
오늘의 작업
미니 프로젝트 2일차(팀 소개 페이지 만들기): 팀원들과 각자 만든 메인 페이지를 비교하면서 각각 구현한 디자인과 기능을 한 페이지로 취합했다.
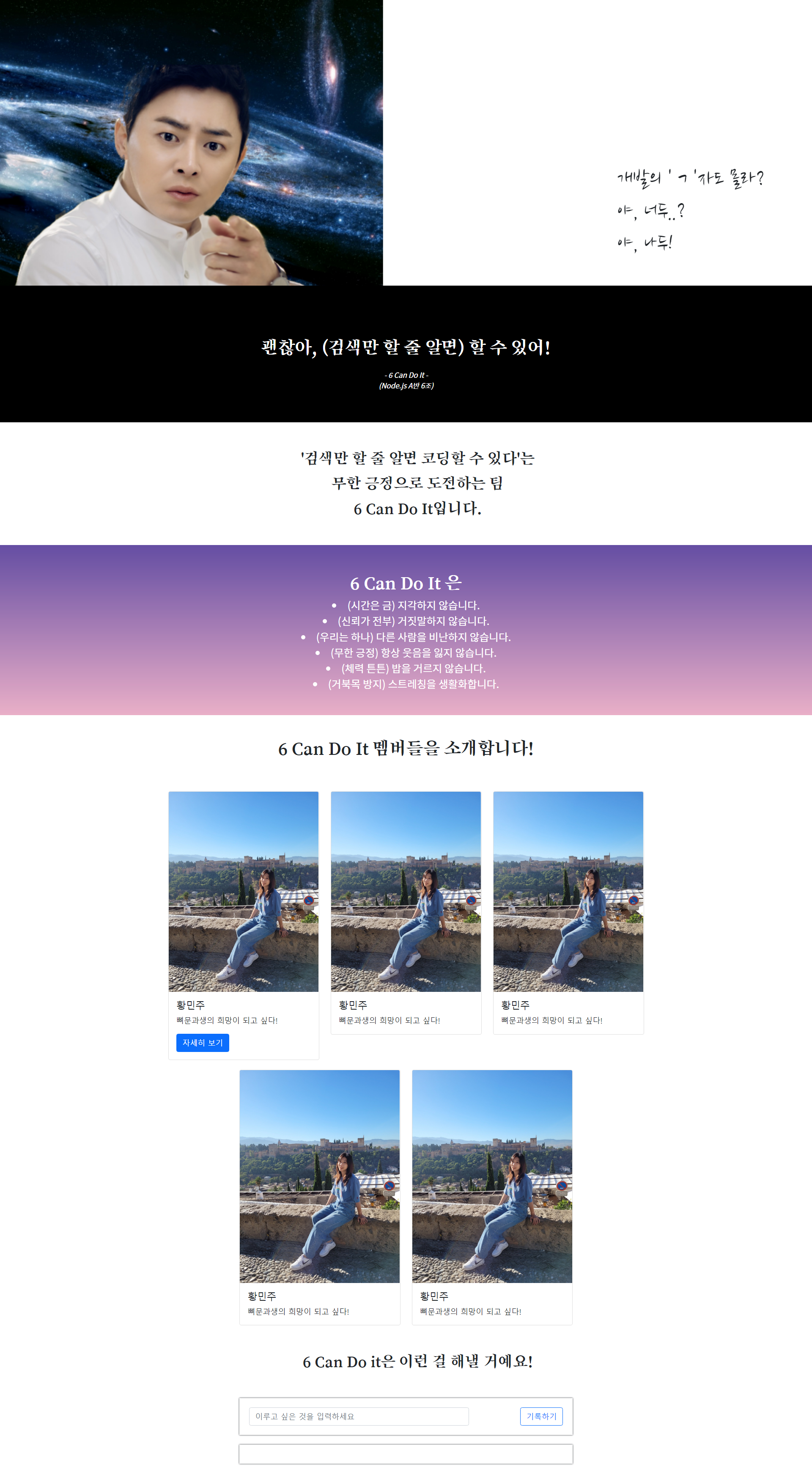
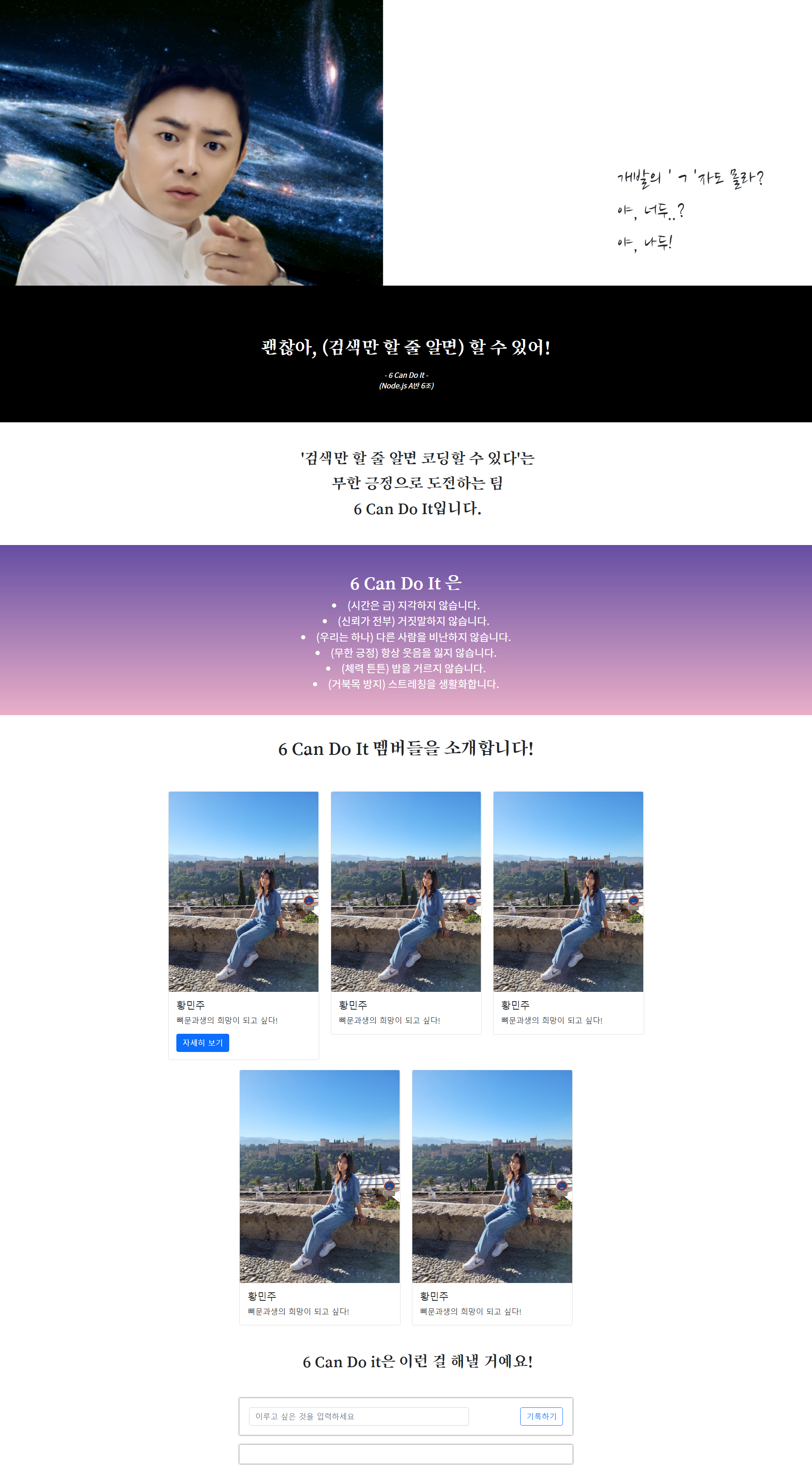
[내가 만든 메인 페이지]

(팀원들과의 최종 작업물은 아직 작업 중...)
