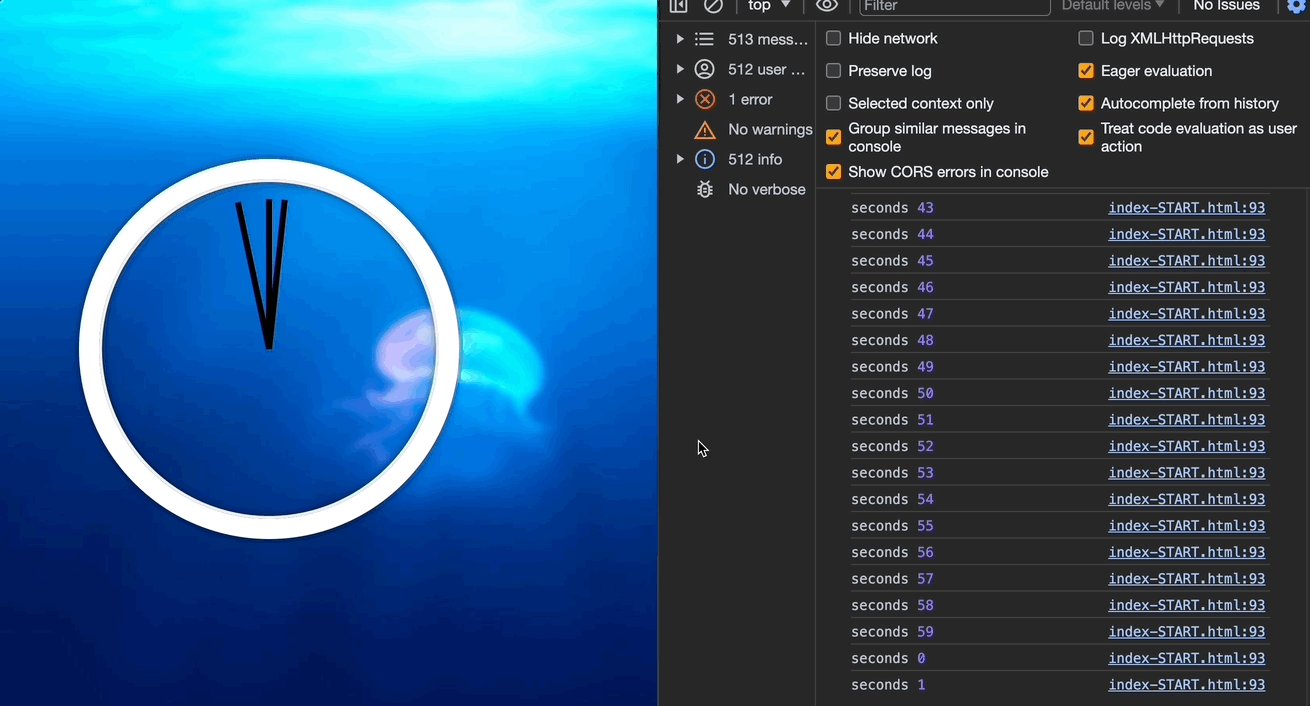
무엇을 만들 것인가.
