
TIL - Prototype Chain, class
1. Prototype Chain
Prototype Chain이란, 프로토타입의 상위 프로토타입까지 연결되는 구조를 말한다. 하위에 있는 프로토타입은 상위에 있는 프로토타입의 속성과 메소드를 공유받는다.

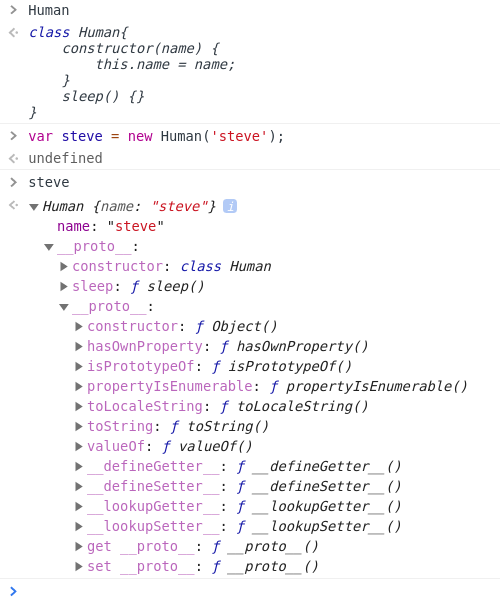
위와같이 new 키워드를 이용해 steve 인스턴스를 생성하였다.
steve를 출력해보면 __ proto __로 프로토타입이 연결되어 있는 것을 볼 수 있다. 이런 형태를 Prototype Chain 이라고 한다.
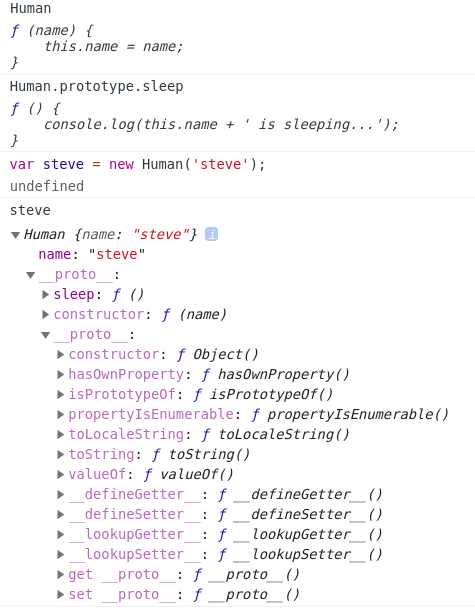
위 사진을 보면 굉장히 많은 것들이 있다. 오늘은 그 중에서도 __proto__, constructor, prototype에 대하여 공부한다.
-
__proto__
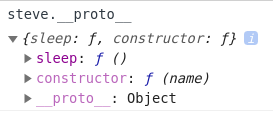
객체가 생성될 때 조상이었던 함수의 Prototype Object를 가리킨다.

steve의 proto를 출력하면 Human함수의 Prototype Object를 가리키고 있다. -
prototype
javascript의 모든 객체는 최소한 하나 이상의 다른 객체로부터 상속을 받으며, 이때 상속되는 정보를 제공하는 객체를 프로토타입 이라고 한다. -
constructor
clsss 내에서 객체를 생성하고 초기화하기 위한 메서드이다.
class를 생성하고 new 키워드를 이용해 인스턴스를 생성하면 class 안에 있는 constructor에 의해 인스턴스가 초기화되며, 생성된 인스턴스의 proto는 class 함수의 Prototype Object를 가리킨다.
2. Class
자바스크립트 ES6가 도입되면서 Class를 사용할 수 있게 되었다. 앞서 설명했던 prototype 기반의 상속을 보다 명료하게 사용할 수 있게 되었다.
class Human { //클래스 정의 constructor(name) { //생성자 this.name = name; } sleep() { //메서드 console.log(this.name + ' is sleeping...'); }; }
이렇게 생성한 클래스를 student가 상속받는다고 하면 extends 키워드를 이용하면 된다.
class Student extends Human { //Student 클래스는 Human 클래스를 상속받는다. constructor(name) { super(name); //부모 클래스의 this를 사용하기 위해 사용된다. } learn() {~~}; }
ES6가 도입되면서 class를 이용해 클래스 상속을 할 수 있게 되었는데, 그렇다고 해서 자바스크립트가 완전히 클래스 기반의 프로그래밍을 하고 있는 것은 아니다. 프로토타입의 기반을 베이스로 하고 있지만 편의를 위해 class 개념을 도입해 사용하는 것이다.