오늘 발생한 이슈 & 해결 방법
- 상단 메인 이미지와 텍스트를 구성할 때 가장 고민된 것은 배치였다. 좌측에는 이미지만, 우측에는 텍스트만 배치하고 싶어서 구글링을 해서 결국 css
postion속성을 이용했다. (상위 요소인 배경 이미지에 relative 속성을 넣고, 배경 이미지 위에 얹을 텍스트에 absolute 속성을 추가하는 식...)
position: absolute /* 요소를 원래 위치에서 벗어날 수 있게 해주는 속성*/
position: relative /* 상위 요소를 기준으로 배치 위치를 결정*/참고: CSS의 position 속성으로 HTML 요소 배치하기
-
문제는 이렇게 적용했을 때, 브라우저를 확대하고 축소하면 사진과 텍스트 배치가 깨지는 현상이 발생하는 것이었다.
-> css의 flex 속성을 사용하면 더 깔끔하게 해결이 가능하다는 것을 알게 되었다.

-
상단 메인 배너를 브라우저 한 화면에 꽉 채우고 싶었다. (스크롤 해야 다음 div 영역이 보이도록)
-> cssvh(vertical height)라는 단위를 적용하여 해결했다.vh & vw (vertical height & vertical width)
: 요소의 너비값과 높이값을 뷰포트의 너비값과 높이값에 맞게 사용할 수 있음
: vh는 높이값의 100분의 1 (예를 들어 브라우저 높이값이 900px이면 1vh는 9px) -
버킷리스트 저장 & 불러오기 기능 구현 실패. 기존 코드 가져와서 collection 이름만 바꿨는데 반응이 없다.. 웹개발 종합반 flask 서버 만들기와 api 만들기, ajax 콜 부분 복습이 시급함.
-
멤버 사진 클릭 시 각 팀원의 페이지를 모달창(modal)으로 띄우기로 했다. bootstrap에 예쁜 모달창이 있었지만 메인 페이지에서 멤버들의 사진을 클릭했을 때 이동하는 js 부분 구현이 어려웠다. 구글링으로 bootstrap이 아닌 모달창 작성 함수를 발견해 임시방편으로 구현.
