테마
color.xml에 색깔을 정의하고, themes.xml에서 코드를 수정하면 앱의 메인 테마 색깔을 변경할 수 있다.
https://material.io/resources/color/#!/?view.left=0&view.right=0
색 결정에 위 사이트를 유용하게 사용할 수 있다.

빌드아이콘
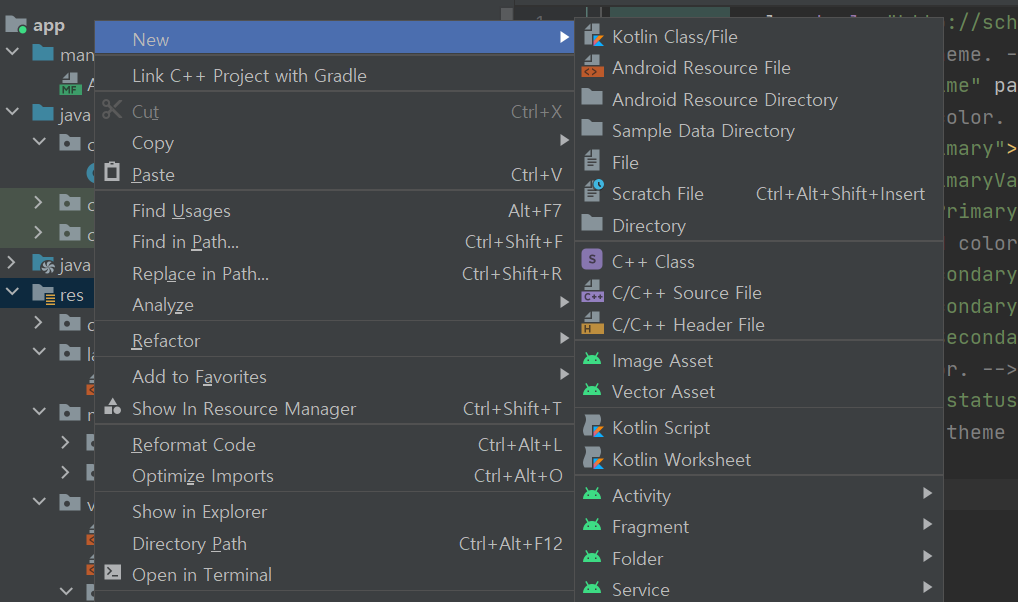
앱의 빌드 아이콘을 설정하기 위해, res폴더에 오른쪽마우스-new-image asset 클릭.
Foreground Layer와 Background Layer에서 xml파일의 경로를 새로 설정해 주면 원하는 아이콘으로 바꿀 수 있다.
머티리얼
https://material.io/components
위 링크에서 안드로이드의 일반적인 ui 위젯을 볼 수 있다. 이런 머티리얼 구성요소를 사용하면 사용자가 어플의 ui를 더 쉽게 다룰 수 있다.
dependencies {
...
implementation 'com.google.android.material:material:<version>'
}이를 사용하기 위해선 머티리얼 디자인 구성요소(MDC) 라이브러리를 프로젝트의 종속 항목으로 포함해야 하는데, 보통은 build.gradle에 기본적으로 포함되어 있다.
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/cost_of_service"
android:layout_width="160dp"
android:layout_height="wrap_content"
android:hint="@string/cost_of_service"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.textfield.TextInputLayout>
예를 들어 MDC 라이브러리의 TextInputEditText가 포함된 TextInputLayout을 사용한다면 xml 파일에 위와 같이 작성해야 한다.
<item name="textInputStyle">@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox</item>
<item name="radioButtonStyle">@style/Widget.TipTime.CompoundButton.RadioButton</item>
<item name="switchStyle">@style/Widget.TipTime.CompoundButton.Switch</item>textInputLayout에 머티리얼 디자인 가이드라인에서 제시한 입력박스 처럼 만들 수 있도록 위 코드를 theme.xml에 추가한다.
아이콘
앱의 아이콘의 경우 여러 버전의 비트맵 이미지를 제공하는 대신 벡터 드로어블을 사용하는 것이 좋다. 벡터 드로어블은 이미지를 구성하는 실제 픽셀을 저장하는 대신 이미지를 만드는 방법에 관한 지침을 저장하는 XML 파일로 표현된다.

<ImageView
android:id="@+id/icon_service_question"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_service"
...
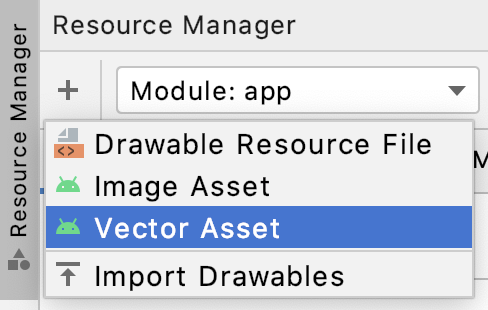
/>리소스매니저-vector asset 눌러 적절한 클립아트를 추가하면 위와 같이 xml 파일에서 사용할 수 있다.
스타일
스타일은 단일 위젯 유형의 뷰 속성 값 모음이다. 예를 들어 TextView 스타일은 글꼴 색상, 글꼴 크기, 배경색 등을 지정할 수 있다. res 폴더에 style.xml을 만들어 글꼴, 크기 등을 지정하면 레이아웃의 모든 ui에 적용할 수 있다.
<style name="Widget.TipTime.TextView" parent="Widget.MaterialComponents.TextView">
<item name="android:minHeight">48dp</item>
<item name="android:gravity">center_vertical</item>
<item name="android:textAppearance">?attr/textAppearanceBody1</item>
</style><TextView
android:id="@+id/service_question"
style="@style/Widget.TipTime.TextView"
... />텍스트뷰 스타일을 지정해놓으면 어플 내모든 textview의 디자인을 간편하게 정의할 수 있다.
?attr/textAppearanceBody1에서 textAppearance은 머티리얼에서 제공하는 사전 제작된 스타일이라고 보면 된다.
Espresso

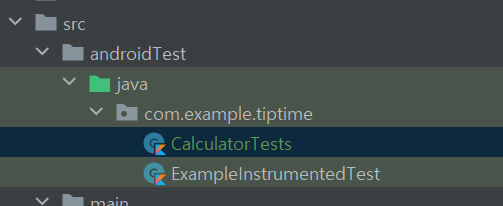
Espresso는 계측 테스트의 기본 단위이다. androidTest>패키지이름>테스트클래스 에서 테스트를 작성할 수 있다. (없으면 만들어서 작성)
@RunWith(AndroidJUnit4::class) // 테스트 실행기 지정
class CalculatorTests {
@get:Rule()
val activity = ActivityScenarioRule(MainActivity::class.java)
@Test
fun calculate_20_percent_tip() {
//cost_of_service_edit_text를 찾아서 숫자 입력
onView(withId(R.id.cost_of_service_edit_text))
.perform(typeText("50.00"))
//버튼 찾아서 클릭
onView(withId(R.id.calculate_button)).perform(scrollTo()).perform(click())
//예상 값과 일치하는지 확인
onView(withId(R.id.tip_result))
.check(matches(withText(containsString("10.00"))))
}
}사용 예는 다음과 같다. 버튼이나 텍스트필드 등 ui를 찾아서 값을 넣어주거나, 올바른 값이 포함되어있는지 확인할 수 있다.
테스트를 실행하면 에뮬레이터가 혼자 실행돼서 알아서 값을 넣어서 테스트를 한다

