
앱개발 종합반 내용 포함
1. Expo란?
- 리액트 네이티브 : 자바스크립트 언어 하나로 안드로이드 앱과 iOS 앱 두 가지 모두 만들어주는 라이브러리
- Expo : 리액트 네이티브를 좀 더 쉽게 개발할 수 있도록 도와주는 도구
- 리액트 네이티브를 사용하는 상황과 Expo를 사용하여 앱을 만드는 상황은 조금씩 다를 수 있음!
⇒ Expo로 개발을 하다보면 언젠간 막다른 길에 다다를 수 있음 - 카카오톡, 블루투스 컨트롤 등 RN Core나 Expo SDK에서 지원하지 않는 네이티브 모듈을 사용해야 할 때 Expo를 사용하지 않거나, 혹은 Expo 개발 환경에서
expo eject명령어로 Expo 환경을 완전히 걷어 낸 다음에 순수 리액트 네이티브로 개발 진행
⇒ 배포 과정이 수고로워짐 - 빠르게 앱을 만들고 배포하고 싶을 때, 일반적인 앱 기능들로 앱 서비스를 만들고 싶을 때
Expo가 적합
⇒ 카카오톡 로그인 x, 블루투스 같은 기능 사용 x → Expo는 최적의 앱 개발 도구!
👉 초기에 앱 기획할 때, 어떤 기능이 필요한지 나열한 다음, Expo에 해당 기능을 지원하는지 안 하는지 먼저 살펴보고, 네이티브단 코드를 건드려야 하는 기능이 있다면 순수 리액트 네이티브로 개발을 진행 (앱의 경중 측면도 고려해야 함)
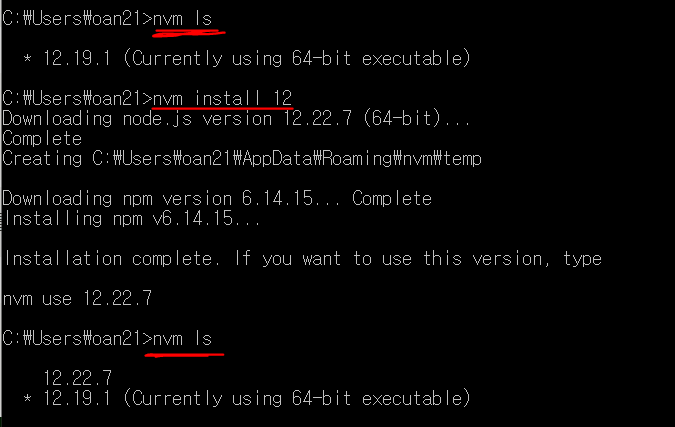
2. nvm으로 Node 버전 관리하기
- Node.js : 자바스크립트로 개발할 수 있게 해주는 자바스크립트 기반 개발 환경
- 파이어베이스 최근 나온 라이브러리들은 Node 버전 14이상에서 버그가 있음
👉 Node 버전 환경이 너무 최신인 경우에는 오류가 발생할 수 있어서 Node 버전 관리도 앱 개발하는데에 있어서 중요!
(아나콘다 가상환경이랑 비슷한 그런 이유인듯..?) - nvm : Node 버전 관리 툴
⇒ nvm-setup.zip 설치

- Node 12 버전이 가장 버그 없이 안정적으로 만들 수 있음
3. Expo 프로젝트 생성
- Node 환경에서 Expo 도구를 설치 → Expo 도구를 명령어라는 툴을 이용해서 개발
- Node 라이브러리 패키지 매니저
npm으로 설치해서 개발 환경을 구축해야 함
Expo 개발 환경 설치 및 Expo 계정 연결
- Expo 명령어 도구 설치
npm install -g expo-cli- npm: 노드 패키지 매니저 명령을 실행하겠다
- install: 설치하겠다
- -g: 컴퓨터 전역적으로 설치하겠다 == 어디서든지 -g 다음에 오는 명령어를 사용할 수 있게끔!
