Web Development
1.[웹개발] 개요 - 메모01

Javascript는 HTML 속 어디에든 존재할 수 있지만, 보통 Body 태그가 닫히기 직전 혹은 Body 태그 이후에 작성한다. (Body 태그 중간 중간에 자바스크립트를 삽입할 경우에 자바스크립트가 브라우저 렌더링을 방해하는 경우가 발생하기 때문이다.)웹 서버웹
2.Boiler-plate: Sign-up & Log-in and out

Boiler-plate: Sign-up & Log-in and out Boiler-plate은 사전적 의미로는 말그대로 보일러의 판 그리고 표준 문구라는 뜻을 가지고 있는데 이는 보일러의 기초 골격을 찍어내는 판이다. 또한 한때 신문사에서도 이러한 방법을 신문을 만
3.시맨틱 웹(Semantic Web)과 검색엔진최적화(SEO)에 대하여..

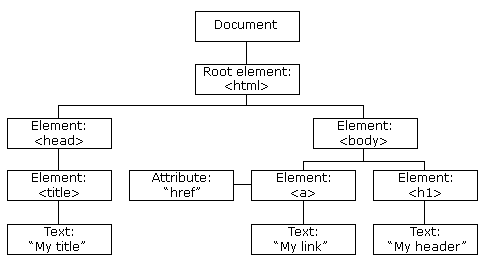
시맨틱(Sementic)은 ‘의미의’, ‘의미론적인’ 이란 뜻으로, 검색 엔진이 크롤링하는 과정에서 수집하는 정보는 웹사이트의 HTML 코드이기에, 보다 Semantic한 Element(요소)들로 짜인 HTML이 중요하다고 할 수 있다.HTML으로 작성된 문서는 컴퓨터
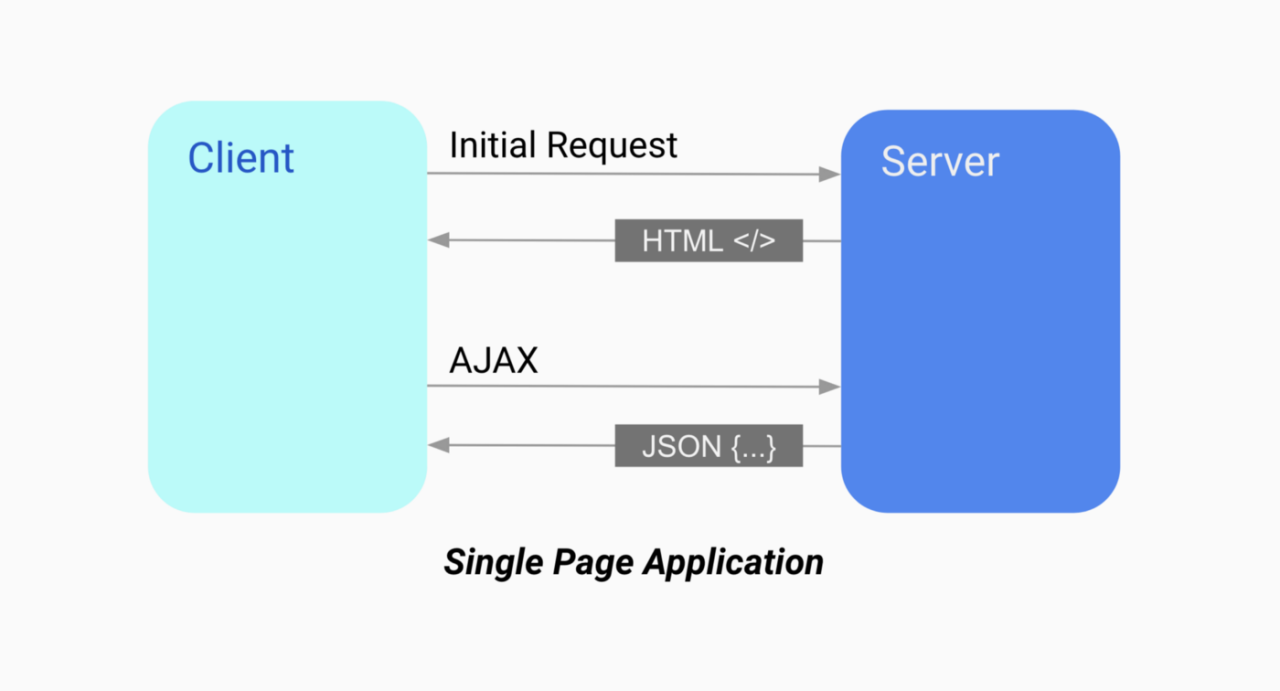
4.SPA와 MPA 그리고 CSR과 SSR의 차이 및 장단점