//css는 생략 window.onload = function () { function onClick() { document.querySelector('.modal_wrap').style.display = 'block'; document.querySelector('.black_bg').style.display = 'block'; } function offClick() { document.querySelector('.modal_wrap').style.display = 'none'; document.querySelector('.black_bg').style.display = 'none'; } document.getElementById('modal_btn').addEventListener('click', onClick); document.querySelector('.modal_close').addEventListener('click', offClick); };참고: [CSS/JAVASCRIPT]간단한 팝업창(모달창) 만들기
-> jquery 메서드를 활용하면 된다
-
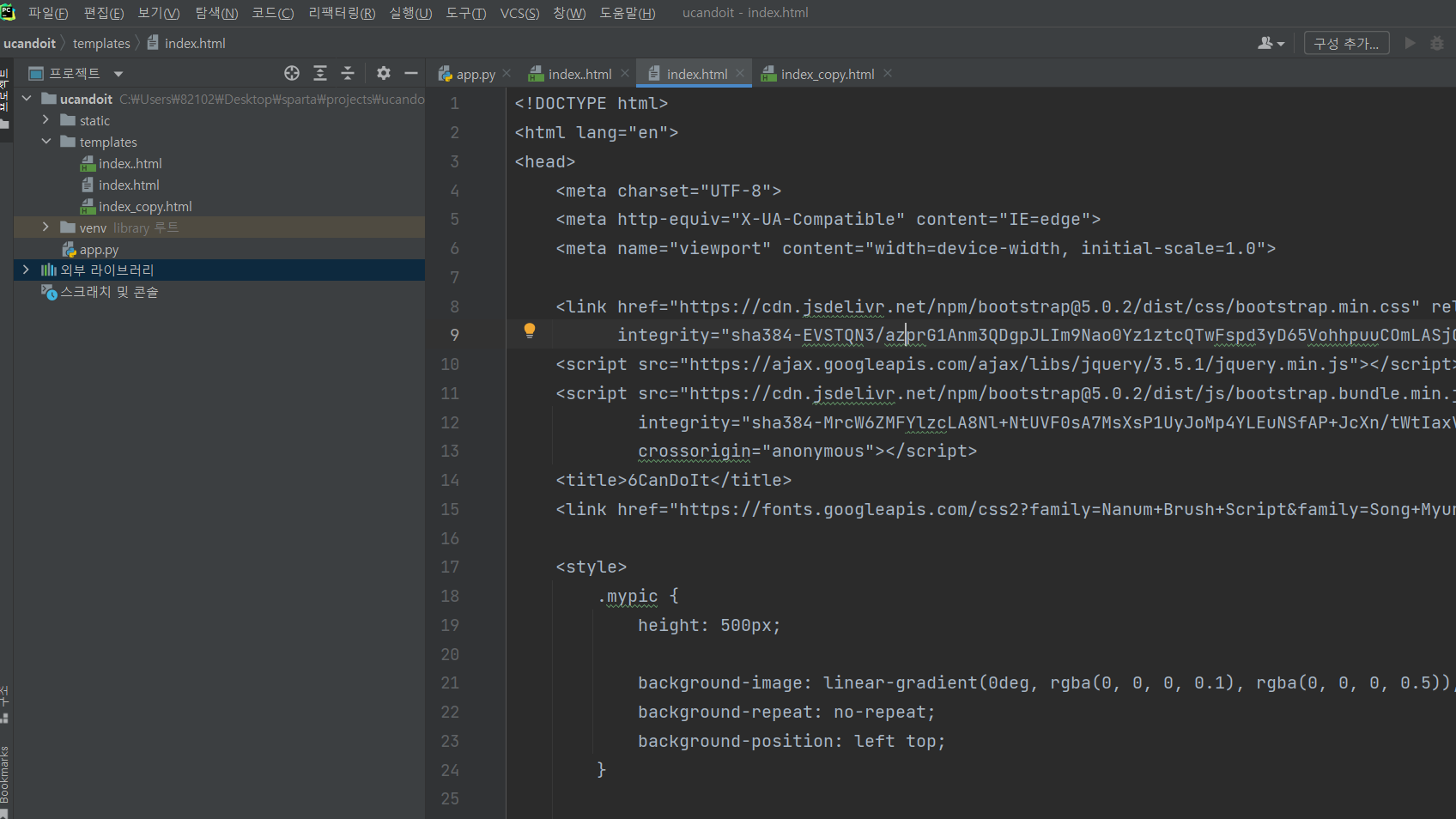
작성 중인 index.html 파일이 갑자기 회색 글씨로 변경되었다 (...)

-> 파이참 > 파일명 위에 오른쪽 버튼 클릭 > '파일형식 재정의'로 확장자를 재지정하여 복구 완료
-
css 파일과 js 파일을 html 파일로부터 분리하려고 했으나, 어쩐 일인지 인식이 되지 않았다. (원인은 아직 못 찾음)
-> 일단 다른 코드로 대신 구현
// 인식되지 않았던 코드 형식
<link href="{{ url_for('static', filename='css/style.css') }}" rel="stylesheet">
<script src="{{ url_for('static', filename='js/script.js') }}" > </script>// 인식된 코드 형식
<link rel="stylesheet" type="text/css" href="/static/css/style.css">
<script src="/static/js/script.js"> </script>To-do list
- 팀원별 소개 페이지 초안 완성하기
- css flex 공부하기
- 웹개발종합반 DB GET/POST 기능 구현 공부하기
- TIL 내용 보완하기