- expo-cli: 설치할 패키지 이름
- Expo 가입 및 로컬에 Expo 계정 세팅
- 가입 링크
- 로컬에 Expo 계정 세팅 -
cmd
expo login --username "Expo 사이트 가입당시 입력한 name"
- Expo 프로젝트 생성 및 명령어
- Expo 명령어 리뷰 겸 sparta-test 이름의 엑스포 프로젝트를 생성
- 명령어 화면에서 cd 명령어로 Desktop(혹은 바탕화면)으로 이동 후 Expo 명령어를 실행
- Expo 프로젝트 생성
expo init wegram- Expo 프로젝트 실행
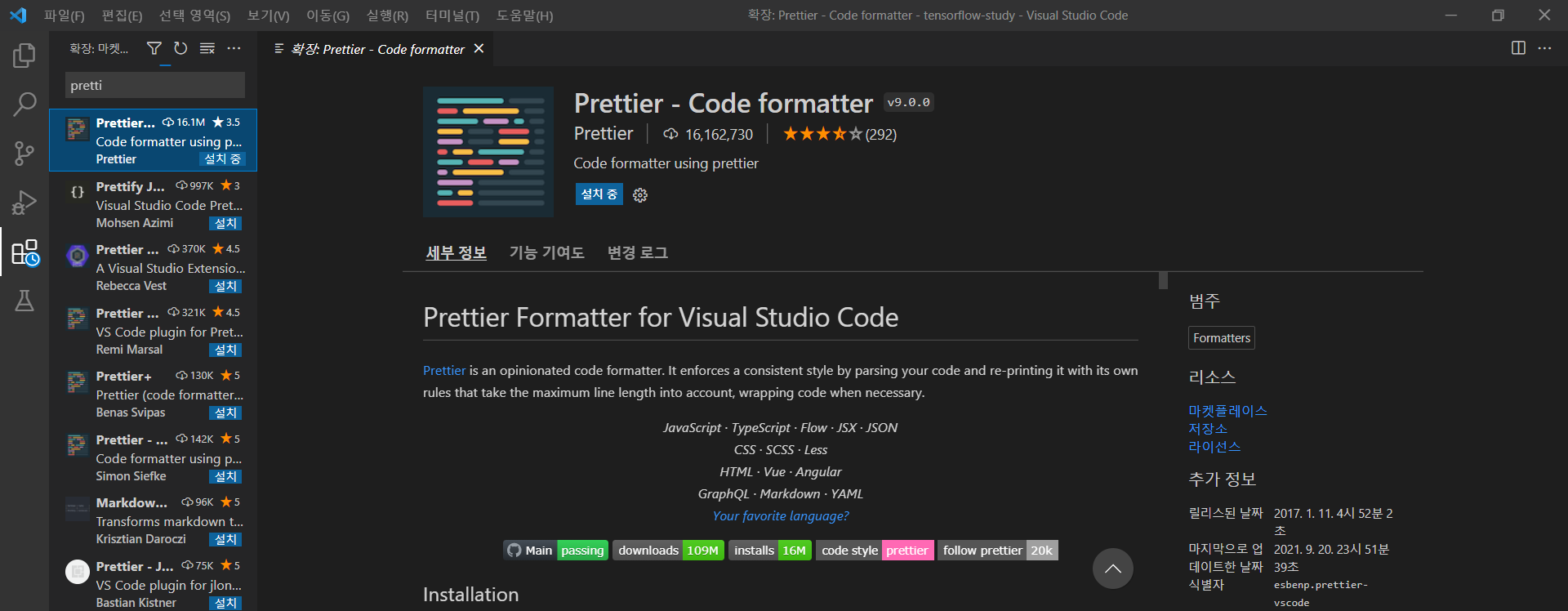
expo start4. Prettier
- 개발 전, 코드 스타일 정하기!
