TIL - 상속, 다형성을 이용한 물풍선 만들기
1. 상속, 다형성을 이용한 물풍선 만들기
저번시간에 이어서 오늘은 상속, 다형성을 이용해서 다양한 인스턴스들을 만드는 과제를 했다.

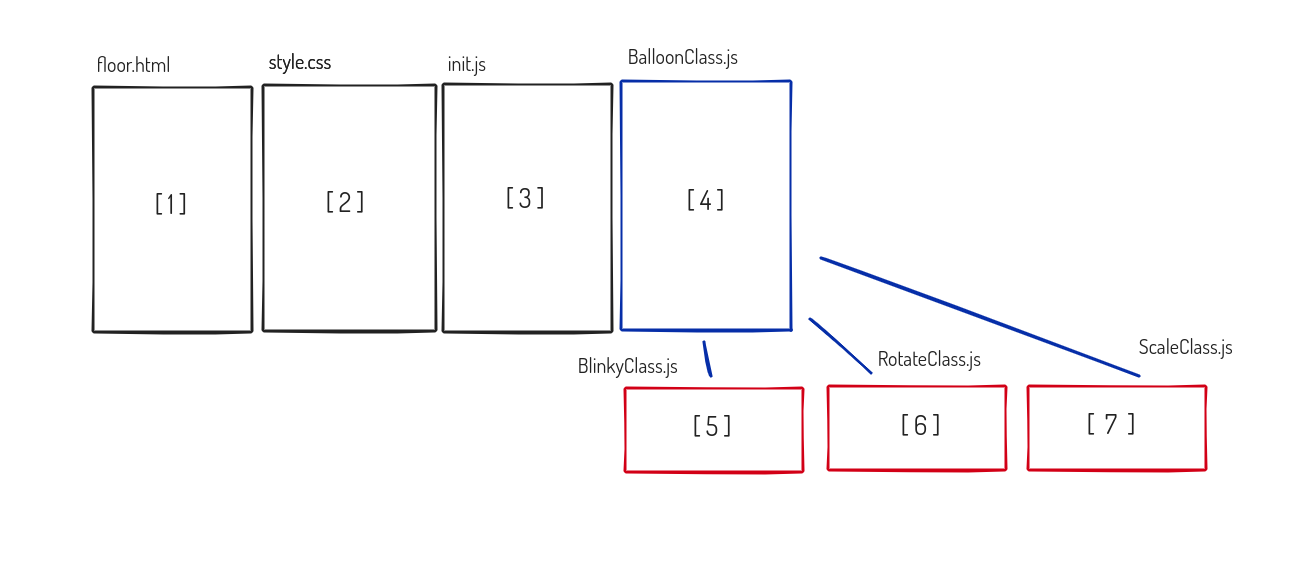
해당 과제의 전체적인 구조는 다음과 같다

오른쪽 위의 add a blinky dancer 버튼을 누르면 물풍선이 깜빡거리며 생성되고 물풍선을 클릭하면 물줄기가 나오는 형식이다.
[1] floor.html
말 그대로 뼈대를 만들어주는 html 파일이다. script 태그를 이용해서 js 파일을 연결해주고, audio 태그를 이용해서 배경음악을 만들어주었다.
[2] style.css
전체적인 디자인을 해주는 css 파일이다. 배경이미지와 색상, 사이즈를 지정해주었다.
[3] init.js
새로운 인스턴스(물풍선)를 생성해주는 javascript 파일이다.
new 키워드를 이용해서 새로운 인스턴스를 생성해주었다. 전달인자로는 랜덤으로 생성될 위치(가로, 세로), 몇 초마다 깜빡거릴 지 랜덤으로 수를 만들어서 보내주었다.
[4] BallonClass.js
앞으로 만들어질 다양한 종류의 물풍선의 기초를 만드는 javascript 파일이다.
부모 클래스라고 할 수 있다.
물풍선을 생성하기 위해 createElement, className, setAttribute 등을 작성해주고 addEventLister('click', ~) 을 이용해서 물풍선을 클릭했을 때 물줄기 이미지로 바뀌고 몇 초 뒤 해당 이미지가 삭제되도록 하였다.
이외에도 매개변수로 가져온 랜덤 위치 지정, 등을 하였다.
[5] BlinkyClass.js
생성된 물풍선이 깜빡거리는 기능을 하는 javascript 파일이다.
BallonClass를 상속받는다. style을 지정하여 만약 물풍선의 display가 'none'이면 'inline-block'으로 바꾸고, 그렇지 않으면 'none'으로 바꾼다.
[6] RotateClass.js
생성된 물풍선이 회전하는 기능을 하는 javascript 파일이다.
BallonClass를 상속받는다. style을 지정하여 만약 물풍선의 rotate가 90deg이면 45deg로 바꾸고 그렇지 않으면 90deg로 바꾼다.
[7] ScaleClass.js
생성된 물풍선의 크기가 변하는 기능을 하는 javascript 파일이다.
BallonClass를 상속받는다. style을 지정하여 만약 물풍선의 scale이 (1,1)이면 (1,0.5)로 바꾸고 그렇지 않으면 (1,1)로 바꾼다.
여기까지 과제를 진행한 파일들의 설명이 끝났다. 이렇게 정리해서 말하면 되게 쉬워보이지만 막상 구현하려고 하면 세세한 부분을 많이 신경써야 해서 머릿속이 복잡했다. 또한 상속의 정확한 흐름을 파악하기 위해 ES5, ES6 방식으로 모두 구현해보았더니 더 힘들게 느껴졌다. 그래도 이번 스프린트를 통해 OOP의 특징인 상속, 다형성이 어떻게 구현되어지는지 그 흐름에 대해 파악할 수 있는 시간이었다.
내일은 Data Structure의 첫 번째 시간인 Stack, Queue에 대하여 공부한다.
오늘은 여기까지!
