TIL - HTML CSS
1.HTML
HyperText Markup Language의 약자로 웹페이지의 툴을 만드는 언어.
HTML은 tag들의 집합이다.
<!DOCTYPE HTML> <html> <head> <title>HTML</title> </head> <body> <h1>Hello HTML</h1> <div>Contenets Here <span>Here Tool</span> </div> </body> </html>
이와같이 HTML은 트리구조로 구성되어있다.
또한 대부분의 태그는 opening tag와 closing tag가 쌍으로 이루어져있다.
HTML 태그들은 아주많은 종류가 있다. 그 중에서도 가장 많이 사용되는 태그들을 알아보자.
div vs span
div와 span의 가장 큰 차이점은 얼만큼 공간을 차지하느냐 이다.
div는 한 줄을 차지하고, span은 컨텐츠 크기만큼 공간을 차지한다.
말로 설명하면 어려우니, 직접 예를 보고 이해해보자.
이와같이 따로 width,height를 지정하지 않아도 div는 화면의 길이만큼, span은 text의 길이만큼 공간을 차지하는 것을 볼 수 있다.
ul vs ol
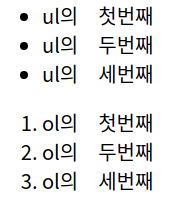
ul과 ol의 차이점은 넘버링이 있느냐의 차이이다. 이것역시 예를 보고 이해해보자.
이와같이 ul은 unordered list의 약자로 숫자가 아닌 기호로 표시된다. 반면에 ol은 ordered list의 약자로 숫자로 표시된다.
2.CSS
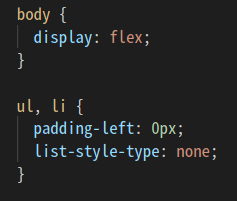
css는 문서의 레이아웃,스타일 등을 지정하는 언어이다.
이와같이 기본적으로 태그의 이름을 적어주고 그 안에 원하는 스타일링을 지정하면 된다.
css를 하기위해서는 기본적으로 clsss와 id에 대하여 알아야한다.
class vs id
class와 id 모두 html에서 지정하며 이를 이용해 css에서 스타일을 지정할 수 있다.
예를 들어서
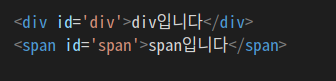
html파일에서 이와같이 id = 'id명'을 지정하고
css파일에서 id명을 이용해 이와같이 작성하면 스타일이 바뀌게 되는것이다. html에서 작성한 id명에 접근하기 위해서는 '#'이라는 것을 사용해야한다.
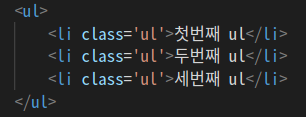
반면에 li 태그와 같이 동일한 값을 갖는 엘리먼트에 접근하기 위해서는class를 이용해야한다.
이와같이 html에서 작성한 class명에 접근하기 위해서는 '.'를 이용해야한다.
오늘은 HTML과 CSS에 대하여 공부하였다.
내일은 그동안 배운 HTML, CSS, JS를 이용하여 계산기를 만들어보자
오늘은 여기까지!