TIL - 타입, 스코프, 클로저
1. 원시타입과 참조타입
자바스크립트에서는 크게 원시타입(primitive type)과 참조타입(reference type)으로 나눌 수 있다.
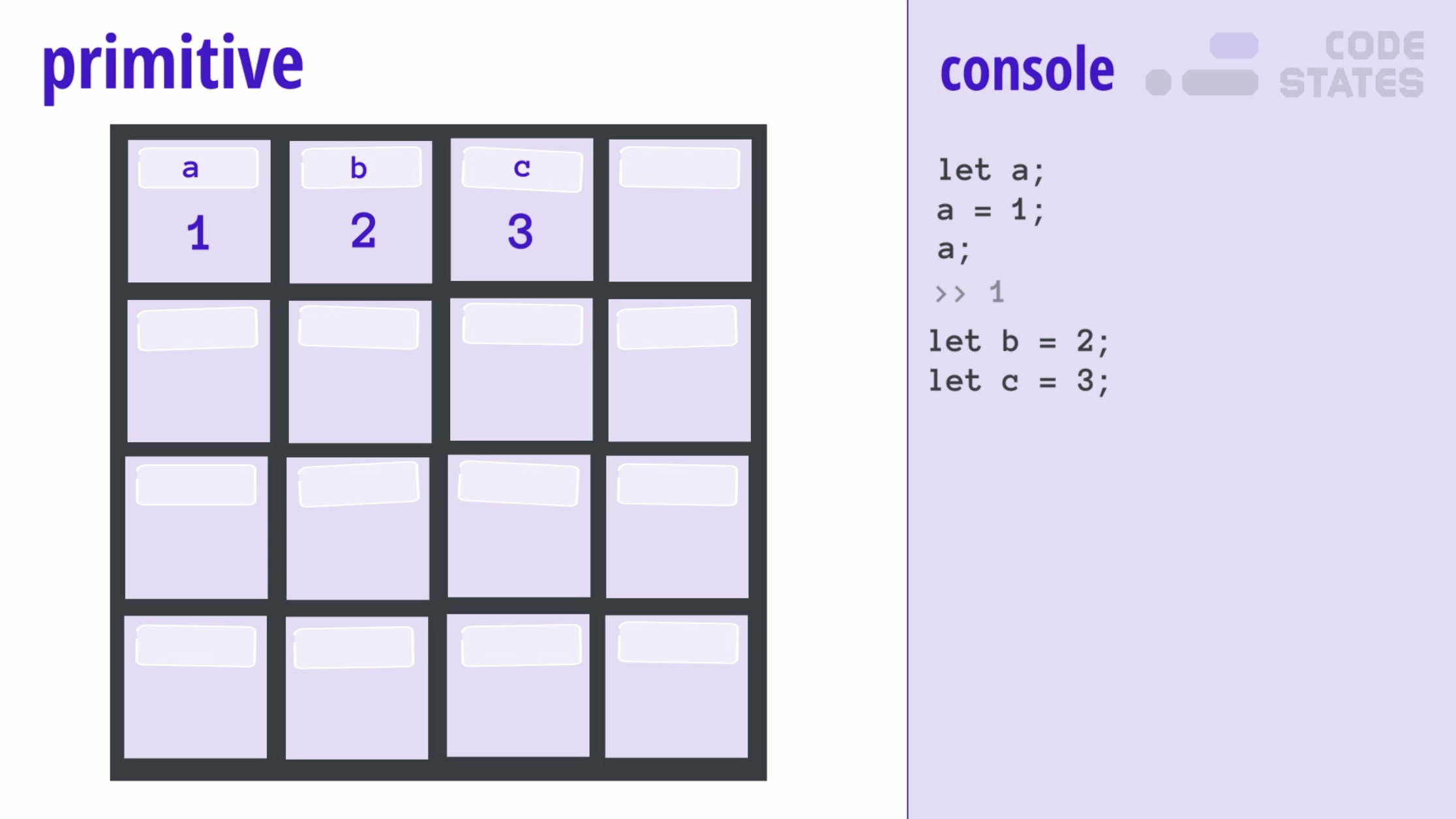
(1) 원시타입
string, number, bigint, boolean, undefined, symbol이 원시타입에 해당한다.
모두 "하나"의 정보 즉, 데이터를 담고 있다.

분홍색 박스부분을 스택(stack)이라고 부른다.
let a = 1; 이라고 변수가 선언되면 stack에 변수에 할당된 값을 저장한다.
따라서 변수 a를 출력하고자 한다면 변수 a가 저장되어있는 stack을 찾아 데이터를 가져오는 과정이다.
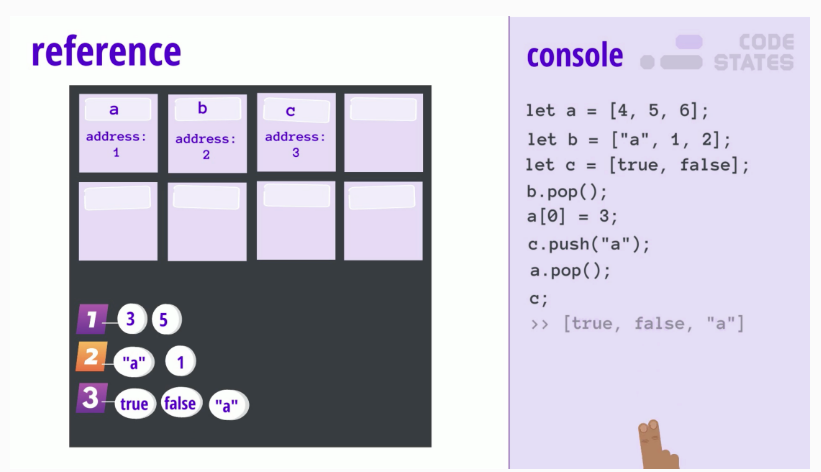
(2) 참조타입
array, object, function이 참조타입에 해당한다.
"하나"의 주제는 있지만 서로 다르고, 여러 개의 데이터를 가지고있다. 스택(stack)에 데이터의 주소를 저장하고 주소는 데이터 저장소(heap)을 참조한다.

