
개요
자바 기반 안드로이드 앱을 몇 번 개발하다보니 코틀린도 써보고 싶어졌다. 이런 목적으로 개발할 때는 요리 레시피나 레스토랑 리뷰 서비스를 만드는게 만만하고 딱 좋다.

간단하게 레시피 목록이 나오고, 특정 레시피를 클릭하면 그 레시피의 정보가 나오는 간단한 앱을 만들었다.
개발
액티비티를 남발하며 마구잡이로 개발하지 않기로 다짐..나름 폴더를 나눠가고 공유 뷰 모델과 데이터 클래스도 만들어가면서 구조를 어떻게 짤지 열심히 고민했다.

이게 정답인지는 모르겠다...하지만 확실한건 옛날 보다는 발전했다는 것이다.
데이터는 공공 데이터포탈에서 제공하는 api를 사용했다.

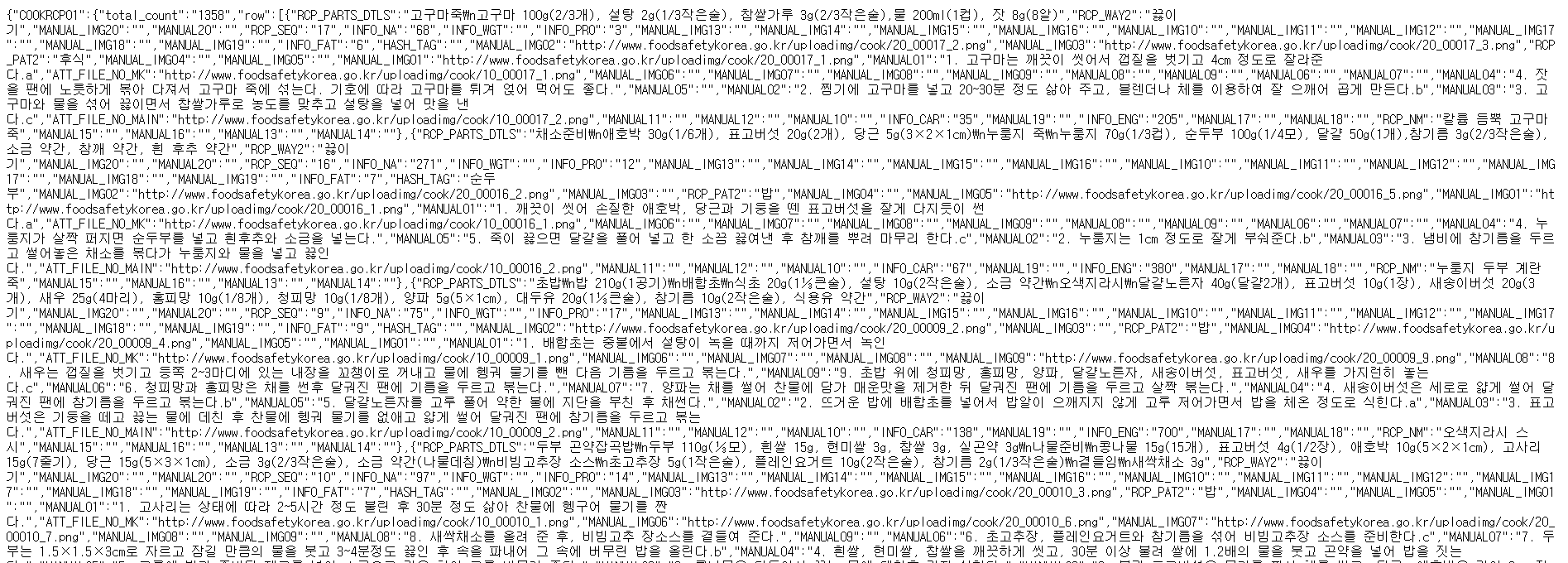
이런식으로 반환되는 json 데이터다. 이런 데이터 받아올때 항상 그렇듯, 레트로핏 라이브러리를 사용하여 데이터를 가져왔다.
api에 내가 안 쓸것같은 정보도 많이 포함되어 있어서...내가 쓸 정보만 골라서 데이터 클래스 recipeItem를 만들었다.
data class recipeItem (
var recipeNum:Int,
var recipeName:String,
var ingredient:String,
val manuals: List<String>,
val imgs: List<String>
)처음 받아올때 공유 뷰모델에 이 recipeItem 으로 이루어진 리스트를 저장하여 어떤 프래그먼트든 쉽게 꺼내 쓸 수 있도록 했다.
또한 뷰 모델에 selectedNum이라는 변수를 둬서, 레시피 상세를 보여주는 프래그먼트가 어떤 레시피를 보여줄지 알 수 있도록 했다.