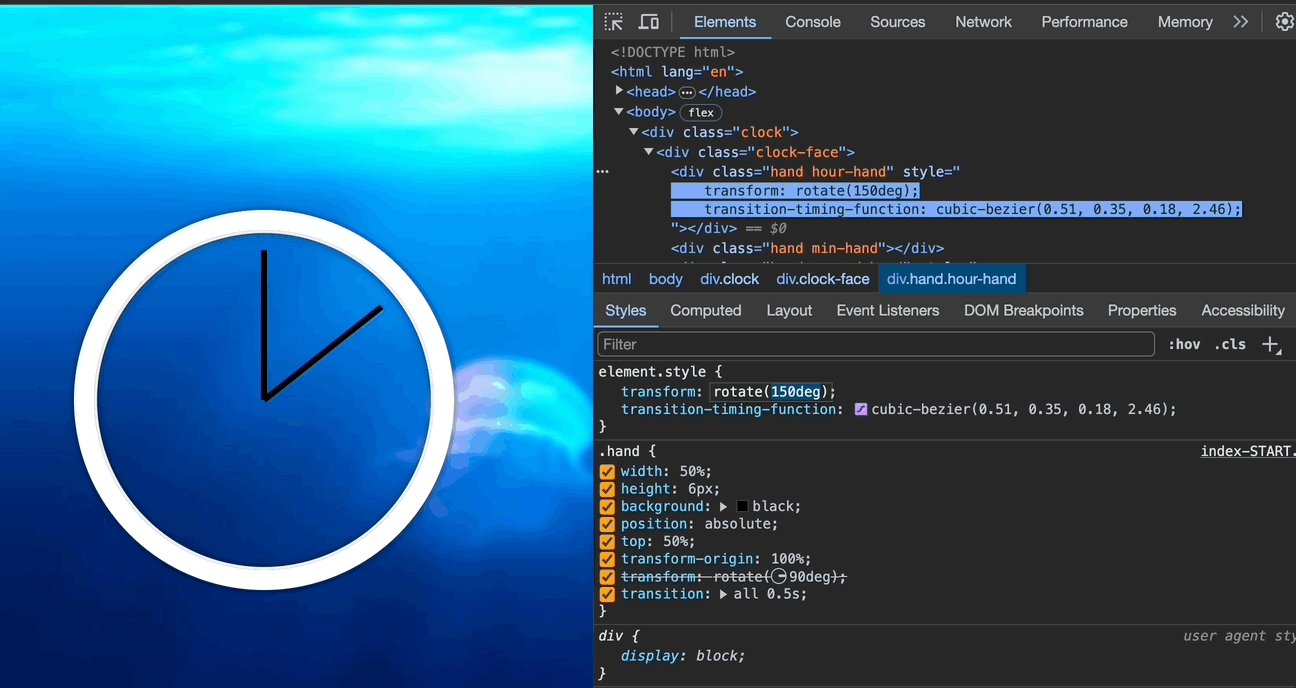
코드를 살펴보자.
무엇을 배웠나.
.hand {
/*~생략~*/
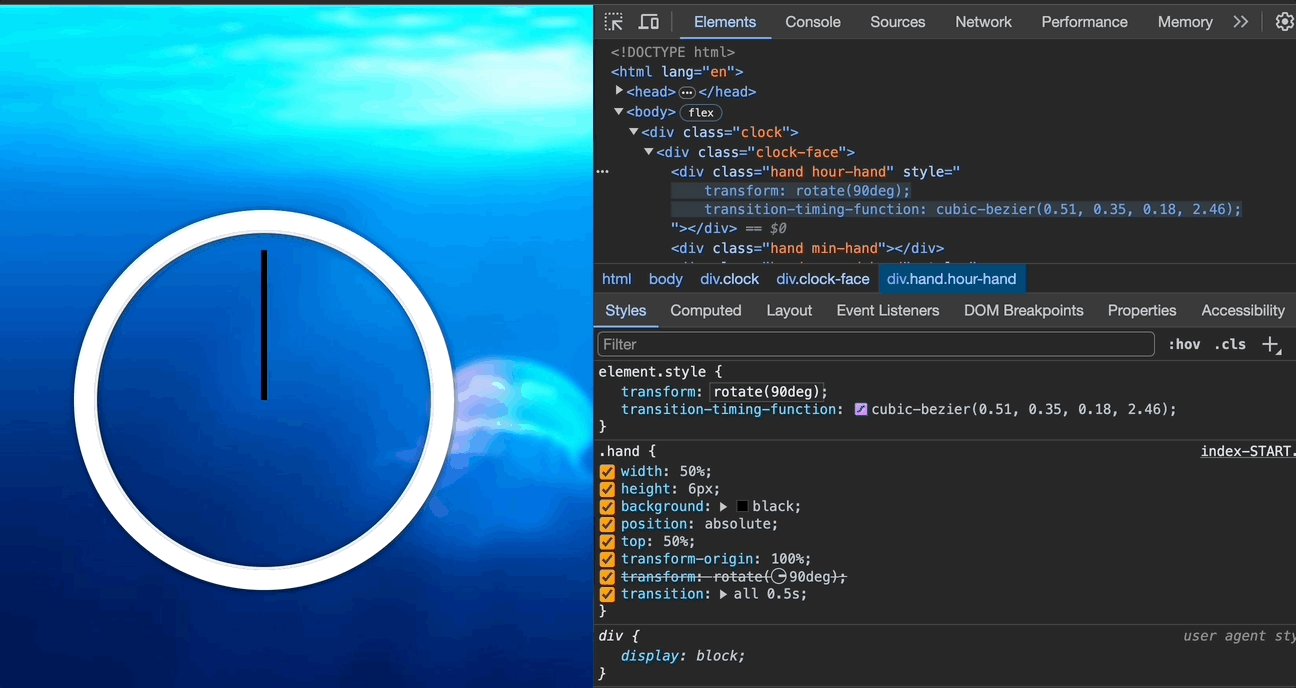
