

toDoApp
1. 소개
- 크롬 브라우저를 통해서 로그인한 사용자가 To Do List를 작성 및 삭제할 수 있다.
2. 기능
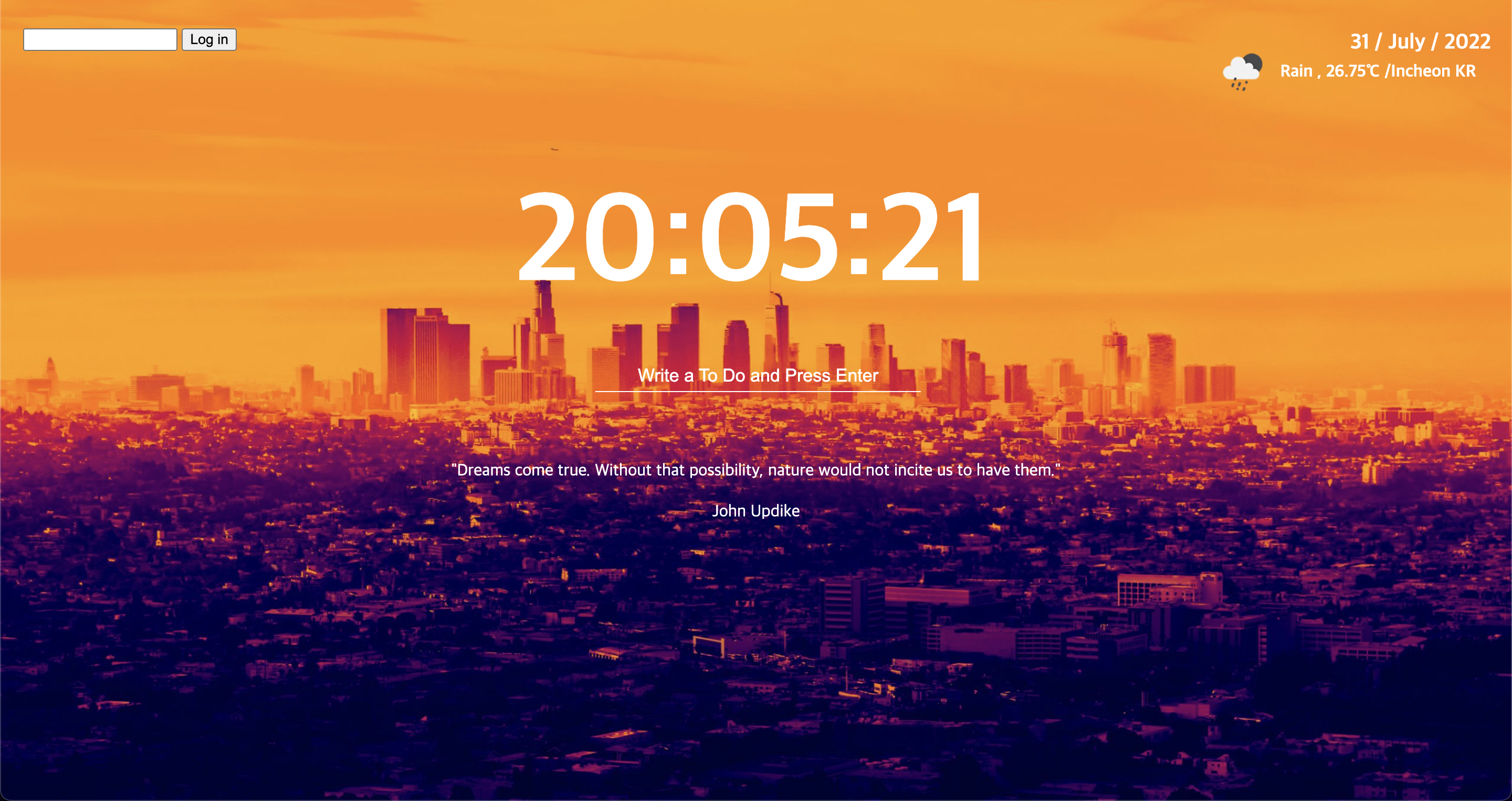
- 사용자 로그인 (localStorage에 사용자 정보 저장)
- To Do List 추가: 사용자 로그인 후 Input Box에 To Do 작성 시, 데이터는 localStorage에 저장되고 페이지에 To Do List 렌더링
- To Do List 삭제: 추가한 리스트 우측 "❌" 버튼 눌러 삭제
- 날짜: 일 / 월 / 년도 순으로 화면 상단 우측에 표시
- 날씨: 사용자의 현재 위치 허용 시, 우측 화면에 날씨 및 도시 표시
- 시간: 현재 시각 화면 중앙부에 표시
- 사용자 환영 문구: 로그인한 사용자 이름 및 인사 문구 화면 중앙부에 표시
- 인용문구: 화면 하단 부에 인용문구 랜덤으로 표출
3. 업데이트 예정 기능
- To Do List 수정 기능
- 사용자 로그아웃 기능