원활한 뒤로가기를 위해 navigation 그래프도 사용했다. 뒤로가기 버튼을 누르면 편리하게 이전 프래그먼트로 이동한다. 프래그먼트가 많지 않아서 의미 없어보이지만,이는 실전(?)에서 navigation를 첫사용한 것이므로 거기에 의의가 있다고 본다^^..
부끄럽지만 나는 처음 안드로이드 개발할 때 view binding, navigation 없이 개발했다. findviewbyId를 난사했고 뒤로가기는 헤더에 화살표 버튼을 붙여 만드는 줄 알았다... 하지만 그만큼 새 기능을 알게됐을때 경악하며 그 사기성을 실감할 수 있는 것이다. jetpack은 혁명이나 다름없다.

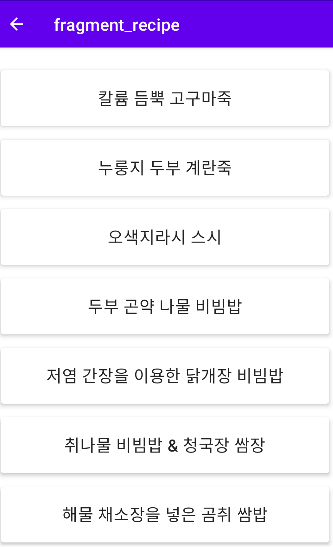
목록 화면은 간단히 리사이클러뷰를 사용해 구현했다. app:cardElevation="4dp" 와 app:cardCornerRadius="4dp"를 이용하여 나름 ui를 다듬어봤는데...흠..ui는 솔직히 갈길이 멀다.

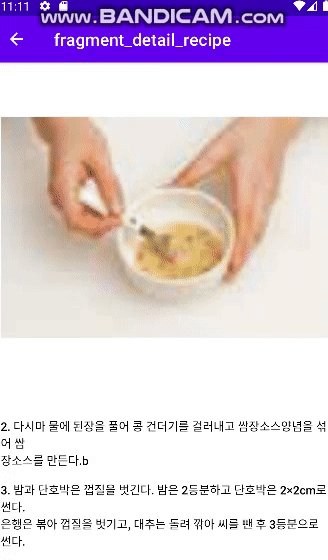
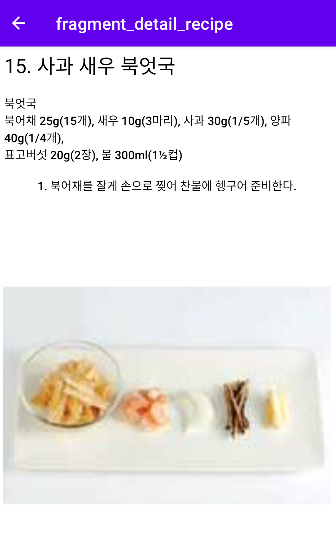
레시피 상세 화면이다. 레시피 번호, 레시피 이름, 준비물, 만드는 방법(글+사진)으로 이루어져 있다. 사진 데이터의 경우 url로 정보를 제공하고 있어서, 해당 주소에서 사진을 가져오기 위해 glide 라이브러리를 사용했다. 비트맵을 사용하는 것도 가능하지만 체감상 glide가 더 빨랐다.
이 화면을 개발할 때 스크롤 문제로 살짝 문제를 겪었었다. 레시피 번호+이름+준비물은 스크롤을 내리면 같이 위로 올라갔으면 해서 스크롤뷰 안에 텍스트뷰들을 넣고 그 아래에 리사이클러 뷰를 넣었는데, 이랬더니 스크롤뷰와 리사이클러 뷰의 스크롤이 따로따로 움직였기 때문이다. 스크롤뷰 대신 NestedScrollView를 사용하고, 리사이클러뷰에서 android:nestedScrollingEnabled="false"를 추가해서 해결할 수 있었다.
후기
간단하게 동작하는 앱인데도 개발하면서 많이 성장했다고 느꼈다. 하지만 아쉬운 점도 많이 있어서 계속해서 기능을 추가하고 고쳐나가지 않을까 싶다. 기능을 추가함에 따라 startFragment에 관련 버튼을 추가하고 싶어서 startFragment를 상당히 빈 상태로 남겨두기도 했다. 여유가 있으면 ui랑 기존 구조도 더 다듬고... 앞으로 공부하면서 실제로 개발해보고 싶은 것이 생길 때마다 추가해 나가도 좋을 것 같다.
