주제 : 팀별로 "웅진씽크빅" 홈페이지와 "웅진IT" 홈페이지 HTML 태그 분석하고 시맨틱 태그를 사용해야 하는 이유를 만들어보세요.
시맨틱 태그 사용 이유
-
HTML 문서의 가독성이 좋다.
-
웹 접근성이 좋아진다.(SEO 최적화 / 시각장애인 등)
-
코드의 유지보수가 쉬워진다.

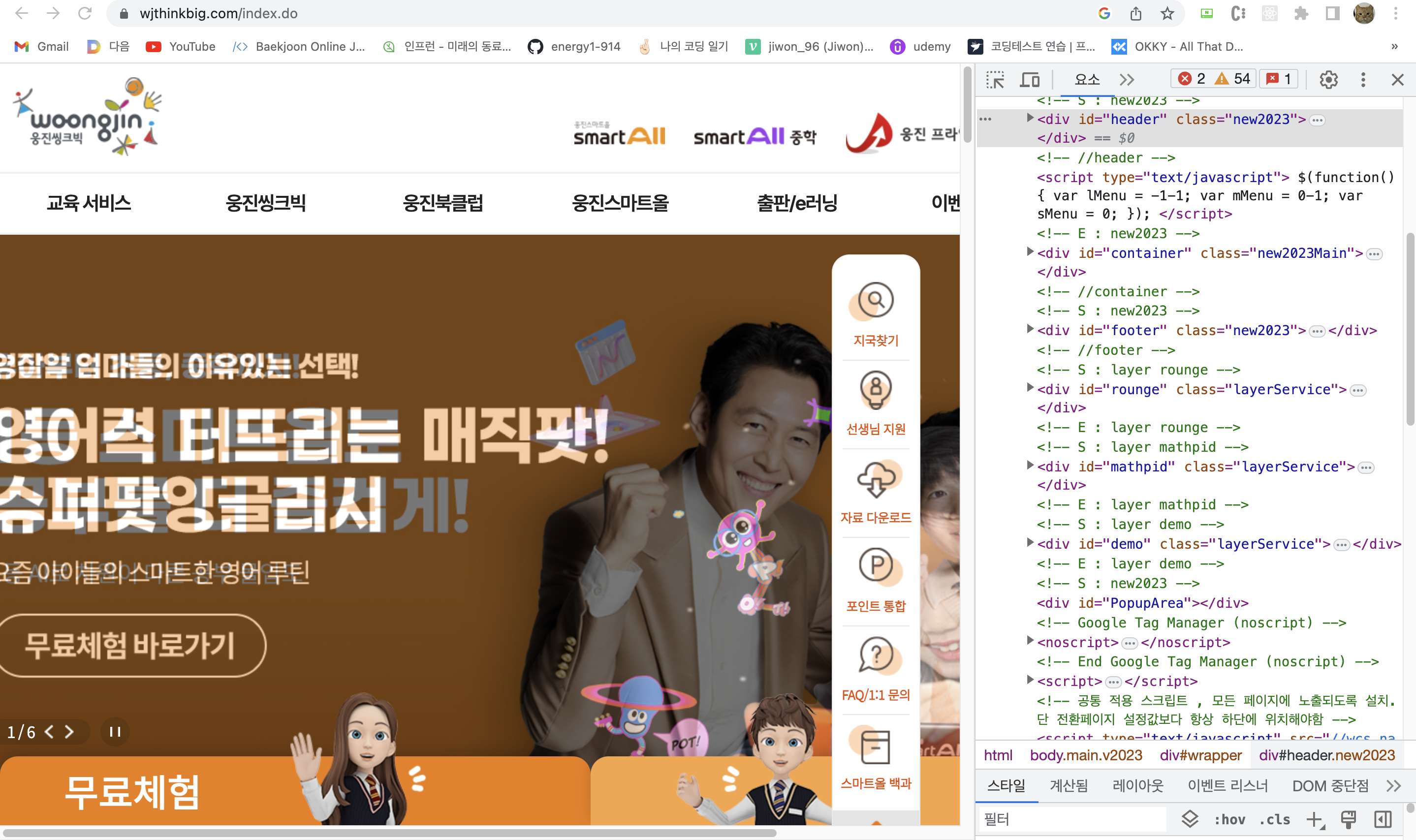
해당 홈페이지는 시맨틱 태그를 사용하지 않고, 모두 div 태그를 사용했고, id를 부여했다.
