
데이터 바인딩 (Data Binding)
데이터 바인딩이란 컴퓨터 프로그래밍에서 두 데이터 혹은 정보의 소스를 일치(동기화)시키는 기법으로, 화면에 보이는 데이터와 브라우저 메모리에 있는 데이터(여러개의 자바스크립트 객체)를 일치시키는 것을 말한다.
HTML에서 변경된 내용이 데이터에 영향을 미치는 가에 대한 차이를 기준으로 양방향과 단방향 바인딩 방식으로 나눌 수 있다.
Binding 방식에 대해 설명하기 앞서서 기본 개념
View, Model, Template은 무엇일까?
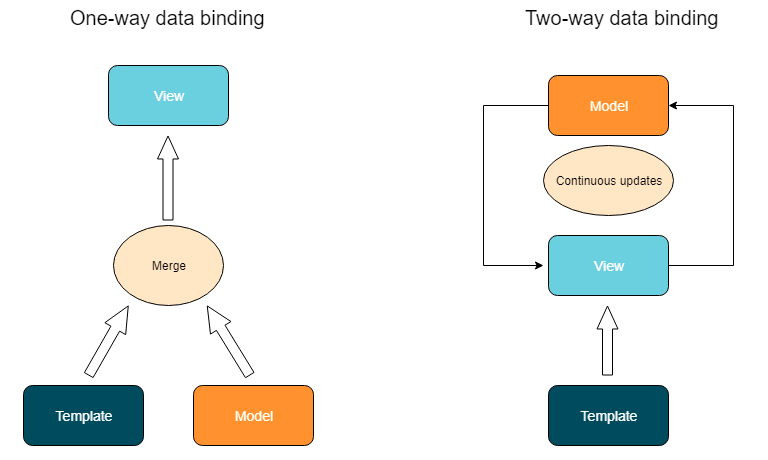
- View (뷰): 사용자가 보는 화면(UI) 부분을 가리킨다. 뷰는 웹 애플리케이션에서 사용자가 상호 작용하는 부분을 의미하며, 화면에 표시되는 모든 요소와 컴포넌트를 포함한다.
- Model (모델): 애플리케이션의 데이터와 비즈니스 로직을 다루는 부분을 의미한다. 모델은 데이터의 형식, 구조, 상태 등을 정의하고 관리한다. 데이터를 모델로부터 읽어오거나 모델에 업데이트를 적용할 수 있다.
- Template (템플릿): 뷰와 모델 사이에서 데이터를 표현하는 방식을 정의한 부분이다. 템플릿은 뷰에 어떤 데이터가 표시되어야 하는지를 결정하며, 뷰와 모델 간의 연결을 수행한다. 템플릿은 사용자에게 표시되는 화면의 레이아웃과 디자인을 정의하는 역할을 한다.
▼ 단방향 데이터 바인딩과 양방향 데이터 바인딩

양방향 데이터 바인딩(Two-way Data Binding)
- 컴포넌트 내에서 JavaScript(Model)와 HTML(View) 사이에 ViewModel이 존재하여 하나로 Binding되어 둘 중 하나만 변경되어도 함께 변경(동기화)되는 것을 의미한다.
- 데이터의 변경을 프레임워크에서 감지하고 있다가 사용자 입력값에 따라 JS의 데이터(Model)가 변경되고, JS 데이터(Model)가 변경되면 사용자의 화면(View)도 변경된다.
- 컴포넌트 간에서 부모 컴포넌트에서 자식 컴포넌트로는 Props를 통해 데이터를 전달하고, 자식 컴포넌트에서 부모 컴포넌트로는 Emit Event를 통해서 데이터를 전달하는 구조이다.
- 대표적인 프레임워크/라이브러리:
Vue.js,Angular
장점
- 간단한 구현: 코드의 사용면에서 코드의 양을 크게 줄여주기에 간편하다. (데이터를 감지하여 자동으로 동기화되므로)
단점
- 성능 문제: 데이터 변화에 따라 DOM 객체 전체를 다시 렌더링하는 작업은 성능 감소를 초래할 수 있다. 특히 대규모 애플리케이션에서는 이러한 업데이트가 비용이 많이 들 수 있다.
- 디버깅 어려움: 양방향 데이터 바인딩은 데이터 흐름이 복잡할 경우 버그를 디버깅하기 어려울 수 잇다. 어떤 요소가 데이터를 변경하는지 추적하기 어려울 수 있다.
단방향 데이터 바인딩(One-way Data Binding)
- 컴포넌트 내에서 JavaScript(Model)에서 HTML(View)로 한 방향으로만 데이터를 동기화하는 것을 말한다.
- 단방향이기에 역으로 HTML(View)에서 JS(Model)로의 직접적인 데이터 갱신이 불가능하다.
- 이벤트 함수(onClick, onChange 등)를 통해 함수를 호출한 뒤 JS에서 HTML로 데이터를 변경해야 한다.
- 따라서 사용자의 입력에 따라 데이터를 갱신하고 화면을 업데이트 해야 하므로 단방향 데이터 바인딩으로 구성하면, 데이터의 변화를 감지하고 화면을 업데이트 하는 코드(이벤트 함수)를 매번 작성해주어야 한다.
- 컴포넌트 간에서 단방향 데이터 바인딩은 부모 컴포넌트에서 자식 컴포넌트로만 데이터가 전달되는 구조이다.
- 대표적인 프레임워크/라이브러리:
React
장점
- 성능 최적화: React는 Virtual DOM을 사용하여 컴포넌트의 변경 사항을 비교하고 최소한의 DOM 조작만 수행하여 성능을 최적화한다. 따라서 데이터 변화에 따른 성능 저하 없이 DOM 객체 갱신 가능하다.
- 예측 가능성 및 코드 파악에 용이: 데이터의 흐름이 한 방향(부모→하위 컴포넌트)으로 이루어지므로 어떤 컴포넌트에서 데이터가 변경되었는지 쉽게 파악이 가능하다. 따라서 코드를 이해하기 쉽고 데이터 추적과 디버깅을 쉽게 만든다.
단점
- 코드 양의 증가: 사용자 입력에 따라 데이터의 변화를 감지하고 화면에 업데이트하는 코드를 매번 작성해야하므로 양방향 바인딩 방식보다 상대적으로 코드양이 많아진다.
| 방식 | 양방향 바인딩 | 단방향 바인딩 |
|---|---|---|
| 장점 | 코드의 양이 단방향 바인딩 방식에 비해 상대적으로 적음 | 성능 최적화에 유리(최소한의 DOM 조작), 예측 가능성 및 코드 파악에 용이 |
| 단점 | 데이터 변화마다 업데이트하므로 성능 감소 문제, 디버깅 어려움 | 양방향 바인딩 방식에 비해 코드 양이 많음 |
| 대표 프레임워크 | Vue.js, Angular | React |
Reference.

안녕하세요. 데이터 바인딩에 대해 관심이 많았는데, 덕분에 많이 배워갑니다!
궁금한게 있는데요, 단방향 데이터바인딩의 장점에 virtual dom 을 사용해서 성능 최적화 부분을 적으셨는데, 이 부분은 양방향 데이터바인딩에서의 장점도 될 수 있지 않나요? 왜냐하면 vue.js 도 virtual dom 을 사용하는 것으로 알고 있어서 질문드립니다!