Side Project
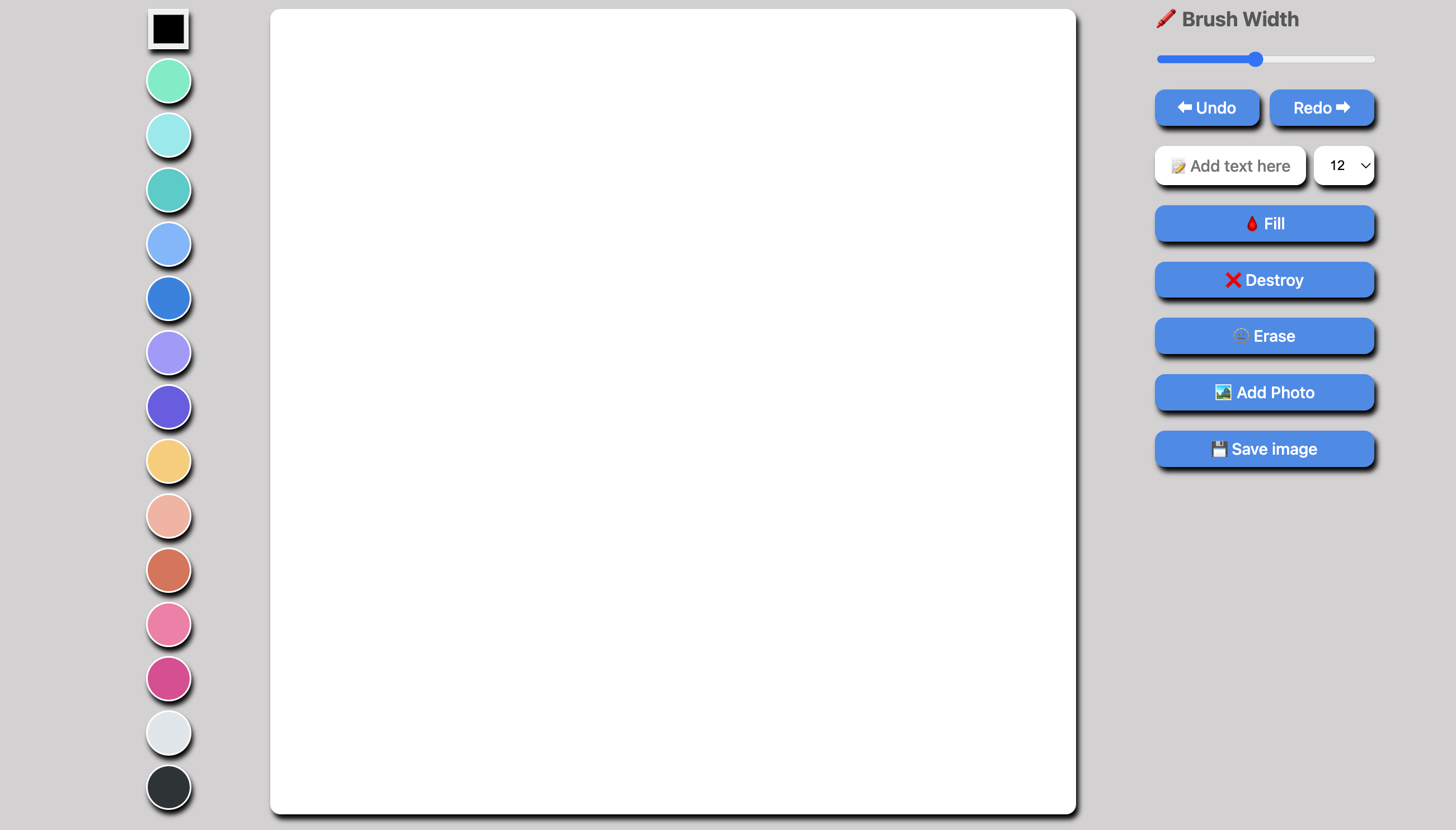
1.[HTML / CSS / JS] Drawing App 만들기

깃허브 https://github.com/Jiyaho/drawingApp
2.[HTML / CSS / JS] To Do App 만들기

toDoApp크롬 브라우저를 통해서 로그인한 사용자가 To Do List를 작성 및 삭제할 수 있다.사용자 로그인 (localStorage에 사용자 정보 저장)To Do List 추가: 사용자 로그인 후 Input Box에 To Do 작성 시, 데이터는 localSto
