오늘 배운 내용
📍 레이아웃 속성 grid 에 대해 알게되었다 (float, flex 만 사용해봐서 생소했다)
📍 반응형 웹을 위한 맛보기 (미디어 쿼리 활용하기)
📍 박스모델, 여백, 중앙정렬 등 -> 개인적으로 여백관련은 레이아웃 다음으로 골치아프다
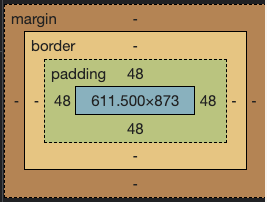
1️⃣ BOX 모델 (+가운데 정렬)

margin>border>padding>contents- display 따라 사용하는 영역이 다르다.
- inline : contents 의 크기만큼 (작게) 사용
- block : 화면 전체를 사용 (자세히는 가로축, 세로축은 contents 크기만큼)
margin,text-align을 활용하여 블록요소를 가운데 정렬할 수 있다.
/* 요소가 inline (혹은 inline-block) 일때*/
.inline {
text-align : center;
}
/* 요소가 block 태그일때 */
/* 방법1. margin 을 활용한다. */
.block {
margin:auto;
}
/* 방법2. display로 inline으로 변경 후 정렬한다. */
.block {
display: inline;
text-align: center;
}
2️⃣ Grid 속성
- css 레이아웃 속성중 하나 ( display : float, flex..)
- display: float 속성관련 포스팅 <= 📚 전날TIL 기록한것 복습!
display: gridgrid-template-colums : 1rf 1rf 1rf> 수평으로 정렬- 1:1:1 의 비율로 가로 정렬하겠다 (원한다면 1:2:1 등 다양하게.. 100px 로도 표기가능)
.container {
display: grid;
grid-template-columns: 1fr 200px 1fr;
}- px을 사용할때는 고정값이기 때문에 요소의 box모델 (부피)를 고려하여 기입하자!