- Prettier : 세미콜론(;)을 찍을지 말지, 문자열을 나타낼 때는 작은 따옴표를 찍을지, 큰 따옴표를 찍을지와 같은 규칙을 미리 정하면 알아서 정해주는 도구

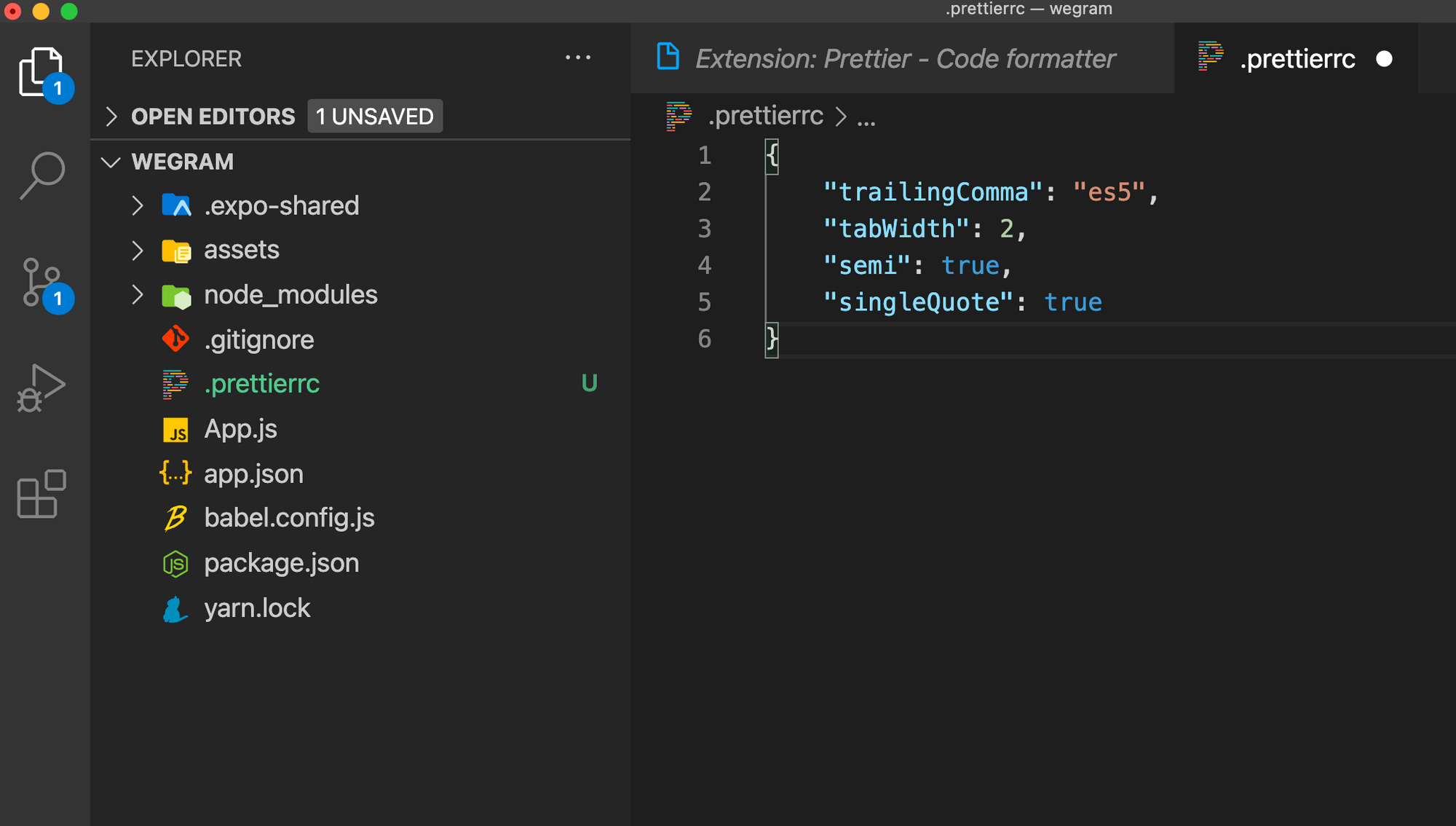
prettier규칙 ⇒.prettierrc파일을app.js위치에 만들기

{
"semi": true,
"singleQuote": true
}- semi : 세미콜론을 찍겠다
- singleQuote : 큰 따옴표를 작은 따옴표로
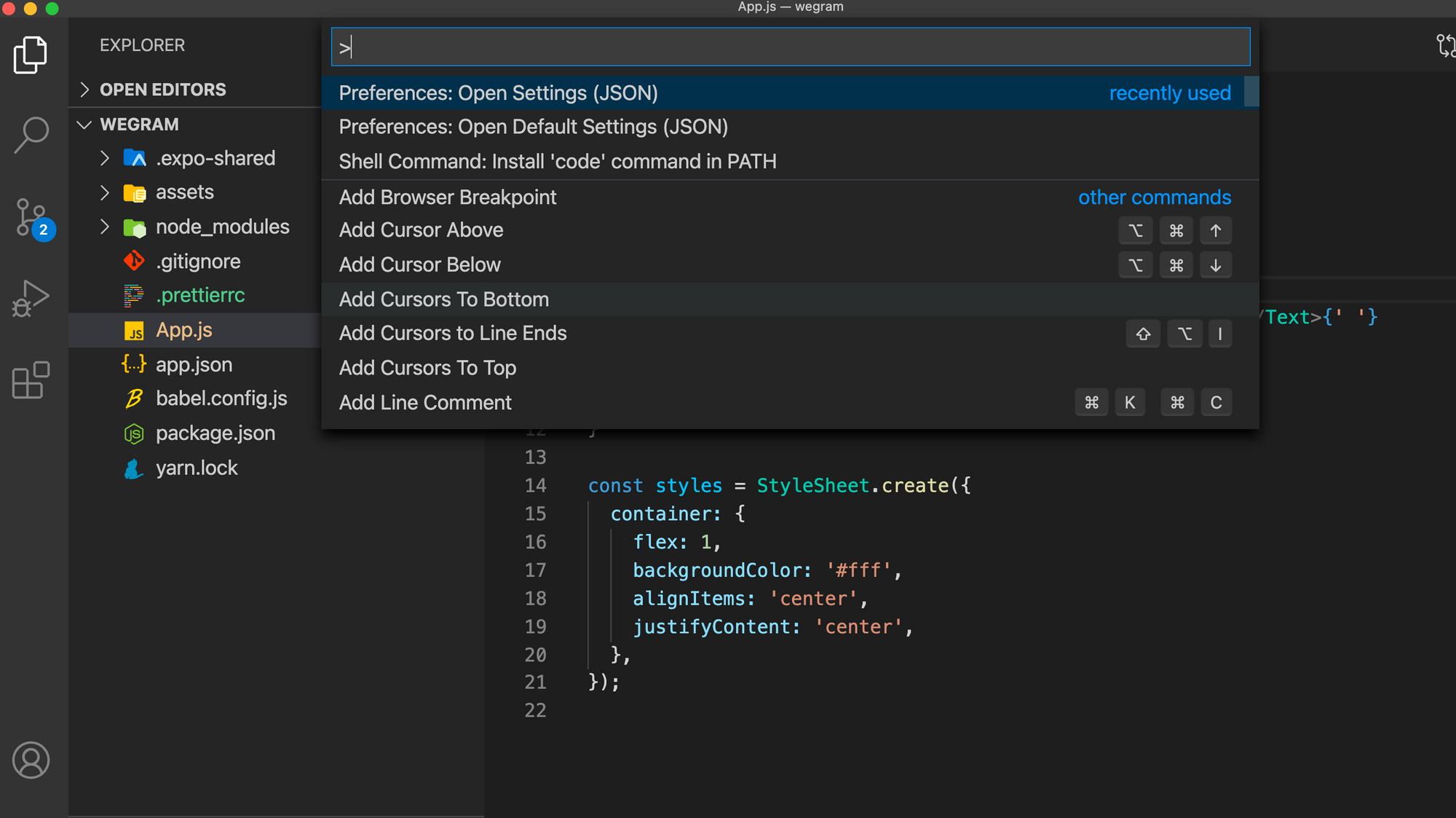
vscode user setting

{
"editor.formatOnSave": true,
"javascript.format.enable": false,
"window.zoomLevel": 2,
"explorer.confirmDelete": false,
"workbench.iconTheme": "material-icon-theme",
"editor.unusualLineTerminators": "off",
"explorer.confirmDragAndDrop": false,
"prettier.jsxBracketSameLine": true
}- formatOnSave : code를 저장할 때마다 prettierrc 규칙 적용
- jsxBracketSameLine : jsx 확장자명으로 자바스크립트 파일명을 바꿀건데 그걸 인식할 때 사용