transform-origin: 100%; /*default는 50%*/
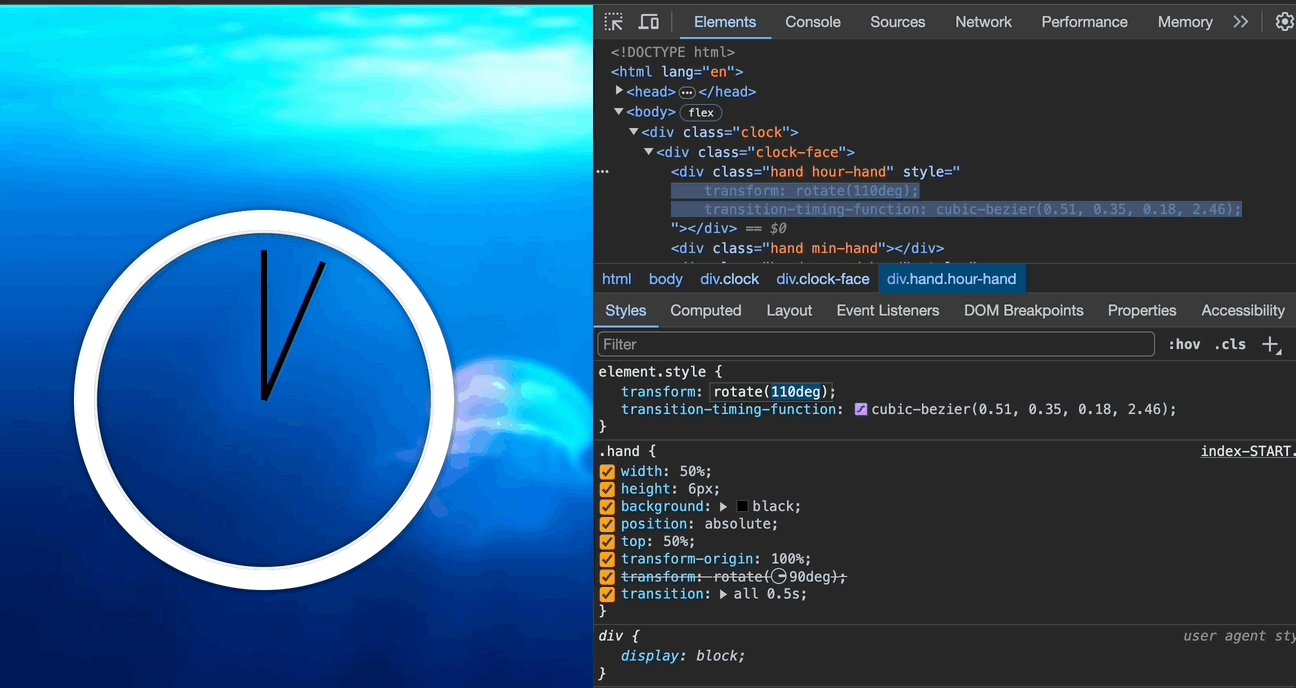
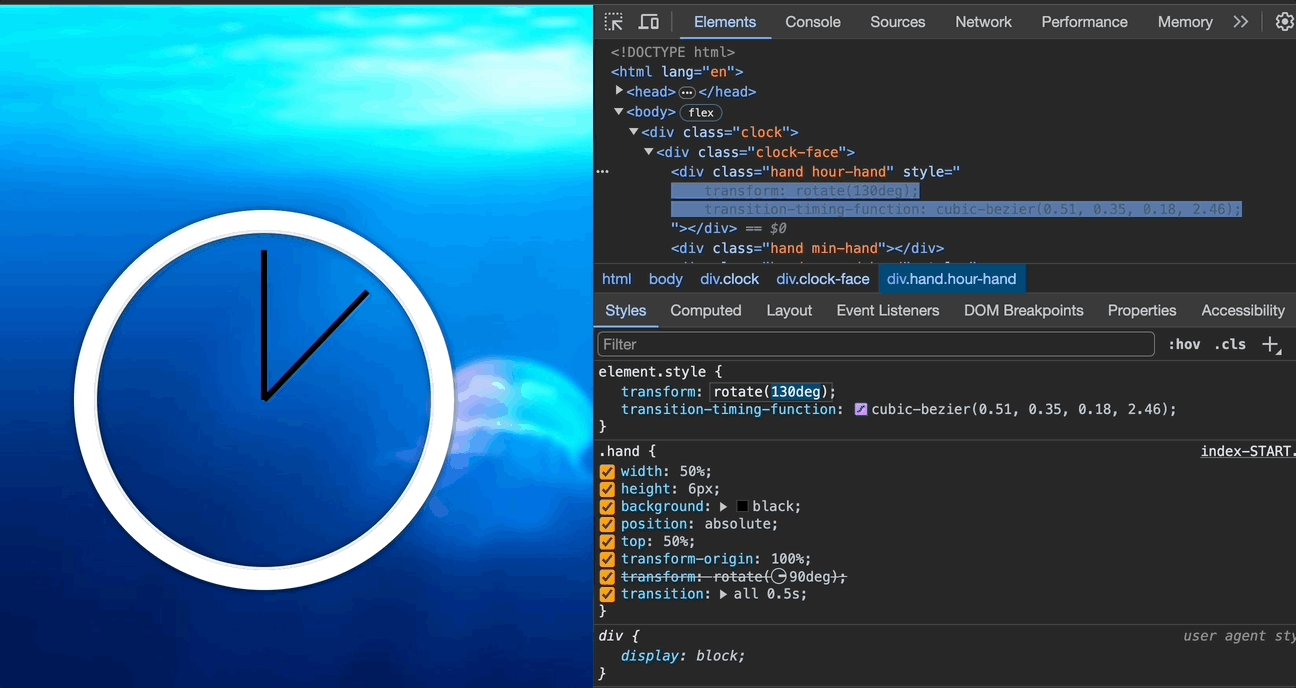
transform: rotate(90deg);
