

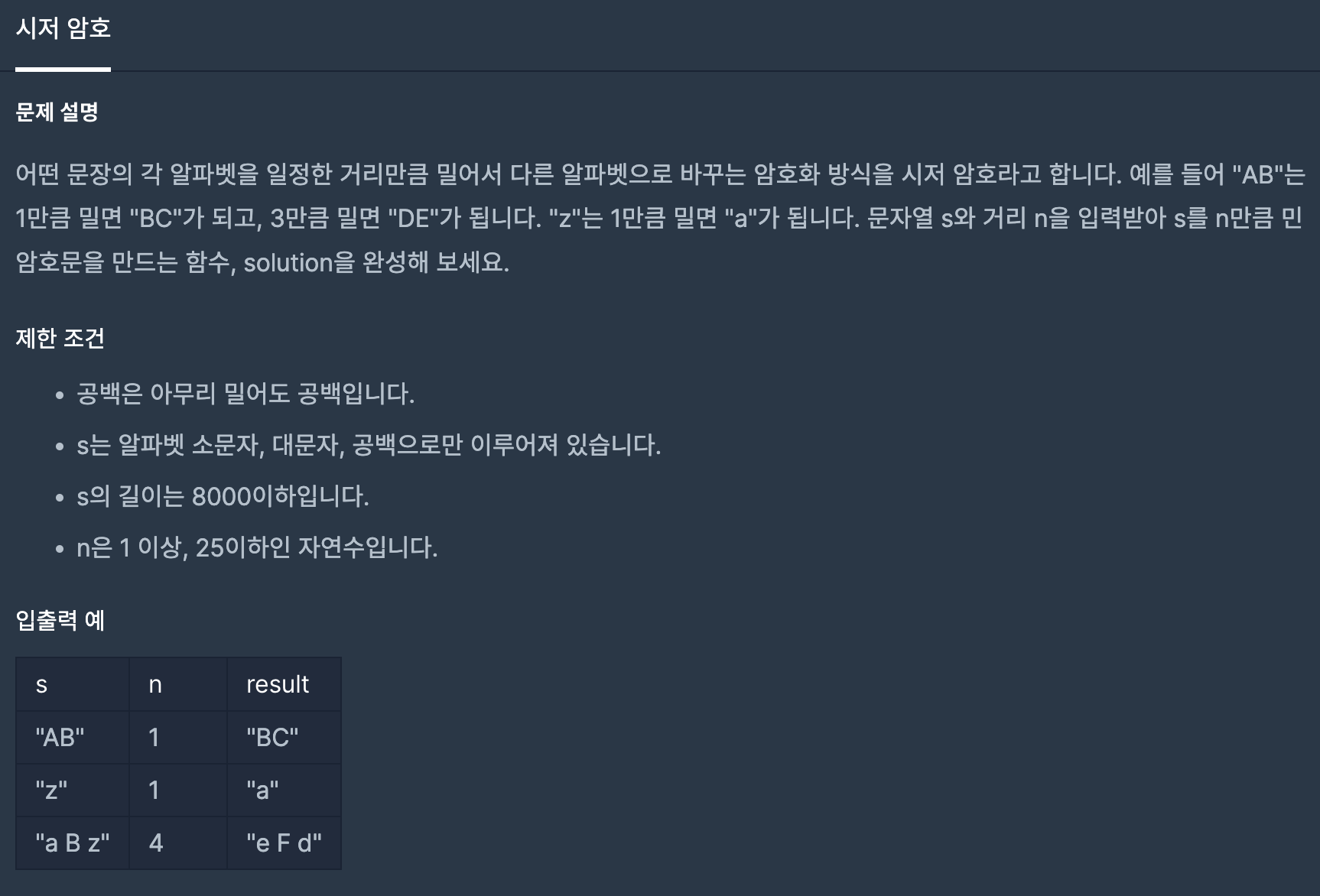
https://school.programmers.co.kr/learn/courses/30/lessons/12926
풀이 순서
- 알파벳을 참조해올 소문자, 대문자 알파벳 array 만들기
➡️ 노가다 하지 말고string.split("")활용
- 각각의 요소에 접근해야 하기 때문에 인자로 받은 문자(s)를 array로 만들기
➡️string.split("")
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String/split
- array의 요소들이 대문자인지 소문자인지 구분
➡️toUpperCase()사용
대문자로 만들어낸 값과 원래 값이 같으면 대문자, 다르면 소문자!toUpperCase("abc"); // "ABC" //"abc"와 "ABC"가 같지 않으므로 "abc"는 소문자 toUpperCase("ABC"); // "ABC" //"ABC"와 "ABC"가 같으므로 "ABC"는 대문자
- 인자 값의 각각의 요소가 몇번째 알파벳인지 알아낸다.
➡️indexOf사용
indexOf메서드는 배열에서 지정된 요소를 찾을 수 있는 첫 번째 인덱스를 반환하고 존재하지 않으면 -1을 반환합니다.
- 알파벳 index + n 번째 알파벳을 새로운 배열에 넣어준다
➡️arr.push()사용
- 배열을 다시 string으로 바꿔주기
➡️arr.join()사용
나의 풀이 코드
const alphabet = "abcdefghijklmnopqrstuvwxyzabcdefghijklmnopqrstuvwxyz"; const smallAbc = alphabet.split(""); const bigAbc = alphabet.toUpperCase().split(""); function solution(s, n) { const newArr = []; const arr = s.split(""); for (i = 0; i < arr.length; i++) { if (arr[i] == " ") { newArr.push(" "); } else if (arr[i].toUpperCase() == arr[i]) { newArr.push(bigAbc[bigAbc.indexOf(arr[i]) + n]); } else if (arr[i].toUpperCase !== arr[i]) { newArr.push(smallAbc[smallAbc.indexOf(arr[i]) + n]); } } return newArr.join(""); }
