모든 것이 HTTP
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
웹 서버 (Web Server)
HTTP 프로토콜로 주고 받을 수 있는,
정적 데이터를 제공하는 것
웹 애플리케이션 서버(WAS)
Web Application Server
웹 서버 기능 포함 + (정적 리소스 제공 가능)
프로그램 코드를 실행해서 애플리케이션 로직 수행
웹 서버는 정적 리소스(파일)
WAS는 애플리케이션 로직
자바는 서블릿 컨테이너 기능을 제공하면 WAS
WAS는 애플리케이션 코드를 실행하는데 더 특화
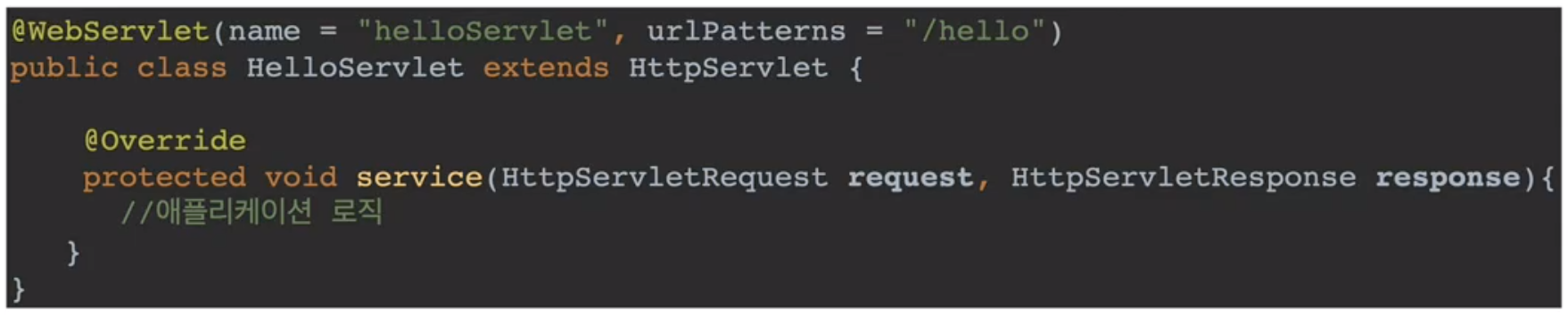
