[position이란]
태그들의 위치를 결정하는 css요소이다.
처음에는 아래와 같이 셋팅을 하고 여러가지 포지션을 적용해보자.
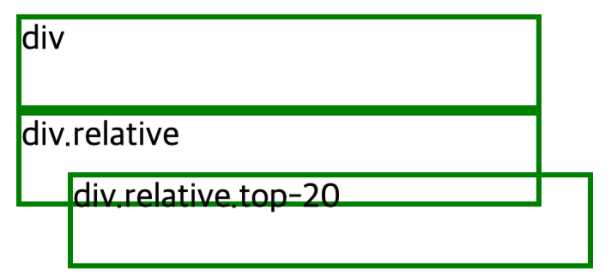
1.relative
모든 태그들은 처음에 position: static 상태이다.
position:relative를 사용하면 위치를 계산할때 static의 원래 위치부터 계산한다.
.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
}
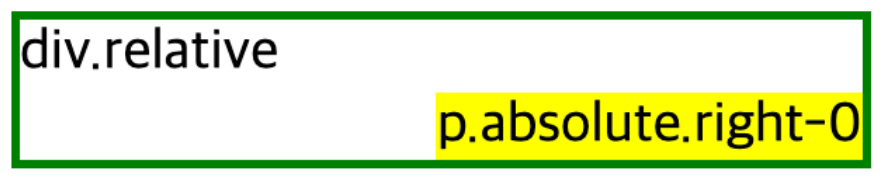
2.absolute
absolute는 position: static 속성을 가지고 있지 않은 부모를 기준으로 움직인다.
부모 중에 포지션이 relative, absolute, fixed인 태그가 없다면 가장 위의 태그(body)가 기준.
p {
margin: 0;
background-color: yellow;
}
.absolute {
position: absolute;
}
.right-0 {
right: 0;
bottom: 0;
}
3.fixed
화면이 바뀌어도 고정된 위치를 설정 할 수 있고, 상위 요소에 영향을 받지 않는다.
