2023.02.16 - 2023.03.15 최종 팀프로젝트 종료 🎉

약 1달 간 진행되었던 최종 팀프로젝트가 공식적으로 종료되었다..
(3월 23일부터 다시 리팩토링과 기능 추가가 진행될 예정이지만 어쨌든ㅋ)
◼ 프로젝트 기획
이전 FE 프로젝트로 성장한 나였지만, 백엔드 분들과 함께 하는 대규모(7명) 프로젝트 또한 처음이었기에 긴장감 가득했다^^;;
주제 선정..
피그잼을 통해 다양한 주제를 받아 선정했지만, 이미 존재하는 서비스가 있거나 실제 개발 가능성과 같이 여러 현실에 부딪혔다.

새롭게 아이디어를 몰색하던 중, 백엔드 성준님의 아이디어인
'나만의 커스텀 케이크 주문 제작 플랫폼' 을 선택하게 되었다.
이후 빠르게 MVP 기능을 선정하고, 피그마 초안 작업을 진행했다.

우리 서비스 로고 내가 만들었다. 헤헤헤
◼ 개발
Next.js를 사용하기로 했기 때문에, 크게 페이지별로 담당을 나눠 개발을 진행했다.
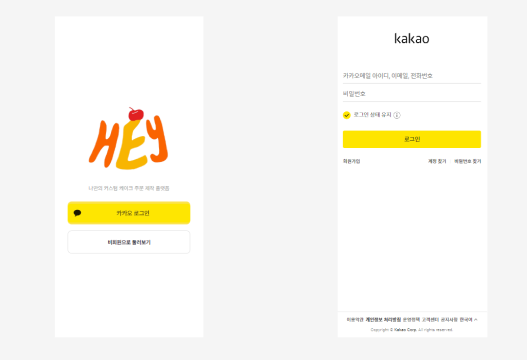
1. 소셜 로그인(카카오) 개발
가장 경험해보고 싶었던 기능이었다.
백엔드 분들과 2주간.. 고군분투했던 카카오 로그인 도입..

고군분투 oath2.0 도입기는 또 다른 글에서 작성할 예정이므로.. 넘어가겠다.
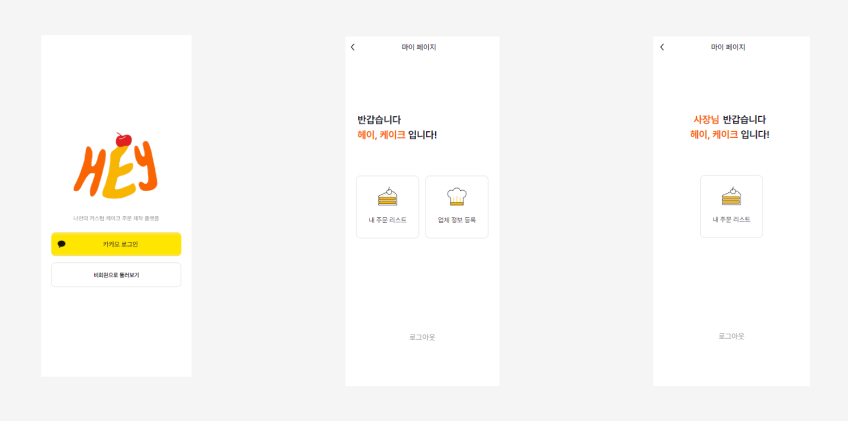
2. 마이페이지 - 진입 페이지
일반 사용자의 경우, 업체로 등록할 수 있으므로 '내 주문 리스트' 탭과 '업체 정보 등록' 탭 두 가지를 화면에 구성했다.

관리자에 의해 등록된 업주의 경우, 업체 정보를 등록할 필요가 없기 떄문에 '내 주문 리스트' 탭만 화면에 구성했다.
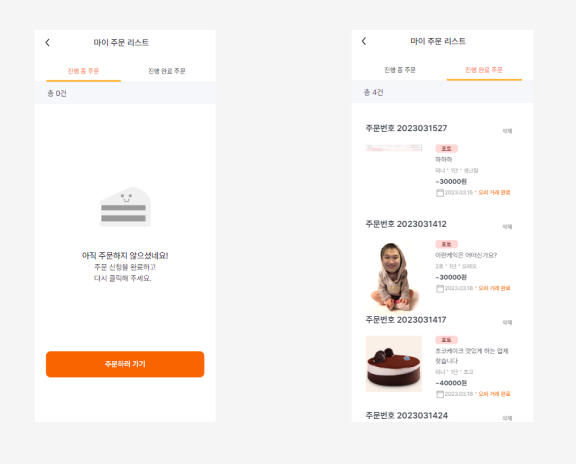
3. 마이페이지 - 내 주문 리스트 조회 및 삭제 기능 개발
일반 사용자, 업주 모두 주문 게시글을 생성할 수 있고, 필터링을 통해 조회할 수 있다. 또한, 진행 완료된 주문이 아닐 경우 삭제 또한 가능하다.