transition: all 0.05s; /*와 신기*/
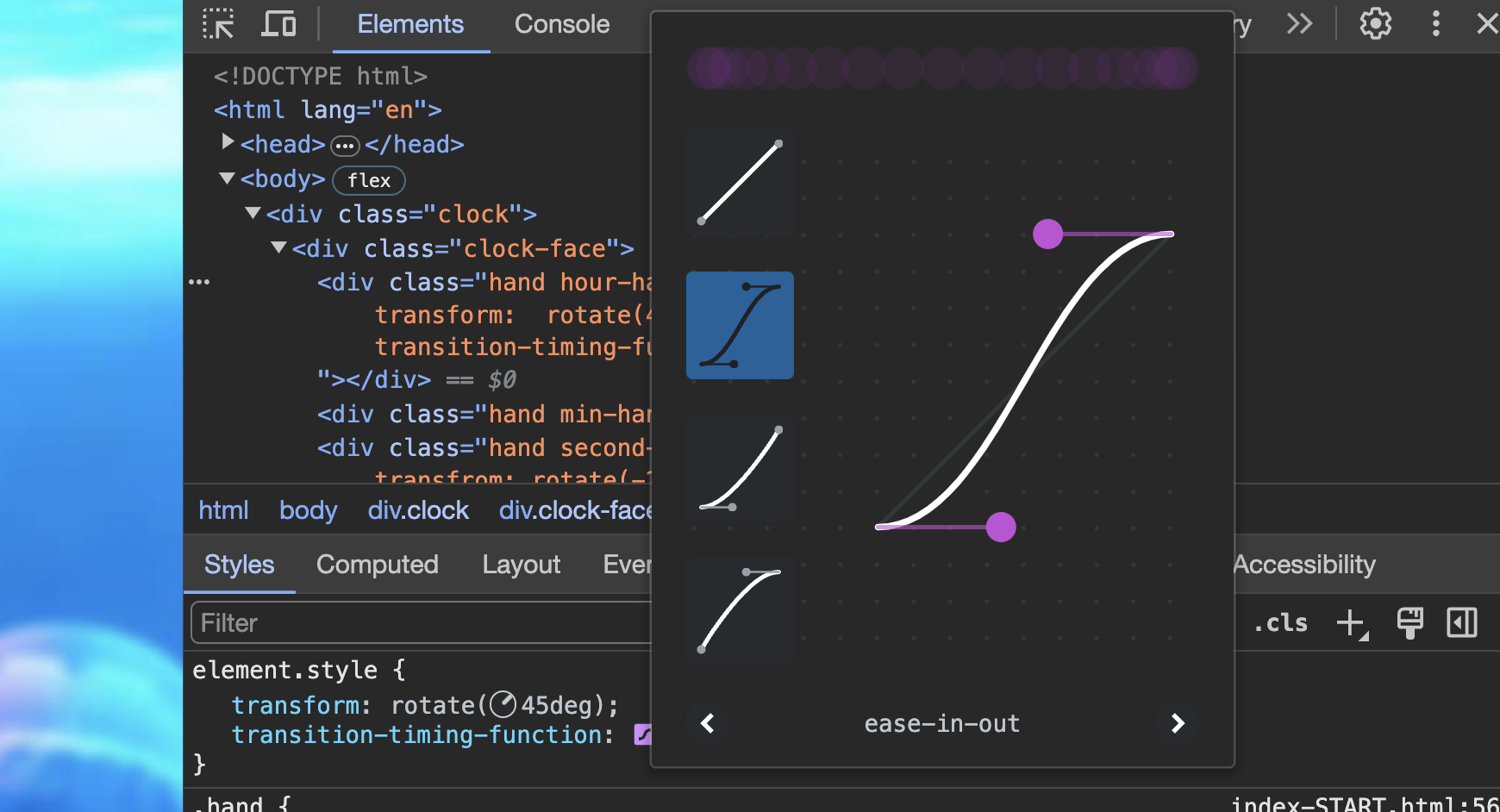
transition-timing-function:
cubic-bezier(0.51, 0.35, 0.18, 2.46);