App.jsx로 확장자 변경

💡 jsx : <> 태그 문법과 자바스크립트 문법을 동시에 사용
💡 vscode 유용한 도구
-
아이콘으로 파일 쉽게 구분해주는 도구

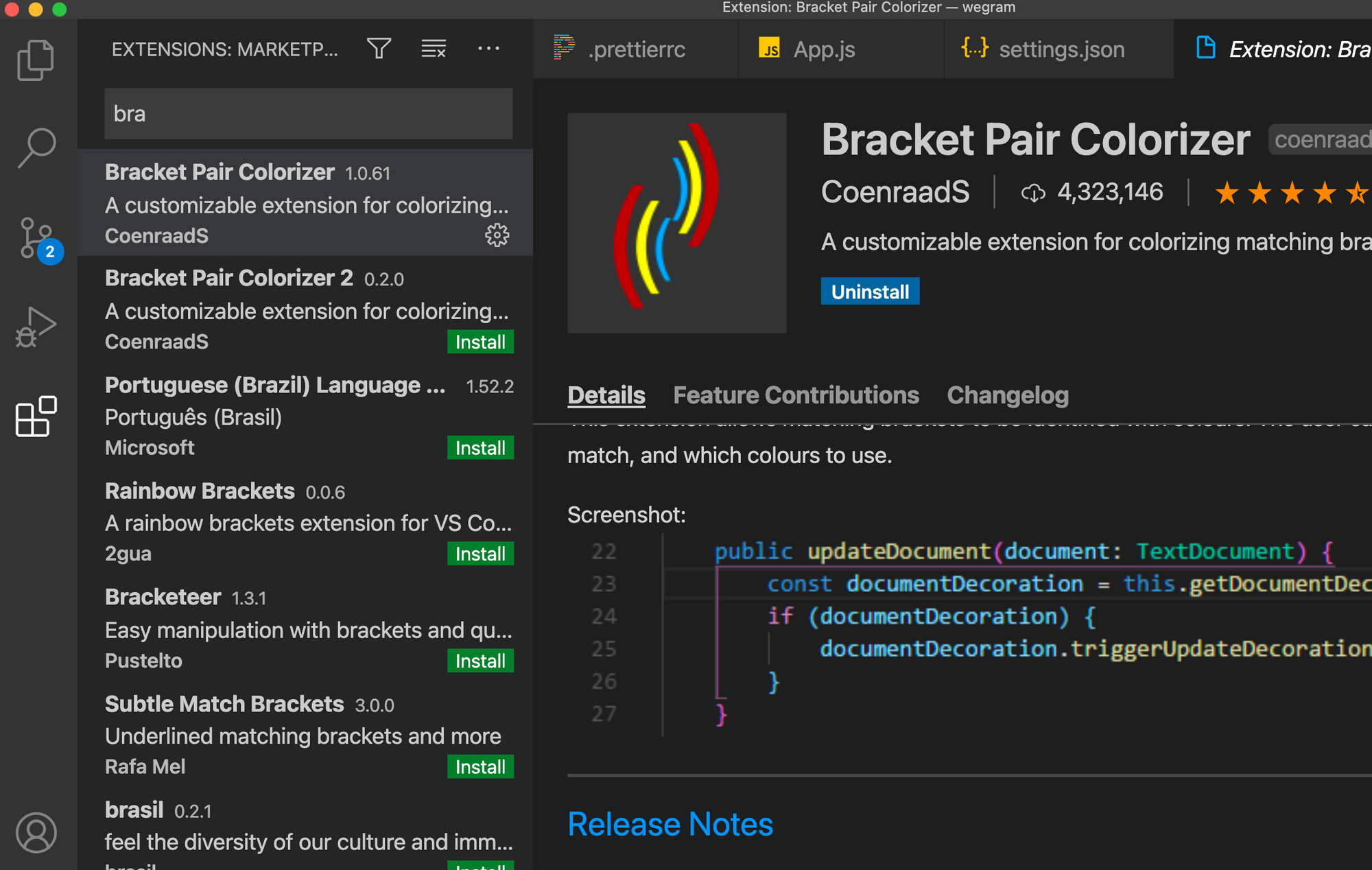
-
괄호 열고 닫고 도와주는 도구

5. JSX 기본 원칙 5가지
- 화면을 구성하는 태그 문법
JSX App.js는 JSX 문법으로 그려져 준비된 화면을 반환- 즉, 리액트 네이티브에서
return은 작성한 JSX 문법으로 구성된 화면을 앱상에 보여주는 역할 - 렌더링(rendering) : JSX 문법을 화면에 그려주는 행위
(1) 모든 태그는 가져와서 사용함
- 리액트 네이티브에서 제공해주는, 이미 존재하는 태그 문법을 가져와서 사용
- 공식 사용 설명서
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}(2) 태그는 항상 그냥 닫는 태그와 자체적으로 닫는 태그를 구분해서 사용
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
//<View>는 결국 두번째 줄 밑에 </View>로 닫히면서 본인 영역을 갖습니다
<View>
<Text>Open up App.js to start working on your app!</Text>