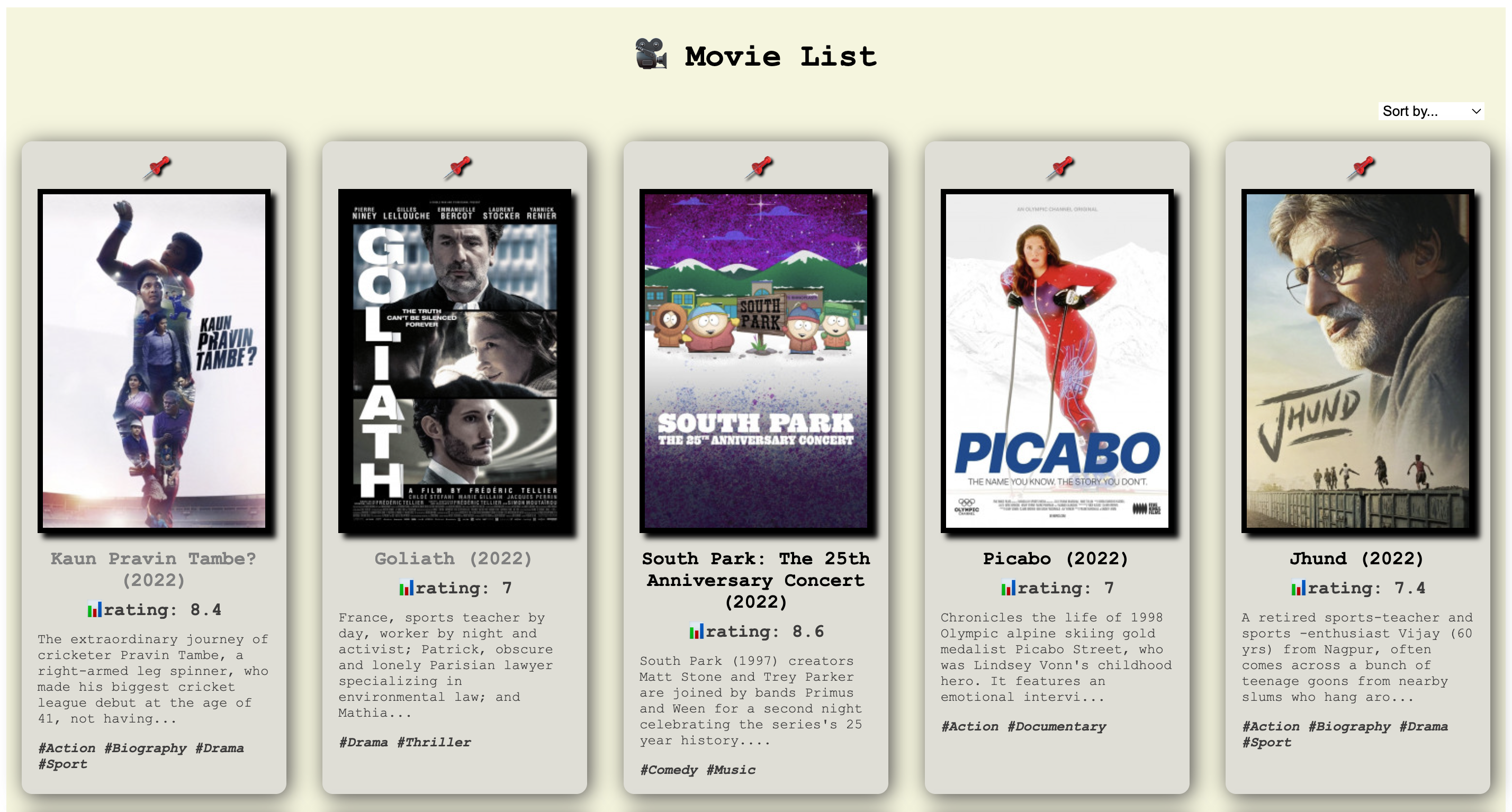
3.[React] MovieList App

영화 정보가 담긴 카드들을 통해 영화 리스트 조회평점 높은 순대로, 혹은 제작년도 순으로 영화를 조회영화 제목 클릭 시 영화 상세설명 페이지로 이동사용자 로그인 기능 추가사용자별 영화 찜 리스트 페이지(Like Page) 구현: 찜 해놓은 리스트 추가 및 삭제 기능영화
4.[React] To Do List Application