서버로부터 요청해서 받은 내용을 브라우저 화면에 표시해주는 것이다.CSR은 서버에서 전체 페이지를 한 번 렌더링 하여 보여주고, 사용자가 요청할 때마다 리소스를 서버에서 제공받아 클라이언트가 해석하고 렌더링하는 방식. SSR과 달리 서버에 HTML 문서를 요청하는 것이
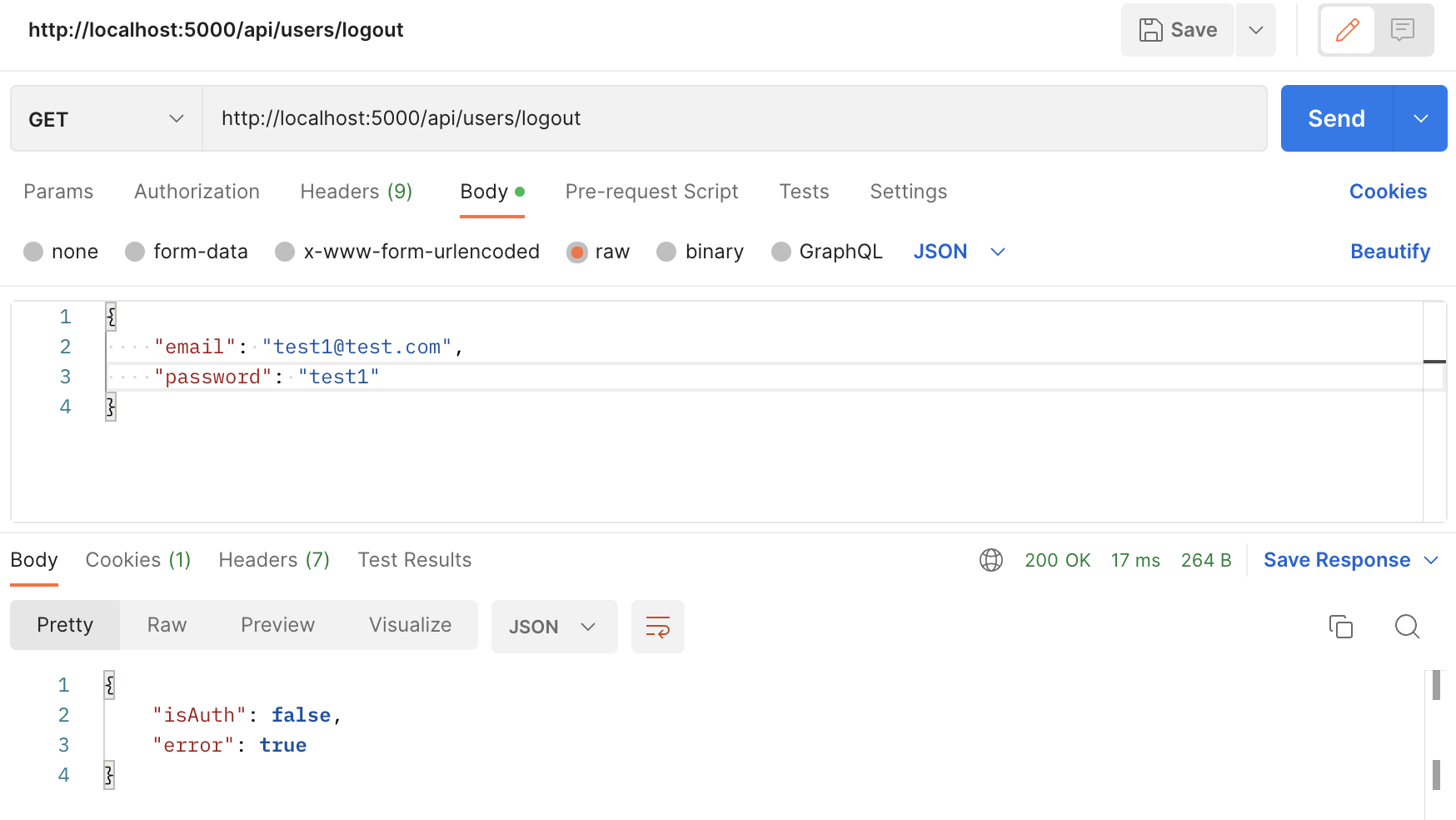
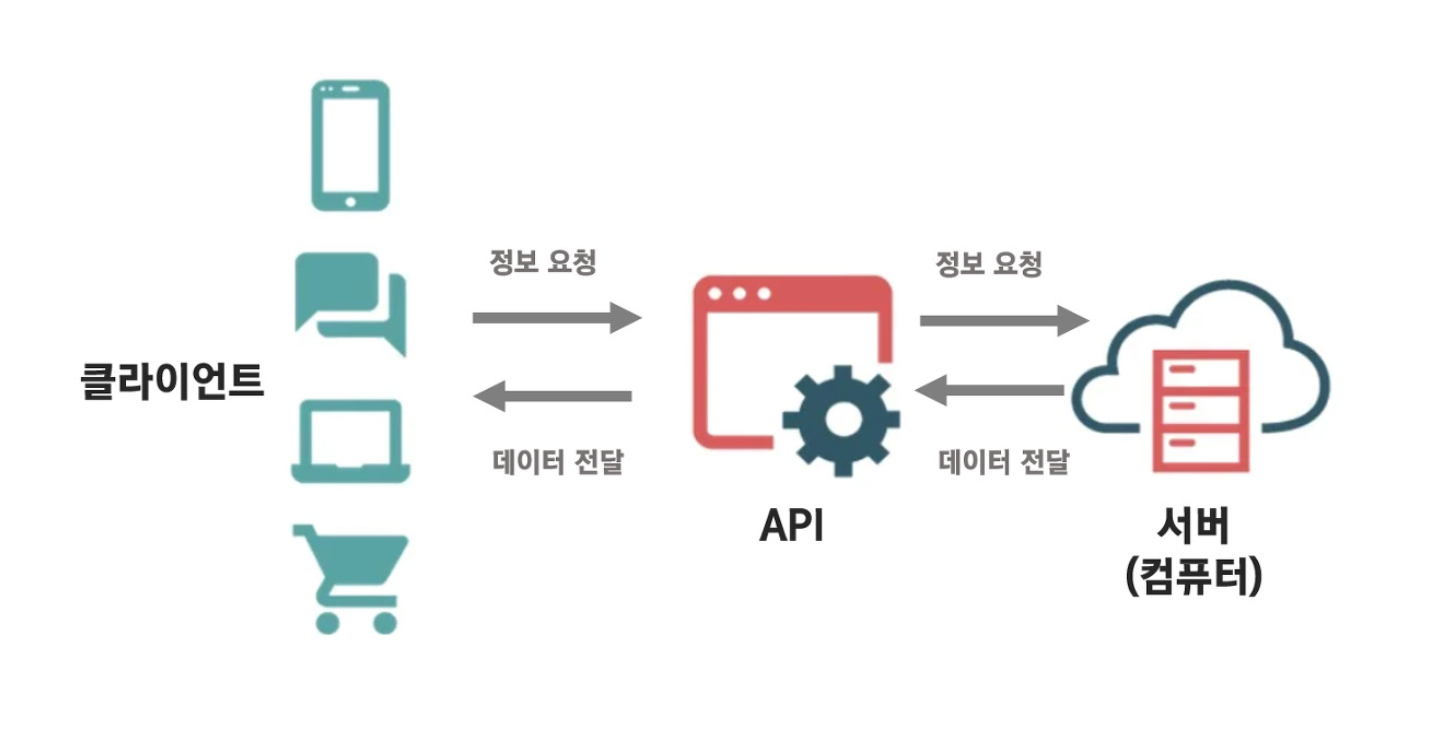
5.API, REST API란?