서블릿

특징
- URL이 호출되면 서블릿 코드가 실행
- HttpServletRequest
: HTTP 요청 정보를 편리하게 사용할 수 있음 - HttpServletResponse
: HTTP 응답 정보를 편리하게 제공할 수 있음 - 개발자는 HTTP 스펙을 매우 편리하게 사용

(Response객체 정보로 HTTP 응답 생성)
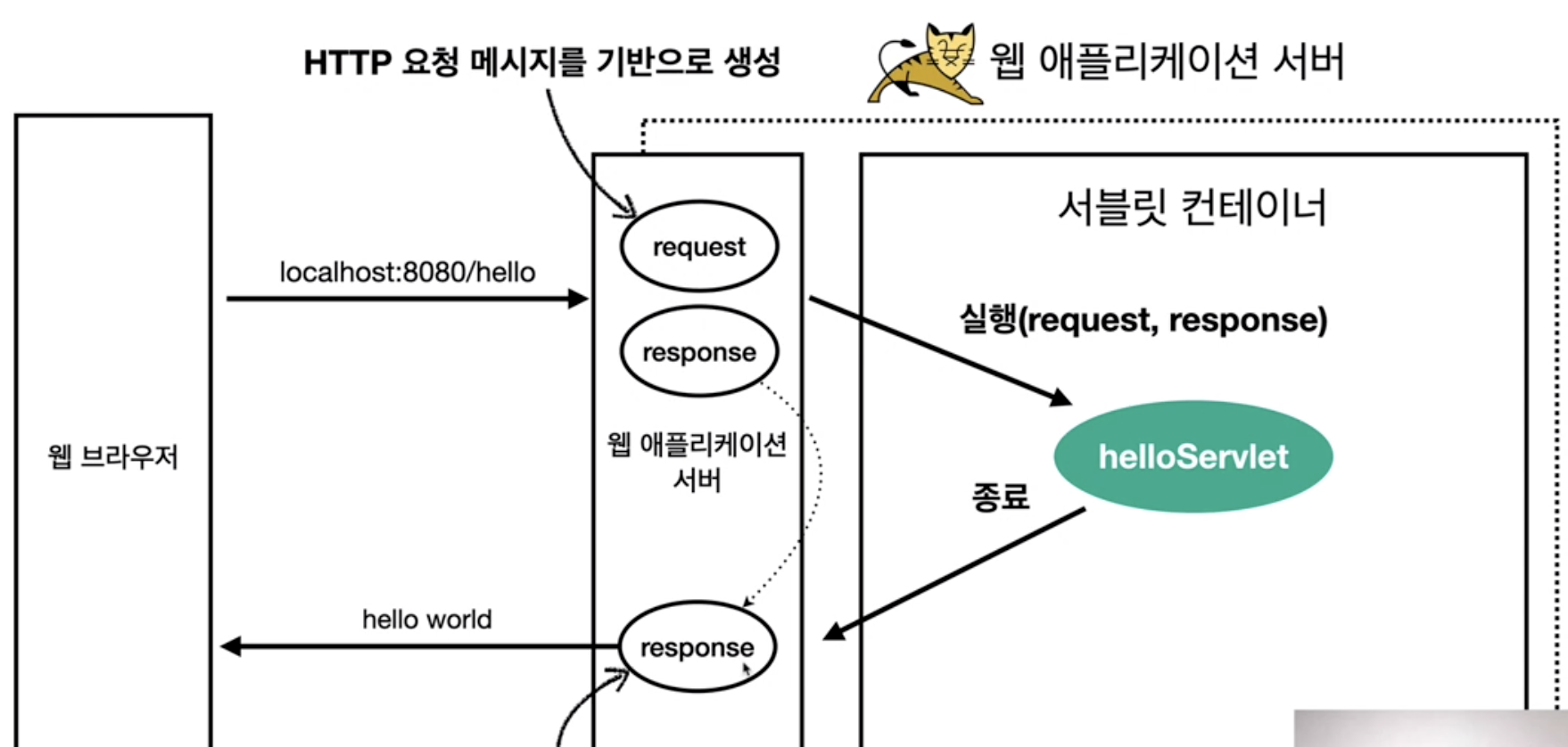
HTTP 요청시
- WAS는 Request, Response 객체를 새로 만들어서 서블릿 객체 호출
- 개발자는 Request 객체에서 HTTP 요청 정보를 편리하게 꺼내서 사용