일전에 Javascript로만 만들었던 To Do List App을 React를 통해 다시 새롭게 만들었다. React에 대해 좀 더 익숙해질겸 공부할겸.. 겸사겸사.. 그럼에도 많이 헤매고 우여곡절이 참 많았다🤯 기존 JS에
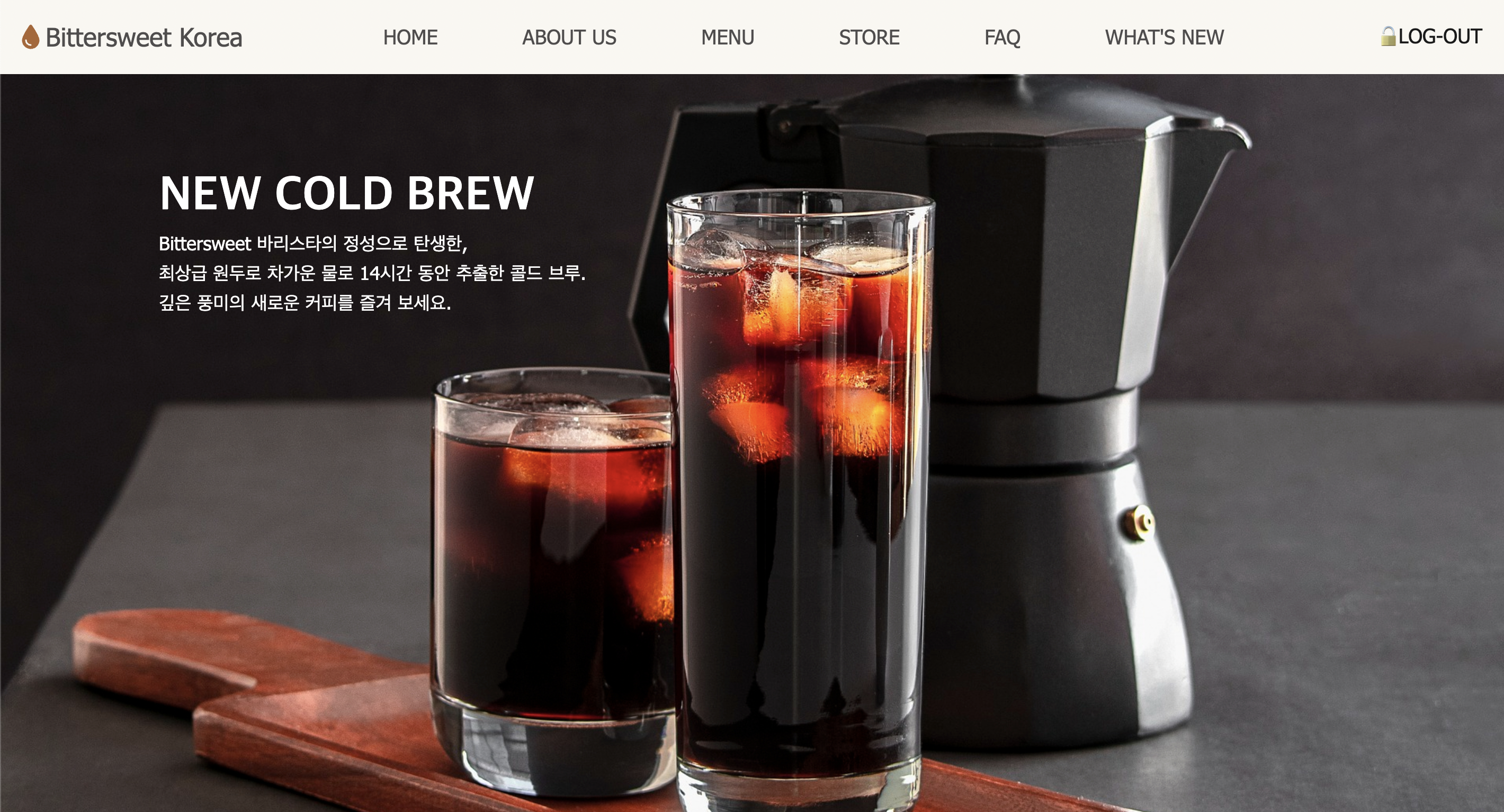
5.[React/Node.js] Bittersweet Web Page

‘Bittersweet Korea’라는 임의의 커피 브랜드를 만들어 해당 브랜드 관련 내용을 소개 및 안내하는 웹 페이지를 구현한다.