TIL - DOM 이해하기, 조작하기
1. DOM 이해하기
DOM(Document Object Model)이란 무엇일까?
HTML(Document)에 접근하여 Object처럼 HTML을 조작할 수 있는 Model이라는 의미를 가지고있다.
2. DOM 조작하기
DOM이 무엇인지 알았다면 이제부턴 DOM을 조작하는 방법에 대하여 알아보자.
우선 이번시간에는 가장 기본적인 CRUD (CREATE, READ, UPDATE, DELETE)에 대하여 알아본다.
1.CREATE
createElement 메소드를 활용하여 'div' element를 만들어보자
const tweetDiv = document.createElement('div')
하지만 이렇게 작성하여도 html 화면에는 변화가 없다. 왜그런것일까?
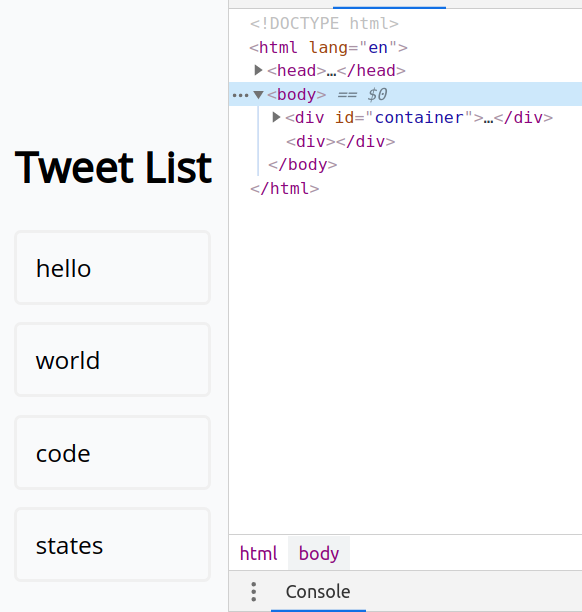
우리가 만든 element를 APPEND를 이용해서 구조에 연결시켜주어야 우리의 화면상에 나타나기 때문이다.
document.body.append((tweetDiv)

화면상에는 보이지않지만 비로소 console 창에 div div 라는 element가 생성되었다.
2.READ
'tweet'이란 이름을 가진 클래스를 조회하려면 이렇게 해야한다.
const oneTweet = document.querySelector('.tweet')
만약 'tweet'이란 이름을 가진 클래스가 하나가 아니라 여러개를 가져와야한다면
const tweets = document.querySelectorAll('.tweet')
이를 이용해서 아까 만들어둔 element container의 맨 마지막 자식으로 추가해보자
const container = document.querySelector('#container') const tweetDiv = document.createElement('div') container.append(tweetDiv)
3.UPDATE
방금전에 만 마지막 자식으로 추가한 element에 id를 부여하고 text를 추가해보자
tweetDiv.classList.add('tweet') tweetDiv.textContent = 'div' //tweetDiv.innerHTML = 'div'
이렇게하면 비로소 div 박스가 화면에 나타날것이다.
위에 보면 tweetDiv.innerHTML = 'div'를 주석처리해 놓은 것을 볼 수 있다. 일단, 이것은 바로 윗 줄인 textContent의 기능과 같다. 그러나, 개발자들은 innerHTML을 잘 사용하지 않는다. 왜그럴까?
우선 innerHTML과 textContent의 차이점을 알아보아야한다.
textContent는 문서에 있는 텍스트만 포함시킨다. 그러나 innerHTML은 텍스트 뿐만 아니라 문서에 누군가가 악의적으로 심어놓은 해킹 스크립트도 읽어버리는 특징이 있다. 따라서 XSS 어택을 당할 수 있는 가능성이 높아지며, 보안성도 떨어지는 것이다. 따라서 innerHTML 보다는 textContent의 사용을 더 권장한다.
4.DELETE
tweetDiv.remove()
그렇다면 자식 엘리먼트를 지우는 방법은 어떻게 될까?
document.querySelector('#container').innerHTML = '';
사실 이렇게 하면 가장 간단하고 쉽다. 그러나 innerHTML은 보안상의 문제가 있다고 했으므로
const container = document.querySelector('#container'); while (container.firstChild) { container.removeChild(container.firstChild); }
위와같이 반복문을 이용해서 자식 엘리먼트가 하나도 없을 때까지 반복하며 삭제 할 수도 있다.
오늘은 DOM의 이해와 조작에 대하여 공부하였다.
내일은 Twittler 함수 작성에 대하여 공부한다.
오늘은 여기까지~!
