inline
영역을 차지 하는 박스형태을 가지는 성질. block 과 달리 줄 바꿈이 되지 않고, 기본적으로 block은 width값이 100%이고, width와 height를 지정 할 수 없다.
ex) <a>, <i>, <span>, <img>, <strong>,<input>, <br>, <textarea>, <button>

block
기본적으로 가로 영역을 모두 채우며,
block 요소 다음에 등장하는 태그는 줄바꿈이 된 것처럼 보인다.

ex) <div>,<header>, <form>,<h1>,<table>, <pre>, <ul>, <p>, <ol>
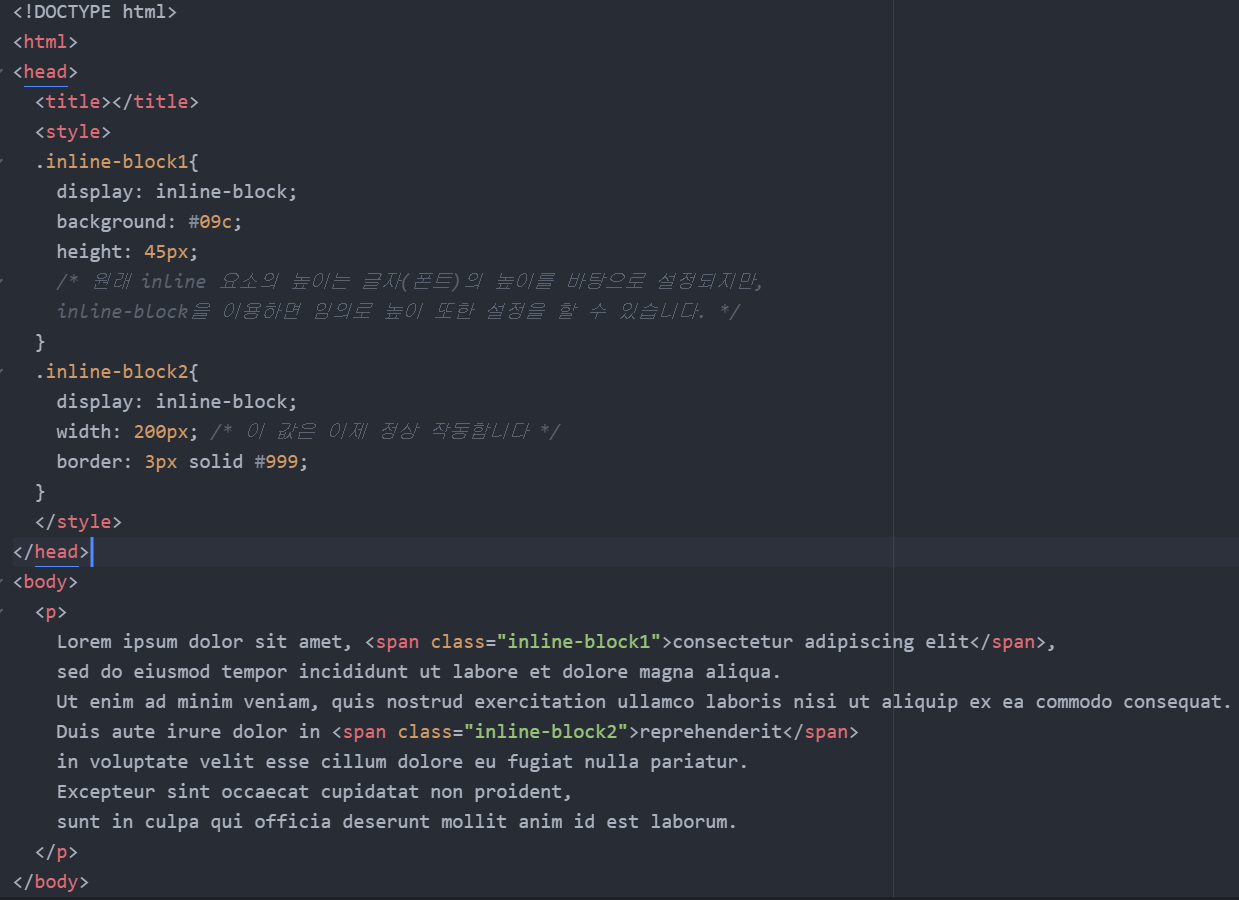
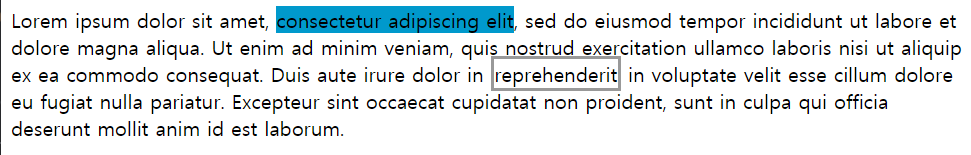
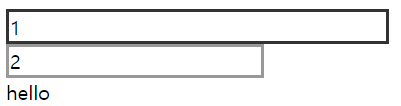
inline-block
block과 inline의 중간 형태라고 볼 수 있고,
줄 바꿈이 되지 않지만 크기를 지정 할 수 있다.