- 개발자는 Response 객체에 HTTP 응답 정보를 편리하게 입력
- WAS는 Response 객체에 담겨있는 내용으로 HTTP 응답 정보를 생성
서블릿 컨테이너
- 톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 한다.
- 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기 관리
- 서블릿 객체는 싱글톤으로 관리 (공유 변수 사용 주의)
- JSP도 서블릿으로 변환 되어서 사용
- 동시 요처을 위한 멀티 쓰레드 처리 지원
쓰레드
- 애플리케이션 코드를 하나하나 순차적으로 실행하는 것은 쓰레드
- 자바 메인 메서드를 처음 실행하면 main이라는 이름의 쓰레드가 실행
- 쓰레드가 없다면 자바 애플리케이션 실행이 불가능
- 쓰레드는 한 번에 하나의 코드 라인만 수행
- 동시 처리가 필요하면 쓰레드를 추가로 생성

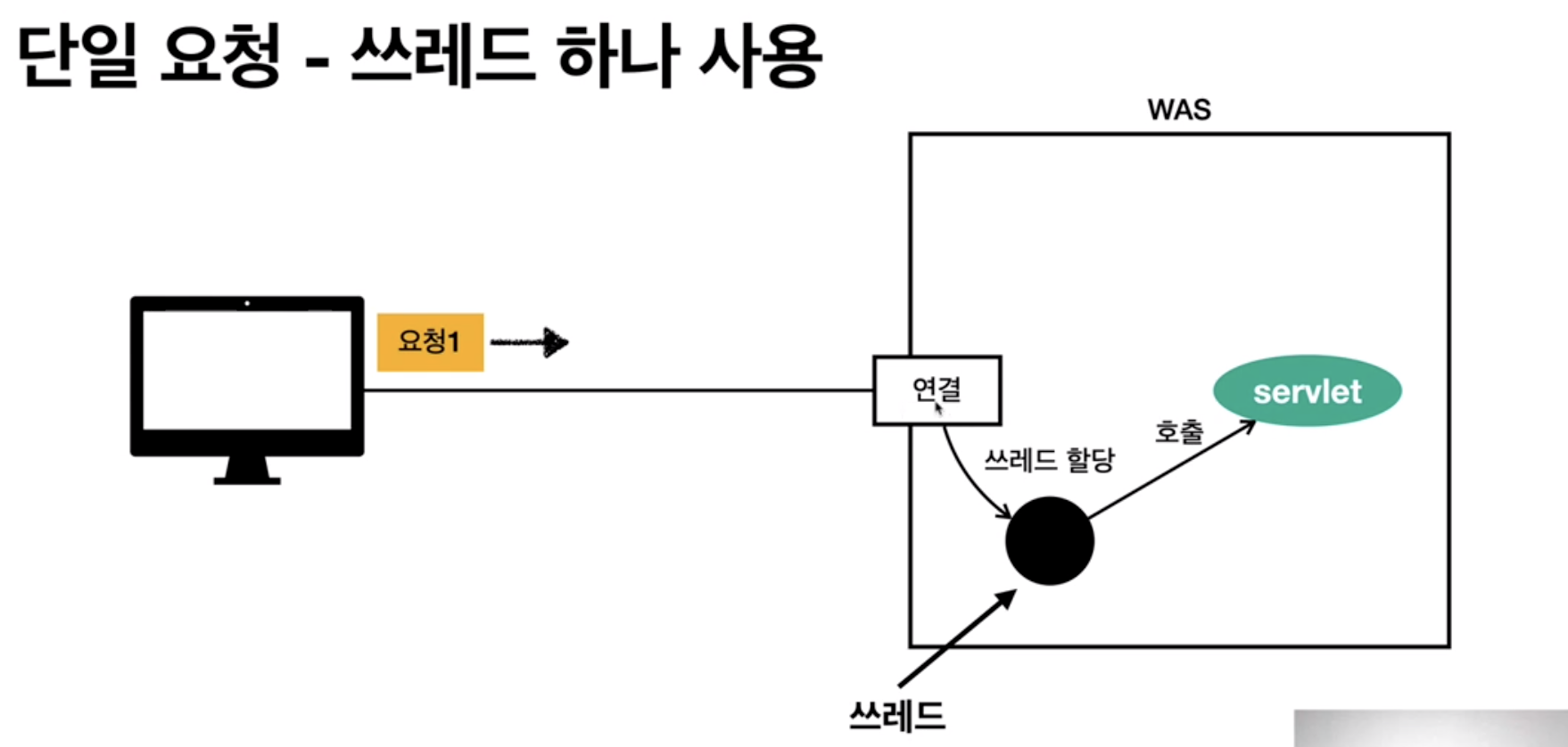
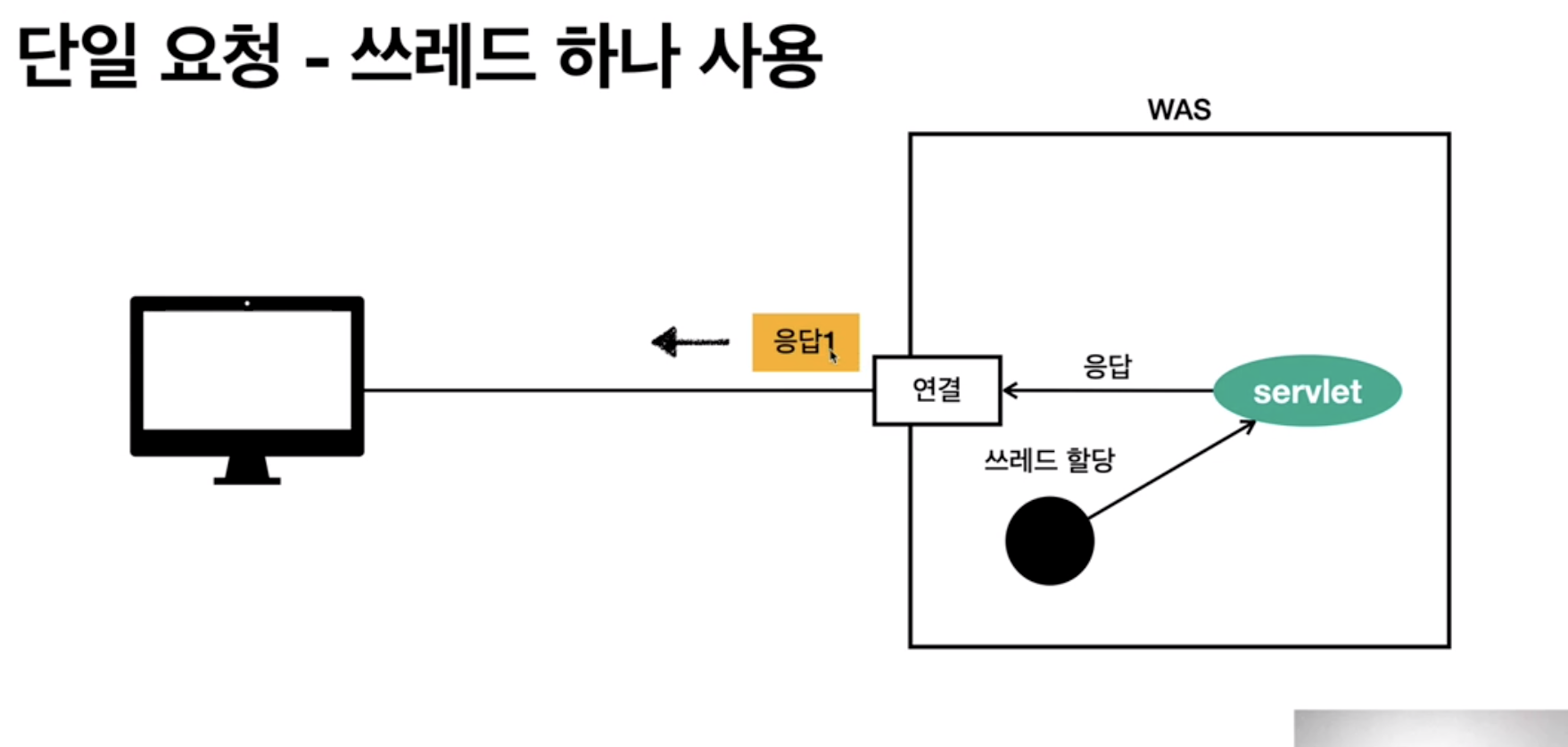
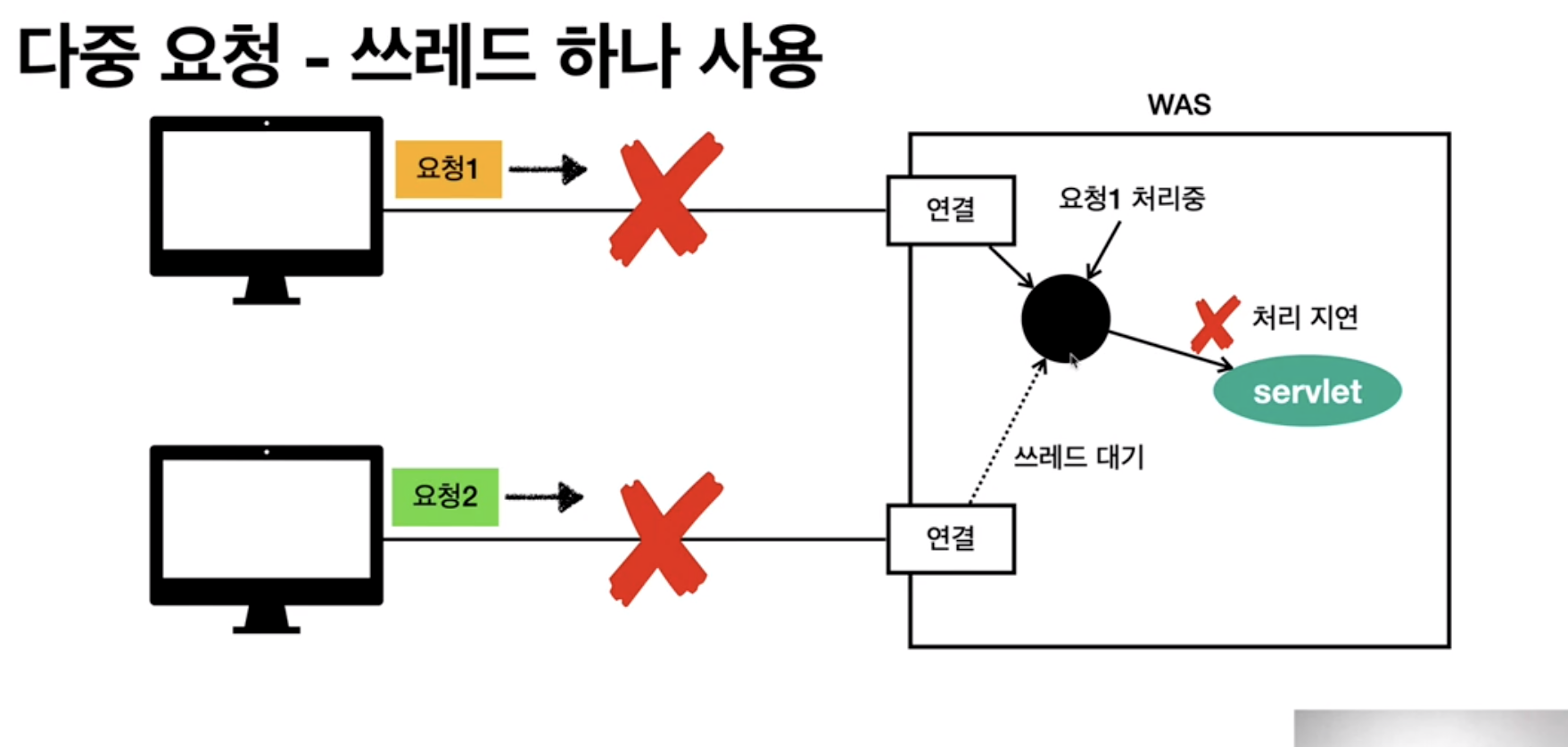
요청 -> 연결 -> 쓰레드 할당 -> 쓰레드를 가지고 servlet 실행

servlet에서 응답하고 응답 전송

쓰레드가 요청1을 잡고 계속 쓰면 요청2가 계속 지연된다.