웹 페이지에는 신 메뉴를 홍보하는 메인 페이지를 비롯하여 브랜드 소개, 판매하는 제품 메뉴 안내, 자주 묻는 질문 정리, 공지사항 안내
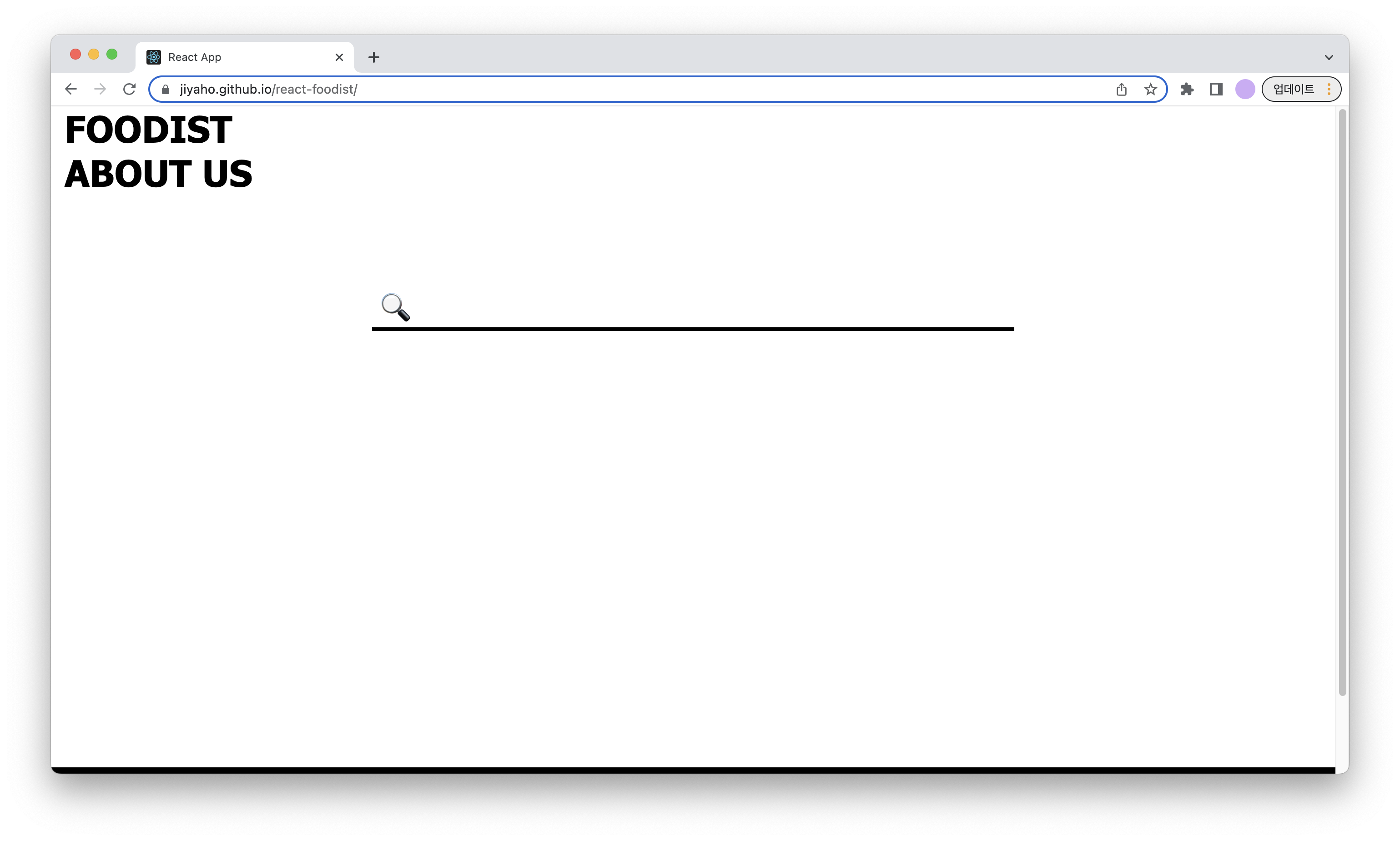
6.[React/TypeScript] Foodist Web Page

❓ Foodist의 사전적 의미는 음식에 매우 관심이 많은 사람을 뜻하며, 이 웹 사이트는 사용자가 원하는 음식의 영양학적 정보(영양 분석 데이터)를 제공합니다.