응용 프로그램에서 사용할 수 있도록 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻 함. 즉, 애플리케이션(응용 프로그램)을 프로그래밍하는데 쓰이는 인터페이스임.API의 역할은 클라이언트와 서버의 중간에서 소통의 규칙을 정하면서 효율
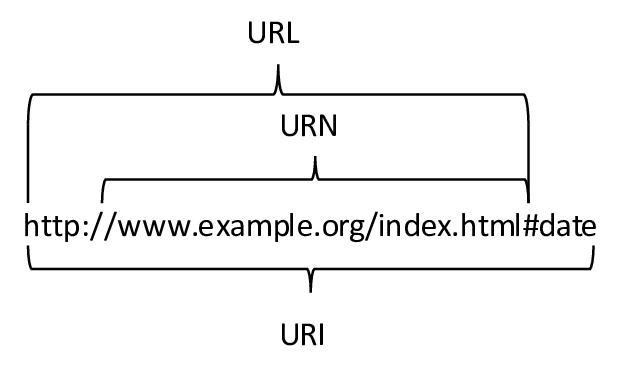
6.프로토콜(Protocol) / URI / URL

외교 의례, 의전(조약의) 초안원안, (합의안,조약의) 보충 협약(컴퓨터) 프로토콜, 통신 규약통신 프로토콜 또는 통신 규약이란? 컴퓨터 내부에서, 또는 컴퓨터나 원거리 통신 장비 사이에서 데이터의 교환 방식을 정의하는 규칙 체계임. 기기 간 통신은 교환되는 데이터의
7.웹 브라우저의 동작 순서

사용자가 웹 브라우저를 열고 웹 사이트에 접속하면 웹 브라우저는 DNS에게 해당 호스트의 IP주소를 요청한다. 이후 브라우저는 DNS로부터 받은 해당 IP의 서버를 찾아가는데, 이때 랜덤한 숫자를 적은 번호표(Random Sequence)를 가지고 간다.cf. DNS(
8.웹 표준 / 웹 호환성 / 웹 접근성의 개념과 차이점

웹 표준은 <span style="color:웹 표준은 <span style="color:웹 표준의 목적은 웹사이트에 접속한 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 <span style="color:웹 표준을 준수함으로써 웹 개발자는 웹 페이
9.데이터 바인딩 - 양방향 데이터와 단방향 데이터의 차이와 장단점

데이터 바인딩이란 컴퓨터 프로그래밍에서 두 데이터 혹은 정보의 소스를 일치(동기화)시키는 기법으로, <span style="color:HTML에서 변경된 내용이 데이터에 영향을 미치는 가에 대한 차이를 기준으로 양방향과 단방향 바인딩 방식으로 나눌 수 있다.Vie
10.빌드 프로세스 - 컴파일, 트랜스파일, 번들

빌드는 소프트웨어 개발 단계 중 하나로, 소스 코드와 리소스를 컴파일하고 패키징하여 실행 가능한 프로그램이나 라이브러리를 생성하는 과정입니다. 즉, 개발이 완료된 앱을 배포하기 위해 하나의 폴더로 구성하여 준비하는 작업입니다. 빌드 도구는 이러한 작업을 자동화하며, 빌
11.모듈 시스템, 모듈 번들러의 등장

Module: 특정 기능을 하는 프로그램의 단위로써 분리된 코드 조각, 분리된 하나의 파일개발 시, 코드의 재사용이나 유지 보수를 위해 파일을 분리하여 모듈화합니다. 즉, 개발 편의성을 위해 필요한 영역에서 재사용 가능하기 때문에 자주 사용하는 코드를 모듈화하여 관리하
12.모듈 번들러 - Webpack 핵심 개념과 기본 사용법

Webpack(웹팩)은 대표적인 자바스크립트 번들러로, 많은 기능과 확장성으로 좀 더 복잡한 프로젝트에서도 효율적으로 모듈을 관리할 수 있도록 도와줍니다.webpack이 애플리케이션을 처리할 때, 내부적으로는 프로젝트에 필요한 모든 모듈을 매핑하고 하나 이상의 번들을
13.[보안] 웹 보안 공격 CSRF와 XSS에 대해