timeout 발생 -> 오류 발생

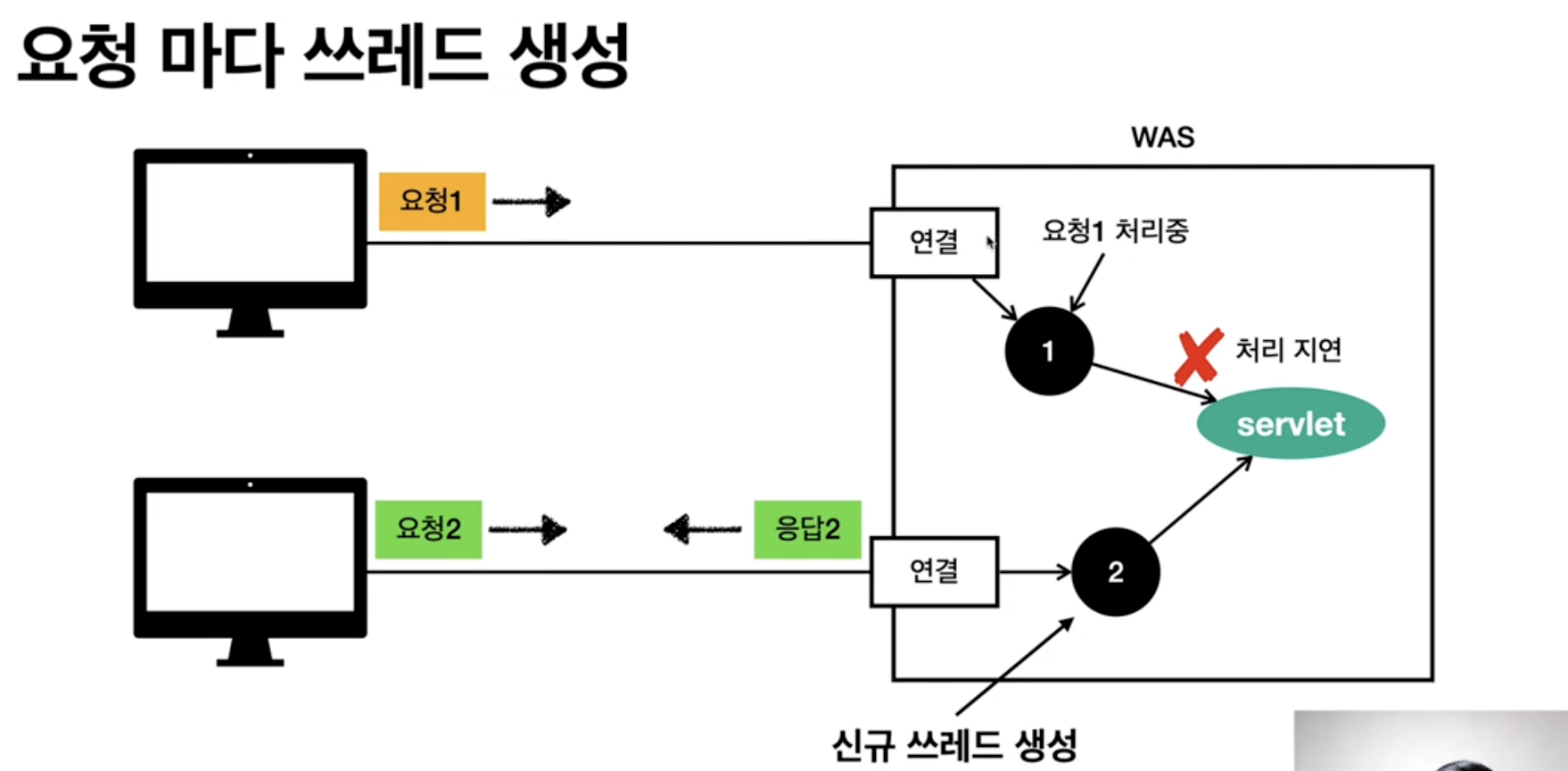
신규 쓰레드 생성하면서 위의 문제 해결
실행하고 응답하고 종료하고 끝
장단점
- 장점
- 동시 요청 처리 가능
- 리소스(cpu, 메모리)가 허용할 때 까지 처리가능
- 하나의 쓰레드가 지연 되어도, 나머지 쓰레드는 정상 동작한다.
- 단점
- 쓰레드는 생성 비용이 매우 비싸다.
(고객의 요청이 올 때 마다 쓰레드를 생성하면, 응답 속도가 늦어진다.)
- 쓰레드는 컨텍스트 스위칭 비용이 발생한다. (쓰레드를 전환할 때 생기는 비용)
- 쓰레드 생성에 제한이 없다.
(고객 요청이 너무 많이 오면, CPU, 메모리 임계점을 넘어서 서버가 죽을 수 있다.)

