TIL - API 활용하기
1. API 활용하기
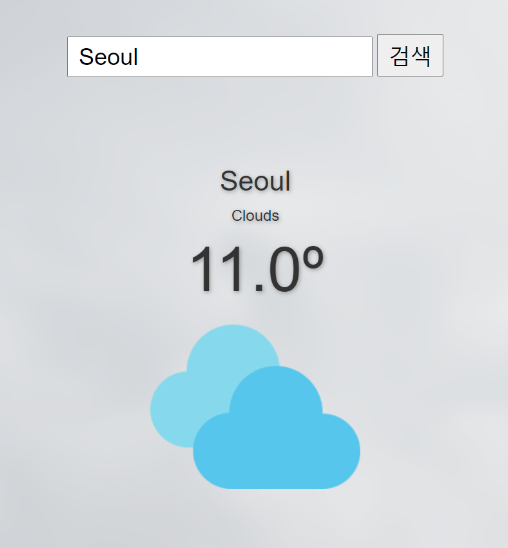
Open API를 이용해서 날씨를 출력해주는 앱을 만들었다.
API(Application Programming Interface)란 서버가 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스를 제공해주는 것을 말한다.
Open API를 사용하려면 해당 주소로 들어가 API Key를 발급받아 권한을 부여받아야 한다. 우리는 날씨의 정보를 받아와야 하기 때문에
https://openweathermap.org/ 로 접속하여 API Key를 발급받아왔다.
날씨 앱에서 출력한 데이터는 선택한 도시, 현재 날씨, 현재 기온이다.

우선, fetch를 이용해 서버에서 데이터를 요청하고,
function getData() { let API_URL_OpenWeatherMap = `http://api.openweathermap.org/data/2.5/weather?q=${input.value}&appid=받아온 API 키`; fetch(API_URL_OpenWeatherMap) //데이터를 요청하고 싶은 주소 .then(function (resp) { return resp.json() //JSON 형식의 텍스트를 자바스크립트 객체로 바꾼다. }) .then(function (json) { //데이터를 출력한다. city.textContent = json.name; //도시의 이름 출력 weather.textContent = json.weather[0].main; //현재 날씨 출력 temp.textContent = (json.main.temp - 273.15).toFixed(1) + "°"; //현재 기온(소수점 첫번째 자리까지 출력) }); }
API_URL_OpenWeatherMap 이라는 상수에는 데이터를 요청하고 싶은 주소를 저장했다. ${input.value}를 이용해서 inputbox에 적은 문자열을 받아와 사용자가 입력한 도시의 정보를 요청하고, 받아온 API 키 자리에는 본인이 받아온 API Key를 적어주면 된다.
document.querySelector로 가져온 cit, weather, temp를 textContent를 이용해서 데이터를 넣어주었다.
search.onclick = getData;
onclick 이벤트를 이용해서 검색 버튼을 눌렀을 때 getData 함수를 가져오도록 구현하였다.
오늘은 Open API에 대하여 공부하고 직접 날씨를 출력하는 앱을 만들어 API를 활용해보았다. 시간이 된다면 여기에 조금 더 확장하여 날씨, 기온 이외에 다양한 데이터를 출력해보려고 한다.
내일은 1달동안 배웠던 개념들을 이용하여 중간점검을 하는 날이다.
화이팅.!