}- css - transform-origin
- css - transform: rotate(deg)
- css-transition: all 0.05s; /와 신기/
- css - transition-timing-function: cubic-bezier(0.51, 0.35, 0.18, 2.46);
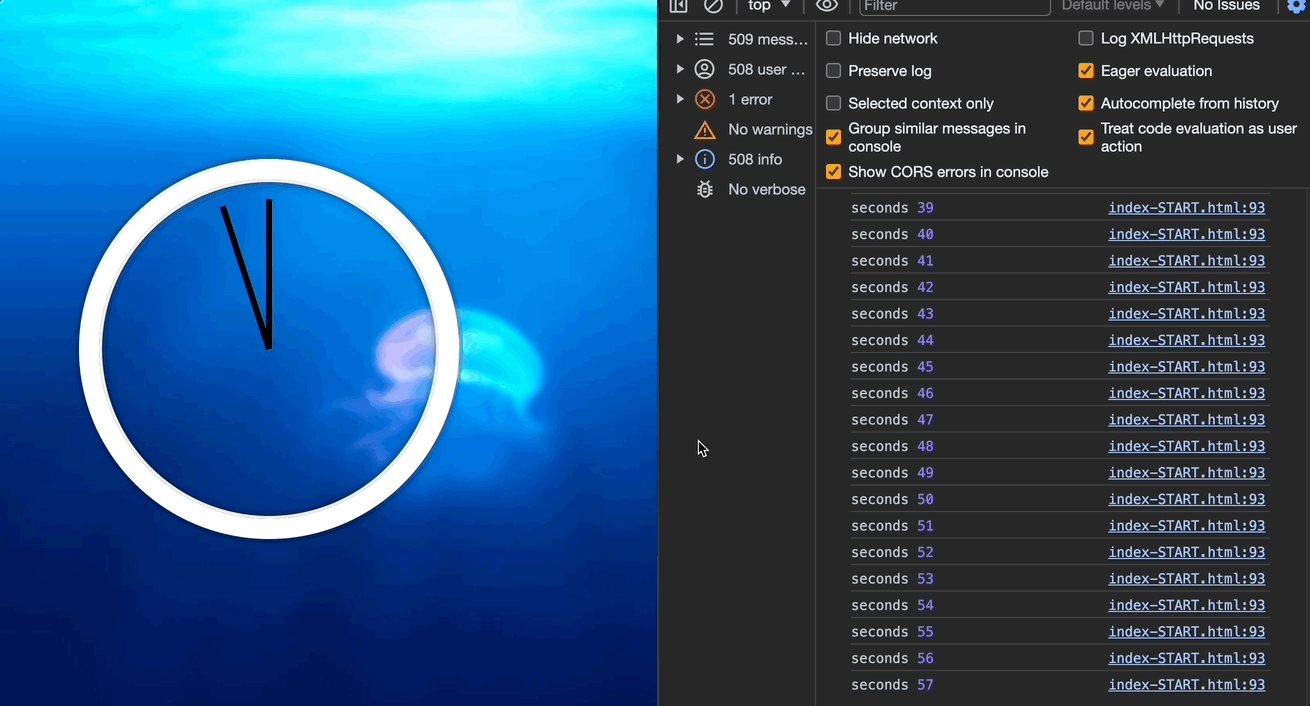
- Date 객체

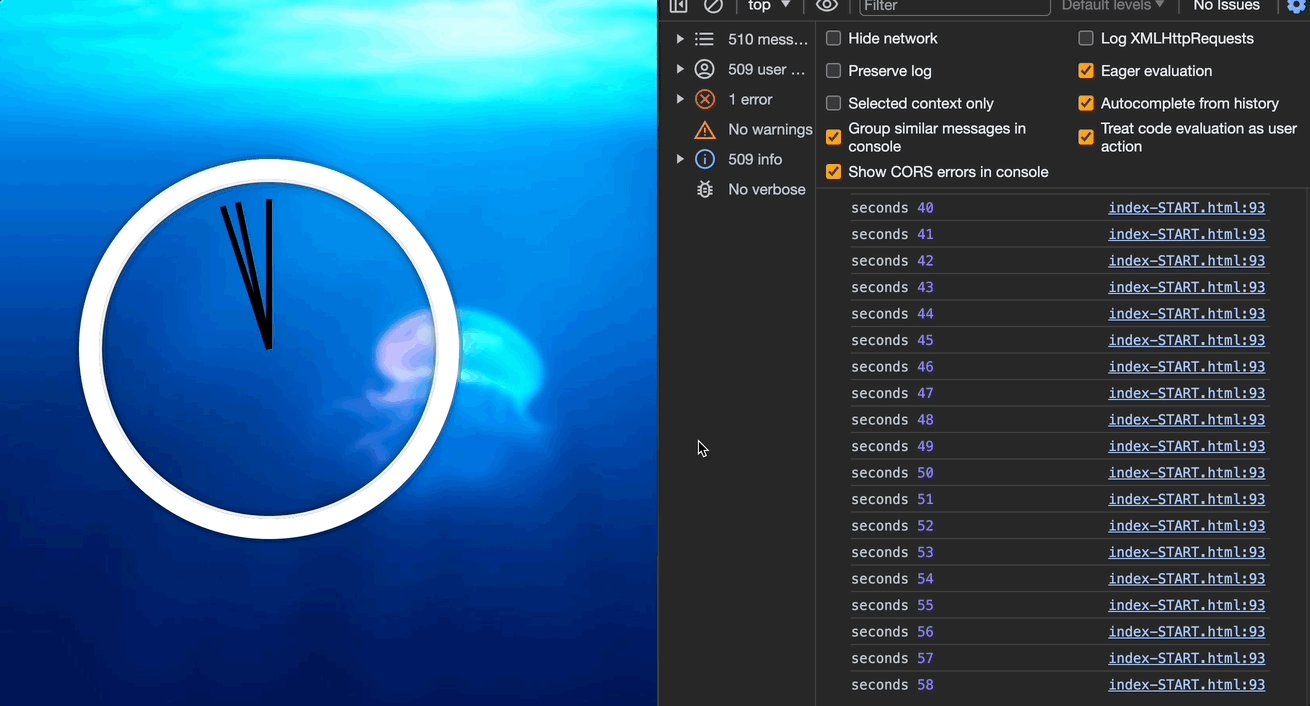