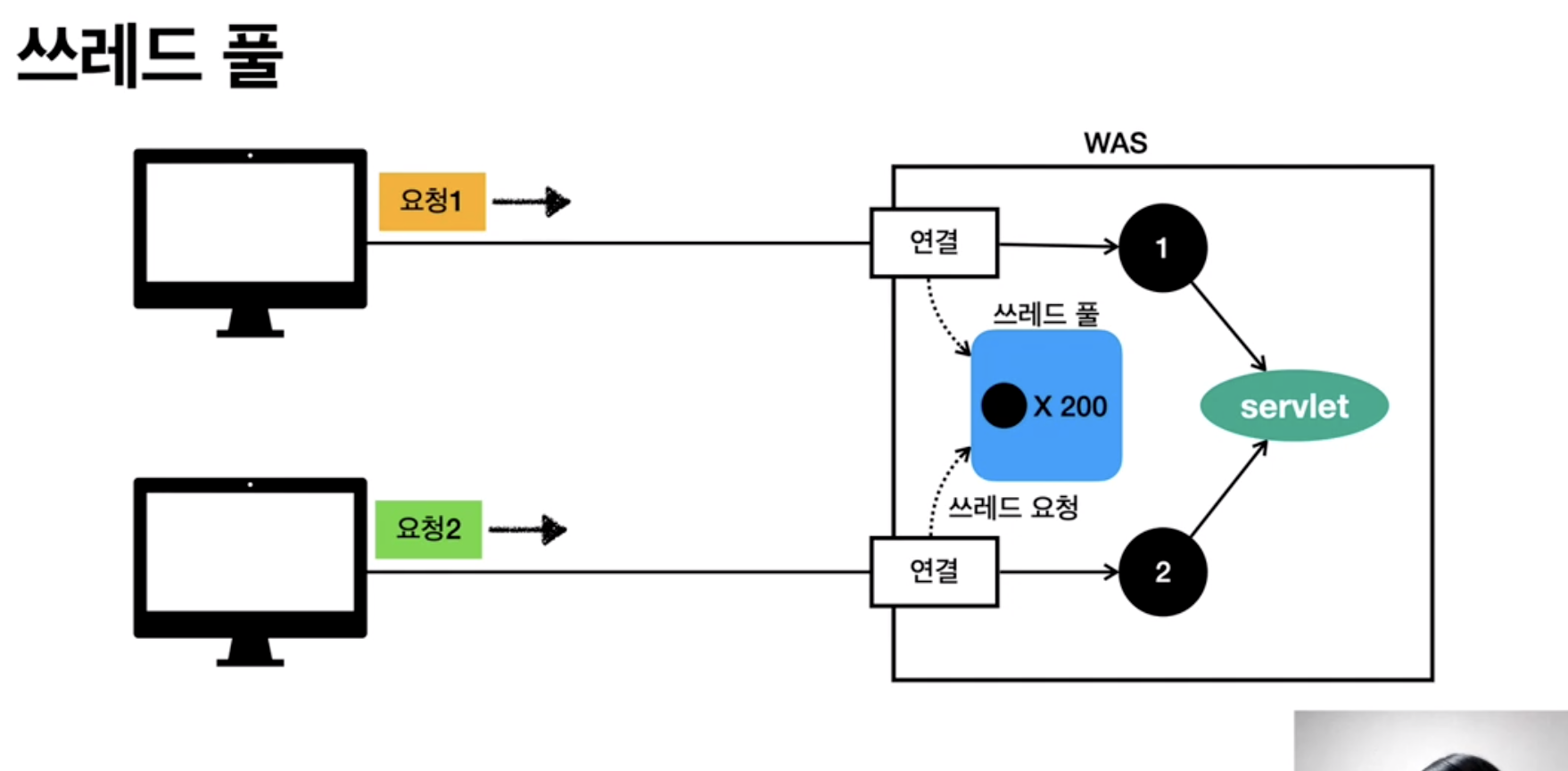
풀 안에 미리 쓰레드를 만들어 둠
쓰레드 풀에서 가져다 쓴다.
쓰레드를 쓰면 버리는게 아니라 쓰레드 풀에 다시 반납한다.
이런 식으로, 풀 안에 미리 만들어서 빌려쓰고 다시 반납하는 형식
쓰레드 풀에 쓰레드가 없으면 쓰레드 대기, 거절 가능
- 특징
1. 필요한 쓰레드를 쓰레드 풀에 보관, 관리
- 쓰레드 풀에 생성 가능한 쓰레드의 최대치를 관리. 톰캣은 최대 200개 기본 설정 (변경 가능)
- 사용
1. 쓰레드가 필요하면, 이미 생성되어 있는 쓰레드를 쓰레드 풀에서 꺼내어 사용
- 사용을 종료하면 쓰레드 풀에 해당 쓰레드 반납.
- 최대 쓰레드가 모두 사용중이어서 쓰레드 풀에 쓰레드가 없으면?
- 기다리는 요청은 거절하거나 특정 숫자만큼만 대기하도록 설정 가능
- 장점
1. 쓰레드가 미리 생성되어 있으므로, 쓰레드를 생성하고 종료하는 비용(CPU)이 절약되고, 응답 시간이 빠르다.
- 생성 가능한 쓰레드의 최대치가 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리 가능
쓰레드 풀 (실무 팁)
- WAS의 주요 튜닝 포인트는 최대 쓰레드(max thread) 수이다.
- 이 값을 너무 낮게 설정하면?
- 동시 요청이 많으면, 서버 리소스는 여유롭지만, 클라이언트는 금방 응답 지연 - 이 값을 너무 높게 설정하면?
- 동시 요청이 많으면, CPU, 메모리 리소스 임계점 초과로 서버 다운 - 장애 발생시?
- 클라우드면 일단 서버부터 늘리고, 이후에 튜닝
- 클라우드가 아니면 열심히 튜닝
적정 숫자는 어떻게 찾나요?
애플리케이션 로직의 복잡도, CPU, 메모리, IO 리소스 상황에 따라 모두 다름.
