🤔 Lintter 와 Code Formatter 왜 필요할까?
- 하나의 프로젝트에서 다른 개발자들이 각자 다른 코딩 스타일로 작성한다면, 제 3자 뿐만아니라 팀원끼리도 코드를 이해하는데 피로도가 생기게 됩니다.
- 따라서 어떤 형태의 문법을 지향/지양 할지, 포맷팅시 쌍따옴표를 사용할지, 몇자마다 줄바꿈 할지... 등의 여부를 고민하지 않고 코드 작성 그자체에 집중하도록 하기 위해 사용하기 위해 필요합니다.
- 이를 개인이 의식적으로 지키기 보다는 강제성을 주어 팀끼리 정한 코드 스타일을 자동화 하기 위해서 자동화 툴인
ESLint,prettier를 사용합니다.
📄 정말 간단하게 말하자면, 코딩 스타일 관련 논쟁과 리뷰 등 불필요한 에너지 소모를 줄이고자 코딩 스타일 자동화 툴을 사용하고 이를 통해 개발자들은 코드 작성 그자체에 집중하도록 해준다!
- 일반적으로 Lintting 기능은
ESLint에, Code Formatting은Prettier에 일임하는 방식으로 사용
ESLint는 코드 자체의 문법 교정과 더불어 코드 스타일링 기능도 포함Prettier는 자동으로 코드의 스타일을 맞춰주는 보다 강력한 기능을 지원
1. ESLint
- 일관되고 버그를 피할수 있는 코드를 짜기위해서 만들어진 코드 분석 툴
- 작성된 코드의 구문을 분석하여 버그가 발생할 여지가 있거나, 불필요한 코드, 혹은 보안상 위험한 코드 등에 대한 경고를 띄워준다.
🛠 설치 및 설정
npm install eslint --save-dev- CRA의 경우 내장되어 있기 때문에 따로 설치하지 않아도 됨
npm install eslint-config-prettier --save-deveslint-config-prettier설치 하는 이유!
eslint에서 formatting 관련 rule들을 모두 해제해주는 eslint plugin 으로 prettier 와 포맷팅 설정 관련 충돌 시 이를 해결해준다.- 프로젝트의 루트 디렉토리에
.eslintrc.*파일로 커스터마이징할 수 있다.
- package.json의 eslintConfig 필드에서도 작성 가능
{
"extends": ["react-app", "eslint:recommended"],
"rules": {
"no-var": "error",
"no-multiple-empty-lines": "error",
"no-console": ["error", { "allow": ["warn", "error", "info"] }],
// 콘솔 코드 에러 (warn, error, info 는 허용)
"eqeqeq": "error",
"no-unused-vars": "warn",
"no-undef": "warn"
}
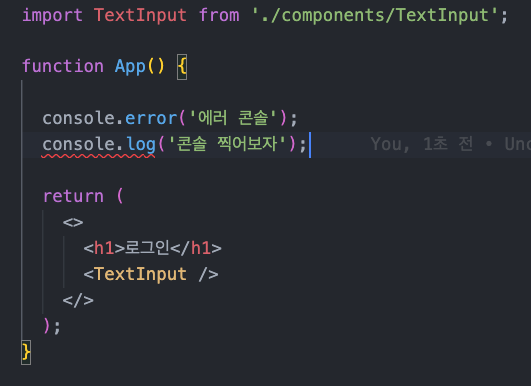
}- console 관련 코드로 esLint 가 잘 적용되었는지 확인가능하다.
- console.log 코드에는 error 를 표시해주고, console.error 는 허용하고 있다.

- console.log 코드에는 error 를 표시해주고, console.error 는 허용하고 있다.