사용자가 원하는 음식을 검색 시, 해당하는 음식의 영양 분석 데이터를 제공한다.제공하는 데이터는 해당하는 음
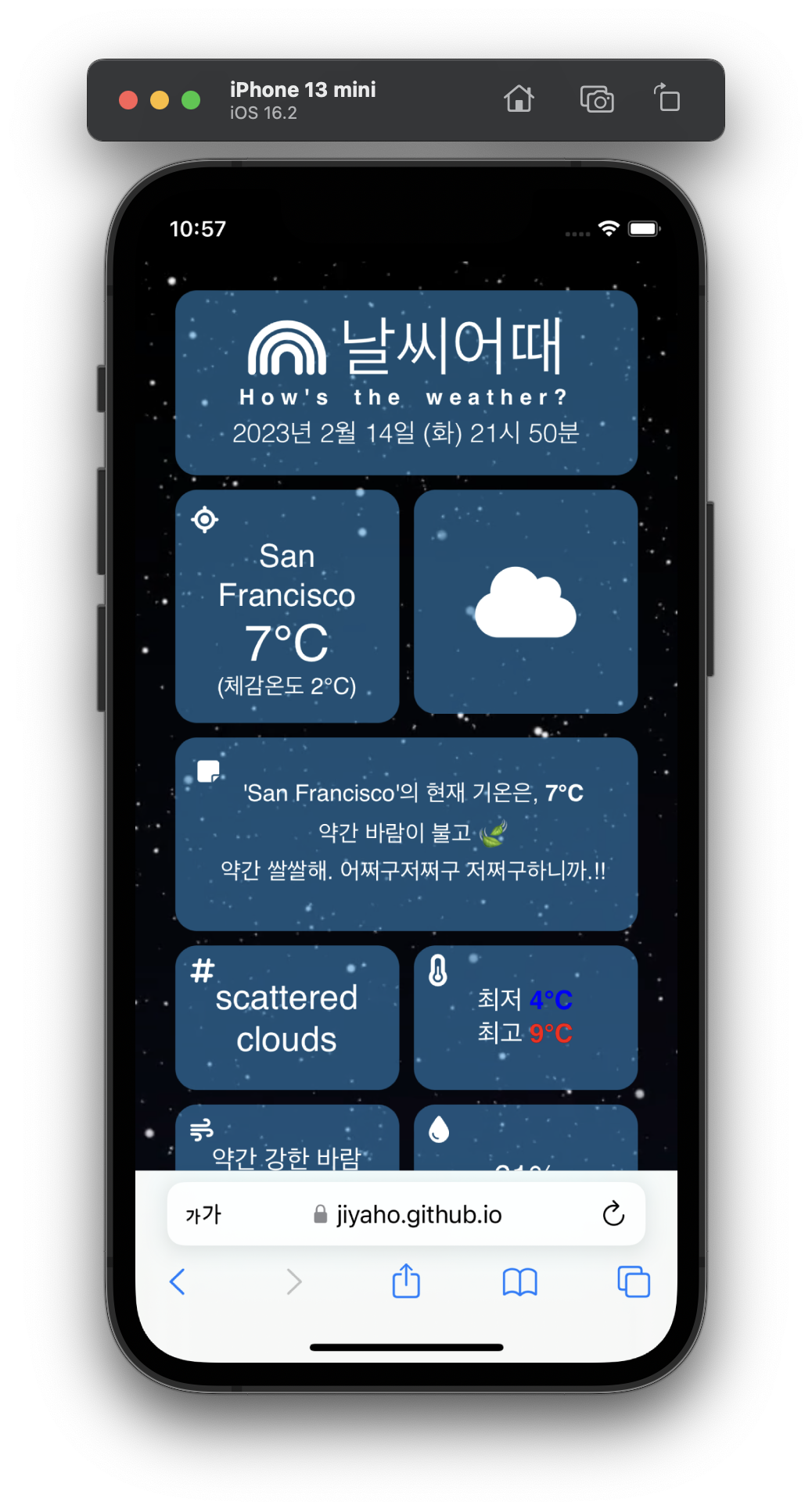
7.[React] 날씨어때(How’s the weather?) Web Page

Web Site URL: https://jiyaho.github.io/react-how_is_the_weatherGit-hub URL: https://jiyaho.github.io/react-how_is_the_weather사용자의 Geolocatio