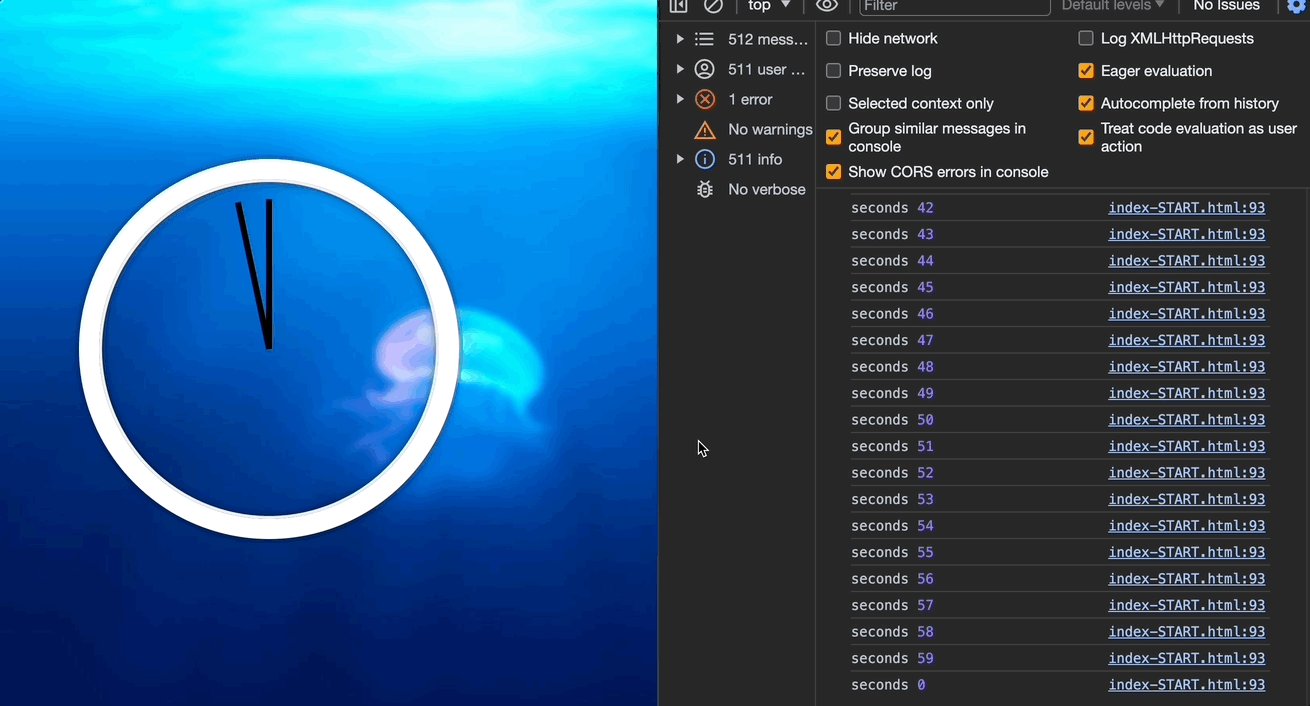
와 이런 것도 된다. 에프터 이펙트 배우면서 많이 봤던 건데.

cubic-bezier

휙!! 왜 이런 일이 일어나는 걸까?
