
프로그래머스 0단계 극악의 난이도(정답률 : 29%)인 옹알이 문제를 풀게 되었다..매번 정답률에 지레 겁먹고 풀지 않고 넘겼는데 스터디 숙제로 풀게되어서 막상 풀어보니! 쉬웠다.
[문제 링크]
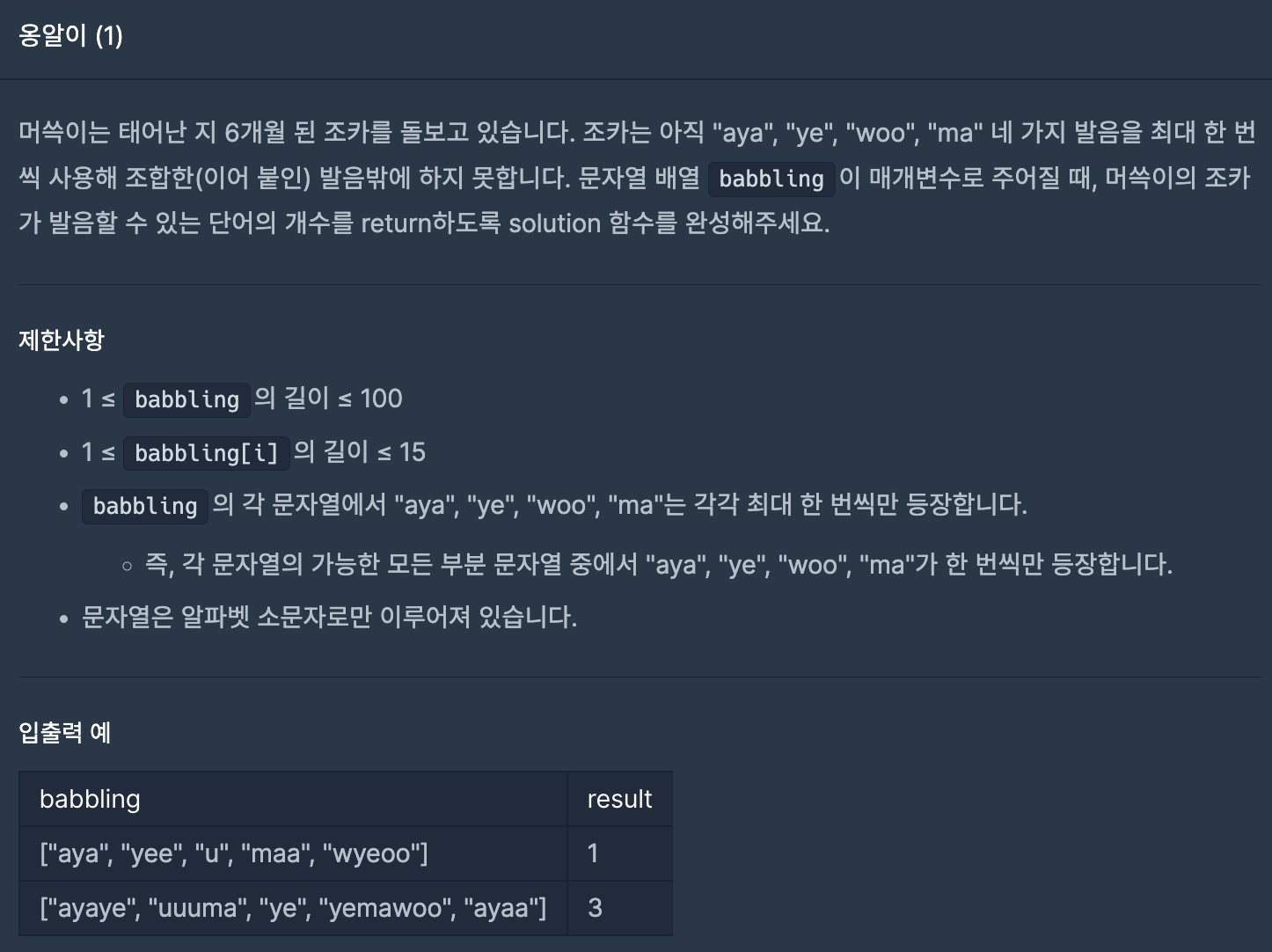
https://school.programmers.co.kr/learn/courses/30/lessons/120956

생각한 방식
- 말할 수 있는 단어들 array를 speakableWords라는 constants로 정의해두기
- speakableWords배열을 포문을 돌면서, babbling array에서 다른 문자로 치환해두기
- babbling에서 모든 알파벳이 치환된 단어 === 말할 수 있는 단어이므로, 그것들의 length구하기
나의 코드
function solution(babbling) {
let babblingCopy = [...babbling];
const speakableWords = ["aya", "ye", "woo", "ma"];
for (let i = 0; i < speakableWords.length; i++) {
babblingCopy = babblingCopy.map((el) => el.replaceAll(speakableWords[i], "-"));
}
const answer = babblingCopy.filter(
(el) => el.replaceAll("-", "") === ""
).length;
return answer;
}
뜻밖의 변수(?)
그렇다면 문제의 예시가 만약
// 조카가 말 할 수 있는 단어
const speakableWords = ["yap", "ya", "pa"];
// 조카가 말해야 하는 단어
babbling = "yapa"
조카는 "yapa"를 말 할 수 있지만, 내가 짠 코드로는 for문을 돌면서 "yap"이 제거되고 "a"만 남아서 발음할 수 없는 단어로 분류된다..
이 부분은 아직 해결 못함..
뜻밖의 지식 : parameter 재할당
- 문제를 풀다가 그냥 자연스럽게 babblingCopy를 만들어서 풀었는데, 복사 배열을 만들지 않고도 babbling parameter에 값을 재할당 해도 똑같이 결과가 나왔다.
function solution(babbling) {
