 변경하면 복사된 값에는 영향을 미치지 않는다. 배열의 경우 잘 복사가 된 것 같아보이지만.. player 배열을 복사한 team 배열의 요소를 변경한 뒤 확인해보면 t