성능 테스트
- 최대한 실제 서비스와 유사하게 성능 테스트 시도
- 툴 : 아파치, ab, 제이미터, nGrinder
WAS의 멀티 쓰레드 지원 (핵심)
- 멀티 쓰레드에 대한 부분은 WAS가 처리
- 개발자가 멀티 쓰레드 관련 코드를 신경쓰지 않아도 됨
- 개발자는 마침 싱글 쓰레드 프로그래밍을 하듯이 편리하게 소스 코드를 개발
- 멀티 쓰레드 환경이므로 싱글톤 객체(서블릿, 스프링 빈)는 주의해서 사용
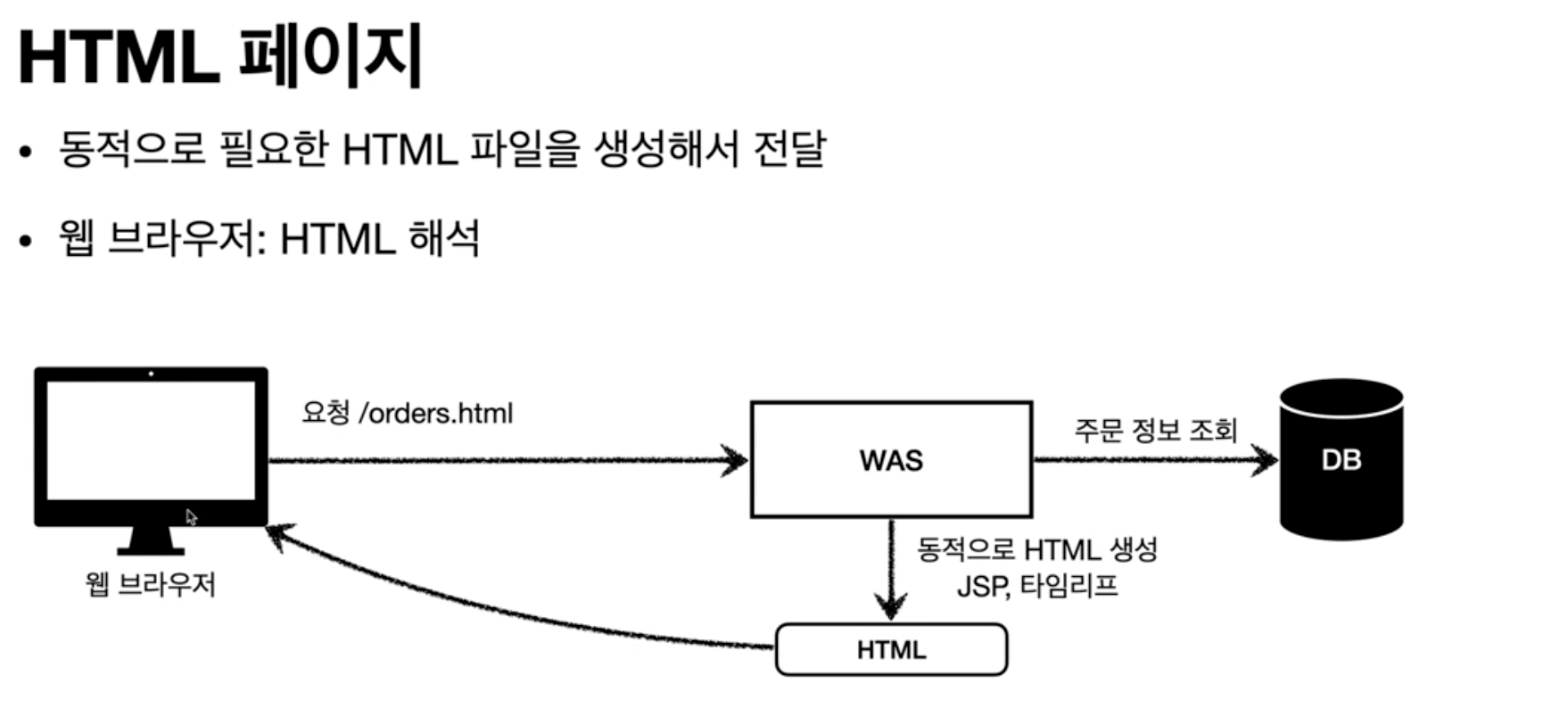
정적 리소스
고정된 HTML 파일, CSS, JS, 이미지, 영상 등 제공
주로 웹 브라우저
- 이미 생성된 리소스 파일

주문내역을 보여주세요! 같은 동적인 요청은 WAS가 동적으로 HTML에 뿌려줌

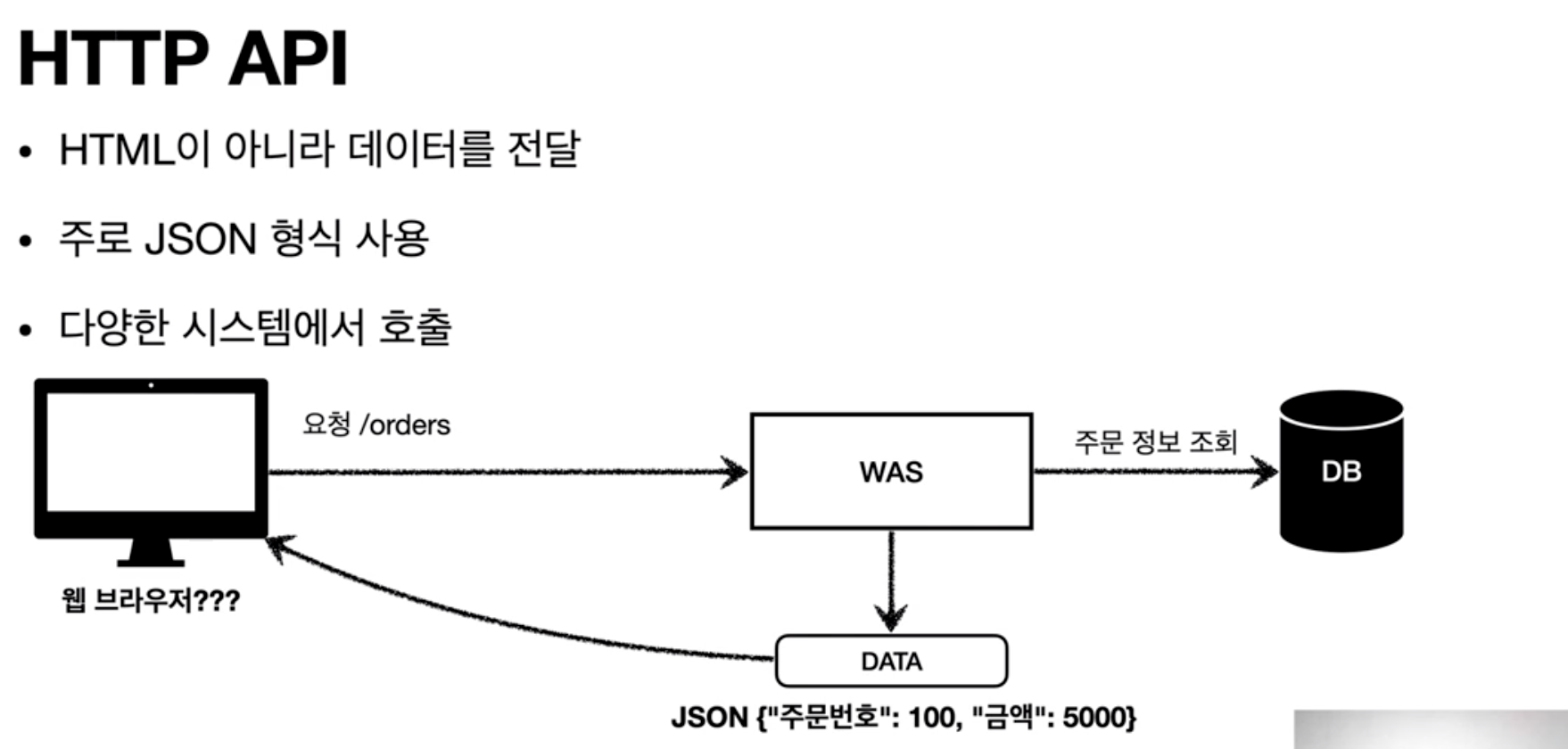
다양한 시스템에서 호출,
데이터만 주고 받음, UI화면이 필요하면 -> 클라이언트가 별도 처리
앱, 웹 클라이언트, 서버 to 서버 ( 주문 서버 -> 결제 서버 / 기업간 데이터 통신 )
- 데이터를 바로 내려주는 것을 HTTP API라고 한다.