//statusBar는 본인 스스로 닫는 태그이므로 다음과 같이 사용이 가능합니다.
<StatusBar style="auto" />
</View>
);
}(3) 모든 엘리먼트는 감싸는 최상위 엘리먼트가 있어야 함
- 엘리먼트는 곧 태그
< >
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
//App.js가 렌더링 하고 엘리먼트는 결국
//Text와 StatusBar엘리먼트를 감싸고 잇는 View입니다.
export default function App() {
return (
<View>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}- 오류
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
//View 엘리먼트 밖에 StatusBar가 나와 있으므로 엘리먼트 전체를 감싸는 엘리먼트가
//없어서 오류가 납니다.
export default function App() {
return (
<View>
<Text>Open up App.js to start working on your app!</Text>
</View>
<StatusBar style="auto" />
);
}- 디자인적인 측면이나 기타 다른 이유로 감싸는 엘리먼트 없이 진행해야 한다면 다음과 같이 프래그먼트
</>라는 의미없는 엘리먼트로 감싸서 렌더링 할 수도 있음
⇒ but, 지양해야 함!
import { StatusBar } from 'expo-status-bar';
import React from 'react';*import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<>
<View>
<Text>Open up App.js to start working on your app!</Text>
</View>
<StatusBar style="auto" />
</>
);
}(4)
return에 의해 렌더링 될 땐, 항상 소괄호로 감싸져야 한다.
(5) JSX 문법 밖에서의 주석과 안에서의 주석은 다르다.
//JSX밖에서의 주석
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
//JSX밖에서의 주석
export default function App() {
//JSX밖에서의 주석
return (
//JSX 밖에서의 주석
<View style={styles.container}>
{/*
JSX 문법 안에서의 주석
*/}
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
//JSX밖에서의 주석
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});6. JSX 주요 태그와 속성
- 참고 : JSX 기본 문법, 메인화면 꾸미기