TIL - 유효성 검사
1. 유효성 검사
오늘은 웹사이트의 회원가입 페이지의 유효성 검사 기능을 구현해보았다.
유효성 검사(form validation)란 원하는 조건에 맞게 반드시 형식을 맞춰 입력하도록 만드는 것이다.
1. UI 구성
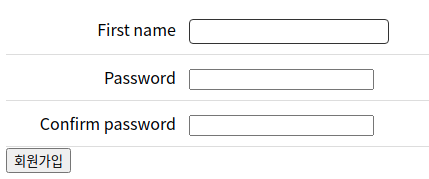
회원가입 페이지의 기능을 구현하기 전에 UI를 구성해야한다.

label 태그와 div 태그 등을 사용하여 간단하게 화면을 구현해보았다.
2. 유효성 검증 함수 구현
유효성 검증 함수는 특정 문자열이 8글자 이상인지, 공백은 아닌지 등 원하는 조건에 맞는 요구사항 검사를 담당하는 함수이다. 이번시간에 구현할 유효성 검증은 다음과 같다.
회원가입 버튼을 클릭하였을 때
- First name 입력칸(아이디 입력칸)의 값이 공백이 아닌지 확인
- First name 입력칸(아이디 입력칸)의 값이 8글자 이상인지 확인
- Password 입력칸의 값이 공백이 아닌지 확인
- Password 입력칸의 값과 Confirm password 입력칸의 값이 일치하는지 확인
이와 같은 유효성 검증을 하기로 하였다.
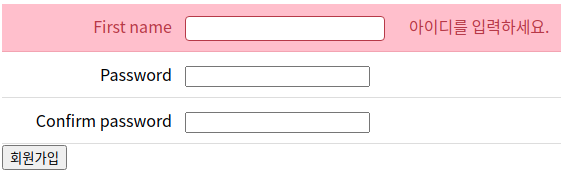
First name 입력칸(아이디 입력칸)의 값이 공백이 아닌지 확인
//[이벤트 핸들러] if(!fillIn(inputbox.value)) { //입력칸의 값이 공백이라면 displayErrorMessage('아이디를 입력하세요.',1) } //[유효성 검증 함수] function fillIn(str) { //입력칸의 값이 공백인지 확인하는 함수 if(str.length !== 0) return true; return false; } //[시각적 피드백] function displayErrorMessage(message,check) { //에러 메시지를 보여주는 함수 if(check === 1) { elErrorMessage.classList.add('invalid'); inputform.classList.add('invalid'); elErrorMessage.textContent = message; } }
에러 메시지를 보여주는 함수에서는 elErrorMessage와 inputform에 'invalid' 클래스를 추가하고 css에서 'invalid' 클래스를 가진 엘리먼트들은 에러 화면을 보여주도록 하였다.
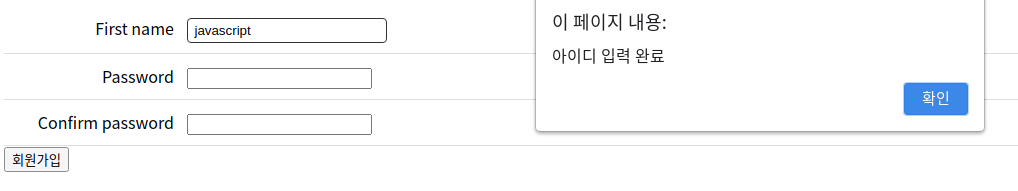
First name 입력칸(아이디 입력칸)의 값이 8글자 이상인지 확인
//[이벤트 핸들러] if(moreThanLength(inputbox.value,8)) { alert("아이디 입력 완료"); displayValidMessage(); } //[유효성 검증 함수] function moreThanLength(str, n) { return str.length >= n; } function displayValidMessage() { elErrorMessage.classList.remove('invalid'); inputform.classList.remove('invalid'); elErrorMessage.classList.add('valid'); inputform.classList.add('valid'); elErrorMessage.textContent=''; }
아이디가 공백이 아니며 8글자 이상이라면 '아이디 입력 완료'라는 메시지를 띄우고 elErrorMessage와 inputform의 클래스를 'valid'로 바꾸어 에러 화면을 지워주었다.


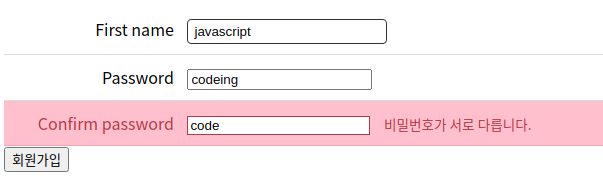
Password 입력칸의 값과 Confirm password 입력칸의 값이 일치하는지 확인
//[이벤트 핸들러] if(!checkPassword(passwordbox.value, confirmbox.value)) { displayErrorMessage('비밀번호가 서로 다릅니다.',3) }
password 입력칸의 값과 Confirm password 입력칸의 값이 다른 경우 '비밀번호가 서로 다릅니다.'라는 메시지를 띄우고 elErrorMessage와 inputform에 'invalid' 클래스를 추가하여 에러 화면을 보여주었다.

모든 조건을 충족 후 회원가입 버튼을 클릭했을 때 '회원가입 완료' 라는 메시지를 출력한다.
코드를 보고싶다면 여기로!
오늘은 유효성 검증 함수를 작성하여 회원가입 페이지를 구현해보았다.
내일은 이를 토대로 Twittler 화면을 구현해보자.
오늘은 여기까지~!~