따라서 id 명을 일일이 확인해야하는 번거로움이 생겼다. 비효율적이고 가독성이 좋지 않다!

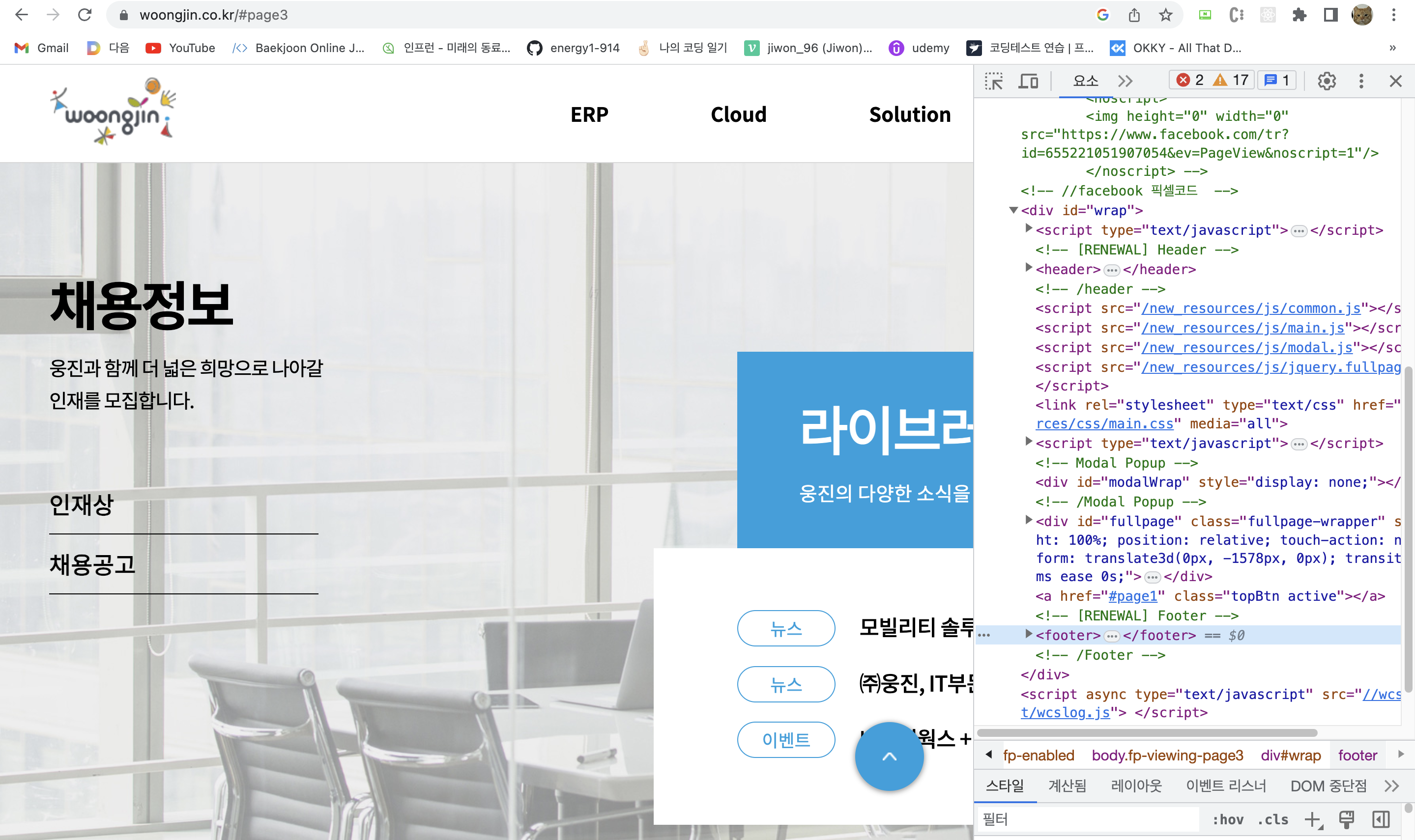
이와 반대로 웅진IT 홈페이지는 시맨틱 태그를 활용했고, 코드 가독성이 더 좋은것을 확인할 수 있다.