const speakableWords = ["aya", "ye", "woo", "ma"];
for (let i = 0; i < speakableWords.length; i++) {
babbling = babbling.map((el) => el.replaceAll(speakableWords[i], "-"));
}
const answer = babbling.filter(
(el) => el.replaceAll("-", "") === ""
).length;
return answer;
}- 갑자기 parameter에 값을 재할당 하는 것이 안좋은 방식은 맞는거 같은데.. 왜 그런지 궁금해서 찾아보게 되었다
parameter 값 재할당은 지양하세요
- 매개변수 재할당은 eslint 규칙(no-param-reassign)으로 존재할만큼 지양해야하는 방법이라고 한다.
- 요약하자면, 코드의 가독성과 유지보수성을 크게 해친다.
-
전달된 파라미터가 재할당되면, 이전 값을 가진 파라미터는 그 함수에 대해 아무런 의미가 없게 되어 코드의 복잡도를 높이고, 가독성을 해친다.
-
함수에서 파라미터로 전달받은 객체를 변경하면, 해당 객체를 사용하는 다른 코드에서 예기치 않은 결과가 발생하게 된다.
간단한 예시 코드는 아래와 같다
function calculateTotalPrice(price, taxRate) {
price = price + price * taxRate;
console.log(price); // 110
const discount = getDiscount(price);
console.log(discount); // 11
// 원래는 정가의 10프로를 생각하여, discount가 10이 되어야하는데
// 앞에서 price를 재할당하여 110의 10프로인, 11이 나오게 된다.
return price - discount;
}
function getDiscount(price) {
return price * 0.1;
}
const totalPrice = calculateTotalPrice(100, 0.1);같은 파라미터를 쓰는 다른 함수에서 부작용이 생긴다는 것을 알 수 있다
문제 풀이만 쓸 계획이었는데, 파라미터 재할당에 대해서도 공부하게되고..
역시 블로그 포스팅은 백익무해!
