🔷 웹 브라우저의 동작 순서 / 브라우저 렌더링의 원리
- 사용자가 웹 브라우저를 열고 웹 사이트에 접속하면 웹 브라우저는 DNS에게 해당 호스트의 IP주소를 요청한다. 이후 브라우저는 DNS로부터 받은 해당 IP의 서버를 찾아가는데, 이때 랜덤한 숫자를 적은 번호표(
Random Sequence)를 가지고 간다.- cf. DNS(Domain Name System)란? 영문 등으로 이뤄진 도메인 이름(웹 사이트 주소)을 IP 네트워크에서 찾아갈 수 있는 IP로 변환해 주는 IP 네트워크 시스템이다. (ex: a.com 이라는 영문 주소, 즉 호스트를 1.1.1.1과 같은 IP 주소로 변환해 줌)
- cf. DNS(Domain Name System)란? 영문 등으로 이뤄진 도메인 이름(웹 사이트 주소)을 IP 네트워크에서 찾아갈 수 있는 IP로 변환해 주는 IP 네트워크 시스템이다. (ex: a.com 이라는 영문 주소, 즉 호스트를 1.1.1.1과 같은 IP 주소로 변환해 줌)
- 브라우저가 랜덤 번호표(Random Sequence)를 서버에게 주면 서버는 해당 번호표에 1을 더한 번호표를 브라우저에게 준다. 그러면 다시 브라우저가 번호표에 1을 또 더하여 서버에게 준다. 이는 브라우저와 서버가 서로 번호표를 주고 받으면서 데이터를 주고 받기 위한
3 Way-Handshake를 완료한 것이다. 이 Handshake 과정이 끝나면 브라우저는 서버에게 자료를 요청한다. 브라우저가 서버에게HTTP Request(특정 웹 사이트 주소에 있는 데이터를 요청하는 것)를 하면 서버는 브라우저에게 요청받은 URL에 대한 데이터,HTTP Response를 반환 한다. - 브라우저는 서버에게 받은 데이터를 해석 즉,
Parsing과정을 거쳐 사용자에게 출력해야 한다. 이때 전송받은 데이터는 보통 8KB 단위로 전송된다. 이 bite형태의 코드(HTML과 CSS 파일)를 문자로 해석하게 되고 토큰과 비교해서 노드를 발행하게 된다. 그리고 이러한 노드들이 모여서 Tree를 이루게 된다. 대부분의 브라우저는웹 표준화 기구(W3C, World Wide Web Consortium)의 명세에 따라 데이터(HTML과 CSS)를 해석(parsing)한다. - 브라우저의 렌더링 엔진은 HTML을 parsing하여
DOM Tree를 생성한다. 이때 렌더링 엔진이<script>태그를 만나면 DOM 생성을 중단하고 JavaScript 엔진에게 제어 권한을 넘기게 되고 JavaScript 엔진은 코드를 해석하여추상 구문 Tree인AST(Abstract Syntax Tree)를 만들고 실행한다. 이후 중단했던 DOM 생성 작업을 완료한다. 다음은 외부 CSS 파일과 함께 스타일 요소를 parsing하여CSSOM Tree를 생성한다. 그리고 DOM Tree와 CSSOM Tree를 합쳐서Render Tree를 생성하는데 이 과정까지를Construction이라고 한다. - Construction을 마친 렌더링 엔진은
Layout(배치) 작업을 시작한다. Layout은 Render Tree의 노드들을 화면의 올바른 위치에 표시하는 것을 의미한다. 이후UI Backend가 Render Tree의 노드들을 돌면서 UI를 그린다. - 그 다음은 노드들의 레이어를 순서대로 구성하는
Composition단계이다. Composition에서는z-index가 낮은 요소를 먼저 놓고 그 다음에 높은 요소를 배치하는 작업을 한다. Layout부터 Composition까지의 과정을Operation이라고 한다. - 이러한 Parsing과 Layout 그리고 UI를 그리는 과정은 서버로부터 모든 데이터를 받고 나서 시작하지 않는다. 브라우저는 사용자에게 더 빠르게 화면을 출력해주기 위해 서버로부터 데이터의 일부를 받고 나서 화면에 표시하고 또 데이터를 받게 되면 화면에 표시하는 것을 반복한다. 이 때문에 웹 페이지의 화면이 한 번에 뜨지 않고 부분적으로 뜨는 현상이 나타나는 것이다.

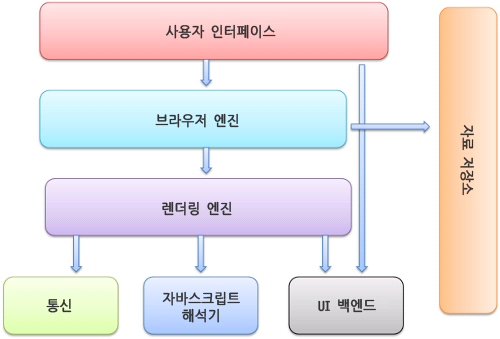
- 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
- 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
- 렌더링 엔진 - 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.(사파리와 크롬은 웹킷(Webkit) 엔진, 파이어폭스는 게코(Gecko) 엔진을 사용.)
- 통신 - HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨.
- UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
- 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행.
- 자료 저장소 - 이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다
✅ 웹 브라우저 동작 순서 요약
a) Request & Response
- 사용자가 웹 사이트 접속 시,
웹 브라우저는DNS에게 해당 호스트의IP주소를 요청. - DNS로부터 받은 해당 IP의 서버에 접속하여 브라우저가 서버에게 해당 URL로 웹 페이지를 요청(
HTTP Request)하면 서버는 브라우저에게 요청받은 URL에 대한HTTP Response를 반환함.
b) Construction
HTML Parsing: 웹 브라우저의 렌더링 엔진은 서버로 부터 받은 HTML 데이터를 해석 →DOM Tree생성script태그가 나오면 : DOM Tree 생성 중단 후, 자바스크립트 엔진에서 JS해석하여AST(Abstract Syntax Tree) 만들고 실행CSS Parsing: 외부 CSS 파일이나 style 태그가 있는 경우 CSS 파싱 →CSSOM Tree생성Render Tree생성: DOM Tree와 CSSOM Tree 합쳐서 Render Tree 생성
c) Operation
Layout: 렌더링 엔진이 Render Tree에 있는 Node들을 화면에 배치Paint: UI Backend가 Render Tree에 있는 Node의 UI를 그림Composition: Render Tree에 있는 Node를 z-index 낮은 것부터 순서대로 구성.
d) Display
- 웹 사용자에게 결과 화면 출력
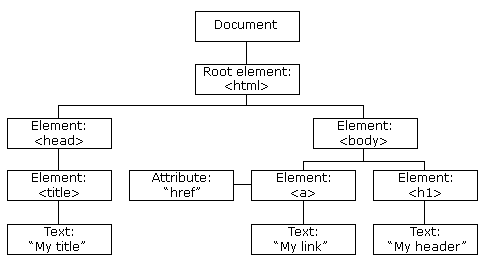
🔷 cf. HTML DOM & NODE
- HTML DOM은 노드(node)라고 불리는 계층적 단위에 정보를 저장하고 있다.
- HTML DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해 주는 역할을 한다.
- 노드 트리는 최상위 레벨인 Root node로부터 시작하여, 가장 낮은 레벨인 Text node까지 뻗어 내려간다.
🔻 The HTML DOM(Document Object Model) Tree of Objects