왼쪽 분홍색 박스부분을 스택(stack), 밑에 검은색 부분을 힙(heap)이라고 부른다.
let a = [4,5,6]; 라고 배열이 선언되었으면 stack에 배열이 저장된 주소를 저장하고,
데이터는 heap에 저장이 된다. 따라서 배열 a를 출력하고자 한다면 배열 a가 저장되어있는 stack을 찾고 그 안에 저장되어있는 주소를 찾아가 heap에서 데이터를 가져오는 과정이다.
결과적으로 원시 자료형이 할당될 때에는 변수에 값(value) 자체가 담기고, 참조 자료형이 할당될 때는 보관함의 주소(reference)가 담긴다.
그래서 참조 자료형은 기존에 고정된 크기의 보관함이 아니라, 동적으로 크기가 변하는 특별한 보관함을 사용할 수 있다는 장점이 있다.
2. 스코프
변수 접근 규칙에 따른 유효 범위
기본적으로 함수가 선언되는(lexical) 동시에 자신만의 scope를 가진다.
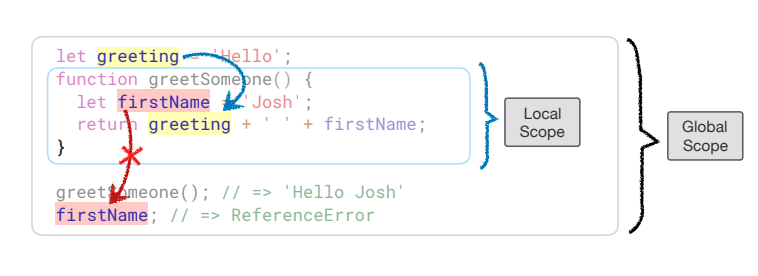
Rule1) Local Scope vs. Global Scope
Global Scope(전역 스코프): 변수가 전역 범위에서 선언된 경우이다.
따라서 안쪽 Scope에서 전역 스코프에 접근하는 것은 가능하다.
Local Scope(지역 스코프): 변수가 블록 내부에서 선언된 경우이다.
바깥쪽 Scope에서 지역 스코프에 접근하는 것은 불가능하다.

LocalScope에서 선언한 변수 firstName을 Global Scope에서 출력을 하려고 하니 ReferenceError가 발생하였다.
Local Scope에서 선언한 변수는 GlobalScope에서 선언한 변수보다 더 높은 우선순위를 가진다.
Rule2) Function Scope vs. Block Scope
for(let i = 0; i < 5; i++) { console.log(i); //다섯번 iteration } console.log('final i: ' + i); //ReferenceError
final i 는 왜 ReferenceError가 나는 것일까?
이유는 block scope 때문이다.
중괄호로 시작하고 끝나는 단위를 block이라고 하는데 이 단위때문인 것이다.
반복문에서 선언한 변수 i는 해당 반복문 안에서만 유효하다. 즉, block 안에서만 사용할 수 있다는 이야기이다. 그러나 block 안에서 선언한 변수를 block 밖에서도 사용하려고 하니까 ReferenceError가 발생했던 것이다.
또한 scope를 정하는데에는 변수를 정하는 키워드에 따라서도 달라진다.
let vs. const vs. var
공통점)
1. 변수를 선언할 때 사용한다.
2. 재선언 불가
차이점)
1. let과 const는 Block Scope / var는 Function Scope의 유효범위를 가진다.
2. let과 var는 값 재정의 가능 / const는 값 재정의 불가능
Rule3) 전역 변수와 window 객체
var myname = 'Jiwon'; console.log(window.myName); //Jiwon function foo() { console.log('bar'); } console.log(foo === window.foo); //true
Global Scope에서 선언된 함수, 그리고 var 키워드를 이용해 선언된 변수는 window 객체와 연결된다.
3. 클로저
함수의 함수가 선언된 어휘적(lexical) 환경의 조합. 이 환경은 클로저가 생산된 시점의 유효 범위 내에 있는 모든 지역변수로 구성된다.
즉, 외부 함수의 변수에 접근할 수 있는 내부 함수를 말한다.
function adder(x) { return function innerFn(y) { //클로저 함수 return x + y; } } adder(2)(3); //5
이와같이 내부 함수가 외부 함수의 변수에 접근하는 함수를 클로저 함수라고 부른다.
클로저를 사용하는 이유는 외부에서 접근 가능 못하게 은닉화를 하기 위한 목적이다.
오늘은 타입, 스코프, 클로저에 대해 공부했다.
내일은 개발자 도구인 git에 대하여 공부해보자.
오늘은 여기까지!!