(요즘은 보통 JSON으로 내려준다.)
| *랜더링 : 무엇인가의 형태들을 하나의 형태로 바꾸는 상황
서버사이드 렌더링
SSR - 서버 사이드 렌더링
서버에서 HTML 화면을 다 렌더링 해서 웹 브라우저에 보내준다.
- HTML 최종 결과를 서버에서 만들어서 웹 브라우저에 전달
- 주로 정적인 화면에 사용
- 관련기술 : JSP, 타임리프 -> 백엔드 개발자
클라이언트 사이드 렌더링
CSR - 클라이언트 사이드 렌더링
HTML 결과를 자바스크립트를 사용해서 웹 브라우저에서 동적으로 생성해서 적용하는 것
- HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
- 주로 동적인 화면에 사용, 웹 환경을 마친 앱 처럼 부분부분 변경 가능
- 예) 구글 지도, Gmail, 구글 캘린더
- 관련기술 : React, Vue.js -> 웹 프론트엔드 개발자
참고
- React, Vue.js를 CSR + SSR 동시에 지원하는 웹 프레임워크도 있음
- SSR을 사용하더라도, 자바스크립트를 사용해서 화면 일부를 동적으로 변경 가능

서블릿 대신 넷티라는 웹 프라임워크로 구현되어 있다.