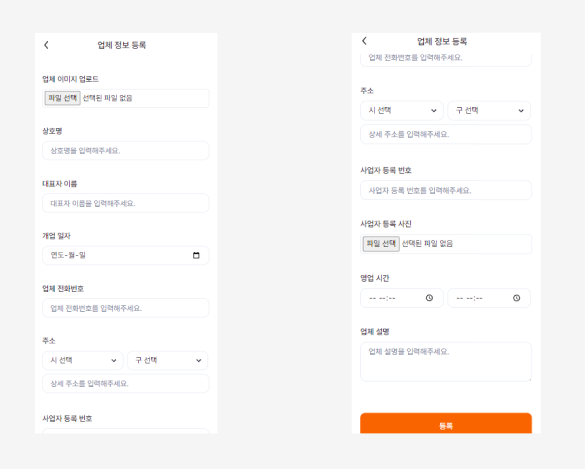
4. 마이페이지 - 업체 등록 폼 및 제출 기능 개발
일반 사용자가 업체를 등록하기 위해서 사용할 수 있는 기능으로, 주어진 폼을 모두 작성해 제출하면 관리자에 의해 승인 및 거절될 수 있다.

formik보다 조금 더 복잡한 폼을 비제어 컴포넌트로써 다룰 수 있는 react-hook-form을 도입해 구현하였다.
하지만..
이후에 성공적으로 폼이 제출될 때, 정보를 간단히 확인할 수 있는 모달창을 추가하기로 결정되었다.
작성했던 정보가 폼이 제출되기 전에 담겨져 있어야 했고, 이를 위해서는 어쩔 수 없이 useState를 통해 일부 데이터를 핸들링해야 했다.
const [success, setSuccess] = useState(false);
const [marketName, setMarketName] = useState('');
const [ownerName, setOwnerName] = useState('');
const [address, setAddress] = useState('');
const onSubmit: SubmitHandler<InputProps> = async (data) => {
const formData = new FormData();
// formData 생성
try {
// formData post 요청
});
// 모달창을 띄우기 위한 setState 함수 실행
setSuccess(true);
}
catch (error) {
handleAxiosError(error);
}
};
react-hook-form의 장점인 비제어 컴포넌트 방식을 크게 살릴 수 없어서 슬펐다.. ㅠㅠ
◼ 아쉬웠던 점
중간에 디자인이 수정되면서, 리팩토링을 위한 기간이 지나치게 짧아져 '최적화'를 신경쓰지 못했던 점이 가장 아쉬웠던 것 같다.
(덕분에 디자인적으로는 만족할 만한 서비스가 완성되었지만.. ㅎㅎ)
Next.js를 사용했지만, SSR을 고려해보지 못했던 점..
코드의 재사용성을 깊게 고려하지 않고 작성한 점..
이 두 가지가 가장 아쉬운 것 같다.
하지만!!!
당장 내일(3월 23일)부터 팀원들과 리팩토링 및 추가 기능 구현을 위한 고도화 작업을 예정중에 있기 때문에, 아쉬웠던 부분을 보완해서 더더 완벽한 헤이케이크를 배포하고자 한다! 🤭
◼ 결과물
배포 링크: Hey, cake link
발표 자료: PPT
◼ 후기
밤도 몇 번 새고, 생각대로 다 되지 않아 여러 방면으로 스트레스도 받았지만 그래도 기간 내에 성공적으로 프로젝트를 (공식적으로) 끝낸 것 같아 행복하다!
역시나 소통이 정말 중요하고, 결정에 있어서 충분한 회의가 필요하다는 것을 다시 한 번 깨닫게 되는 계기였다 ㅎㅎㅎ
우리 7성 사이다팀.. 고생 많았어요.. 이제 고도화하러 가야지? ^0^