CSRF는 공격자가 사용자의 인증된 세션을 이용하여 사용자가 의도하지 않은 요청을 서버에 전송하도록 유도하는 공격입니다. 이를 통해 공격자는 사용자의 권한을 이용하여 악의적인 동작을 수행할 수 있습니다.사용자가 공격자가 제작한 악의적인 웹 사이트를 방문합니다.사용자는
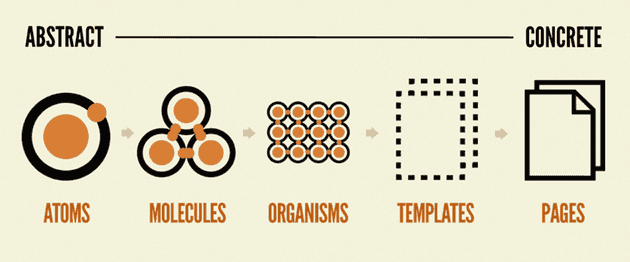
14.디자인 패턴에 대한 고민 (Atomic Design Pattern, Container / Presentational(Presenter) Pattern)

유지 보수성 향상 및 효율적인 코드 구조화 방법에 대해 논의.애플리케이션 규모에 따른 고려가 필요.라우팅 관련과 비즈니스 로직의 분리.A. 필수: App Router를 사용하는 Next.js 프로젝트의 기본 폴더 구조는 다음과 같습니다. 아래 두 개 폴더는 Next.j
15.[Testing Library #1] Jest 시작해 보기

사실 테스트 코드 작성, 테스트 주도 개발(TDD, Test Driven Development)과 관련해서 개인 프로젝트나 팀 프로젝트에서는 빠르게 진행하기 바빠 도입의 필요성을 느낄만한 계기가 없었다.회사에 들어가서 자사 서비스를 유지 보수하는 일을 시작하면서 테스트
16.[Testing Library #2] React-testing-library (RTL) 시작해 보기

React Testing Library는 React 컴포넌트의 테스트를 더 쉽고 직관적으로 작성할 수 있도록 도와주는 라이브러리이다.CRA(Create-React-App)로 프로젝트를 생성하면 기본적으로 포함되어 있는 테스팅 라이브러리이다. 컴포넌트의 내부 구현보다는
17.Github Copilot 기본적인 사용법과 단축키

Tab : 제안받은 코드 사용Option(Alt) + \[ 또는 ] : 이전 또는 이후 제안 코드로 이동Ctrl + Enter : 제안 코드 목록 보기Cmd + ← 또는 → : 제안 코드 부분 수정 및 승인VS Code의 좌측 Activity Bar에서 Source C
18.제55회 SQLD 시험 후기

지난 달인 11월 17일에 55회 SQLD(SQL Developer) 시험을 봤습니다.기출문제 풀고 갔던 것보다는 실제 시험이 훨씬 어렵고 꼬아져 있는 문제들도 많았어서 이러다 떨어지는 건 아닌지 생각했습니다만 🫠.. 그래도 다행히 한 번에 합격했습니다.12월 6일
19.내가 생각하는 개발자란 무엇일까?

인턴 생활을 마칠 때쯤.. ‘어떤 개발자’가 되고 싶으세요? 너무도 많은 가짜 개발자가 있다면서 진짜 개발자란 무엇이냐고 묻던 팀장님의 질문에 많은 생각을 했다. 내가 생각하는 이상적인 개발자란, ‘사회적으로 이로운 가치를 제공’하는 개발자를 이야기해 왔는데.. 신입으
20.구글 시트에서 Apps Script로 JSON 다국어 파일 생성하기

웹 애플리케이션을 개발하다 보면 다국어 지원을 위해 언어별 JSON 파일을 관리해야 하는 경우가 많습니다. 매번 수동으로 JSON 파일을 수정하는 것은 번거로울 뿐만 아니라 실수를 유발할 수 있죠. 이번 포스트에서는 구글 시트를 활용해 다국어 데이터를 관리하고, App
21.MS Excel 파일을 Node.js로 JSON 다국어 파일 생성하기 (XLSX to JSON)

지난 포스팅인, 구글 시트에서 다국어 JSON 파일 자동 생성하기에 이어 이번엔 MS Excel (XLSX) 파일을 Node.js를 사용하여 각 언어별 JSON 파일로 변환하는 방법에 대해 알아보겠습니다. 국제화(i18n) 작업을 하다 보면 여러 언어의 텍스트를 관리해