.gif)
⭐ 문제

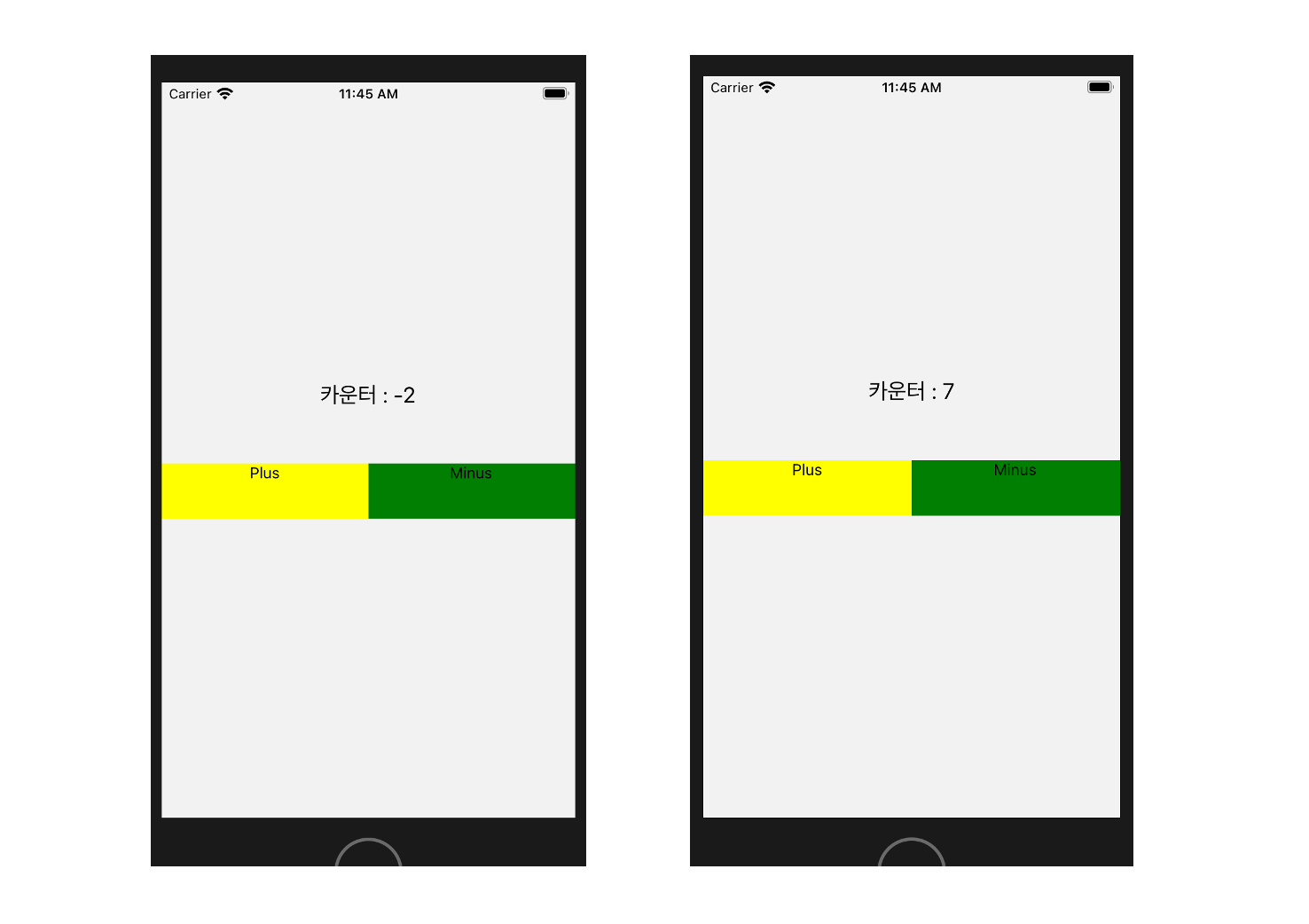
👉 구조는 이렇습니다.
App.jsx에 두 버튼이 있는데 ,MinusButton.jsx,PlusButton.jsx두 버튼 컴포넌트가 놓이게 됩니다. 물론 components 폴더에 컴포넌트들을 만든 다음에 불러오는 것이겠죠?
App.jsx에서는 count 라는 상태값을 관리하고 있는데, 이 상태 값을 변경하는 함수가 존재합니다. Minus 함수와 Plus 함수입니다.
이 두 함수를 각 컴포넌트들로 넘겨서 버튼 컴포넌트가 눌려졌을 때도 App.jsx의 count 상태가 변경되게 하는 예제입니다.
위 화면처럼 간단한 flex도 적용해서 화면도 꾸며보시고, 상태 관리, 컴포넌트, 속성 부분을 한번 연습 해보시기 바랍니다.
- 리액트를 배우게 되면 꼭 한 번 구현하고 넘어가는 유명한 예제라고 한다..!
💡 코드
📌 App.jsx
import React, { useState, useEffect } from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PlusButton from './components/PlusButton';
import MinusButton from './components/MinusButton';
export default function App() {
const [state, setState] = useState(0);
const Minus = () => {
setState(state - 1);
};
const Plus = () => {
setState(state + 1);
};
return (
<View style={styles.container}>
<Text style={styles.counter}>카운터 : {state}</Text>
<View style={styles.buttonContainer}>
<PlusButton Plus={Plus} />
<MinusButton Minus={Minus} />
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
counter: {
fontSize: 20,
},
buttonContainer: {
flexDirection: 'row',
marginTop: 30,
},
});
- 플러스 버튼과 마이너스 버튼을 컴포넌트로 만들어
import const [state, setState] = useState(0);
👉 초기 상태값0을 변수state에 넣음- 상태값 변경 함수
setState - 속성(
Plus,Minus)를 태그(PlusButton,MinusButton)에 각각 부여
👉 컴포넌트에 함수 넘김
📌PlusButton.jsx
import React from 'react';
import { StyleSheet, View, Text, TouchableOpacity } from 'react-native';
export default function PlusButton({ Plus }) {
return (
<TouchableOpacity onPress={Plus} style={styles.container}>
<Text style={styles.plusText}> Plus </Text>
</TouchableOpacity>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
backgroundColor: 'yellow',
width: 50,
height: 50,
},
plusText: {
marginTop: 15,
},
});
export default function PlusButton({ Plus })
👉PlusButton에서 비구조 할당 방식으로 필요한 속성(Plus)만 꺼내서 사용
📌 MinusButton.jsx
import React from 'react';
import { StyleSheet, View, Text, TouchableOpacity } from 'react-native';
export default function MinusButton({ Minus }) {
return (
<TouchableOpacity onPress={Minus} style={styles.container}>
<Text style={styles.minusText}> Minus </Text>
</TouchableOpacity>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
backgroundColor: 'green',
width: 50,
height: 50,
},
minusText: {
marginTop: 15,
},
});
export default function MinusButton({ Minus })
👉MinusButton에서 비구조 할당 방식으로 필요한 속성(Minus)만 꺼내서 사용