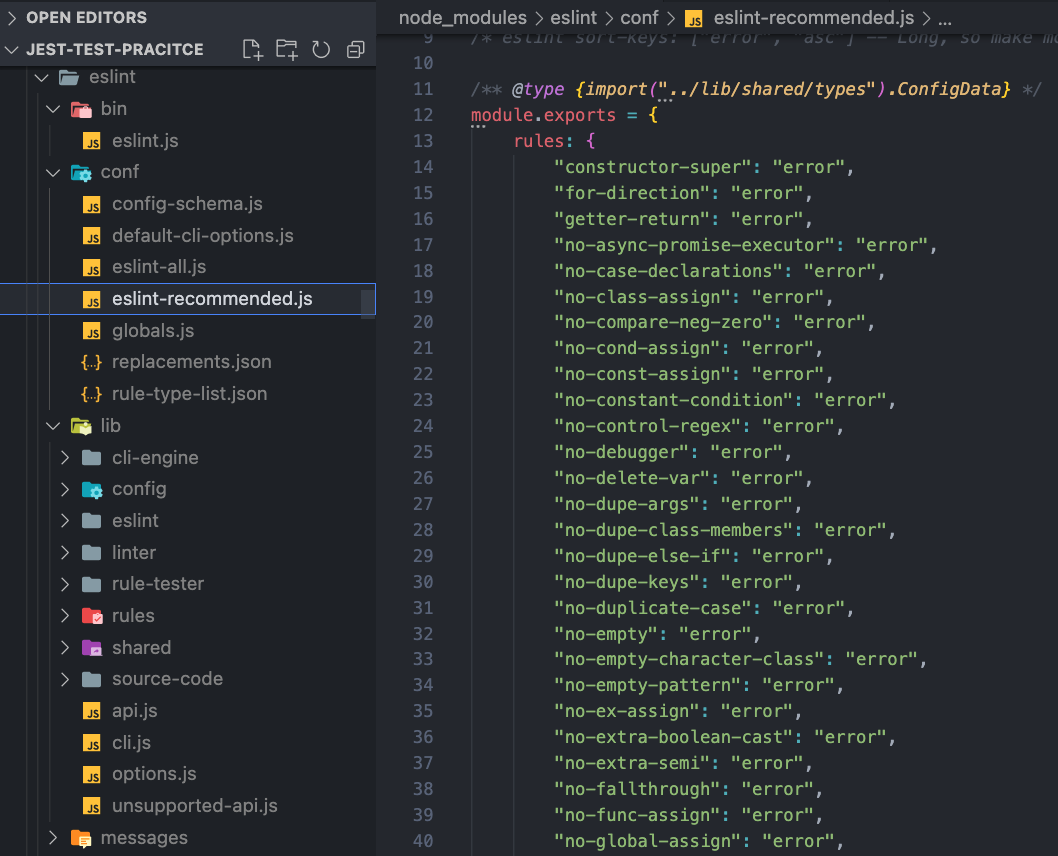
- 위의 코드에서 extends(확장자)는 공식문서에서 eslint-all 보다는 eslint-recommended 를 권장하고 있다.
- node_modules 폴더의 eslint 부분에 가면 recommended와 all 파일 확인 가능하다.
- 해당 파일을 상속받아 확장하여 사용하는 방식이라고 이해하면 된다.

2. Prettier
- 코드 포맷팅 툴
- 포맷팅 룰을 커스터마이징할 수 있다.
- 코드의 포맷팅을 툴을 사용함으로서 팀원 모두가 같은 포맷팅스타일을 공유 가능
🛠 설치 및 설정
npm install prettier --save-dev- 프로젝트의 루트 디렉토리에
.prettierrc.확장자파일을 통해 설정- 확장자는 다양하게 지원 (JSON.YAML, JS, TOML)
module.exports = {
printWidth: 100, // printWidth default 80 => 100 으로 변경
singleQuote: true, // "" => ''
arrowParens: "avoid", // arrow function parameter가 하나일 경우 괄호 생략
semi: true, // 세미콜론 사용 여부
useTabs: false, // 탭 사용 여부
tabWidth: 2, // // 탭 너비
};- 설정한 prettier 가 파일을 저장할때마다 적용하고 싶다면 VSCode 의 formatting Setting 을 바꿔줘야한다.
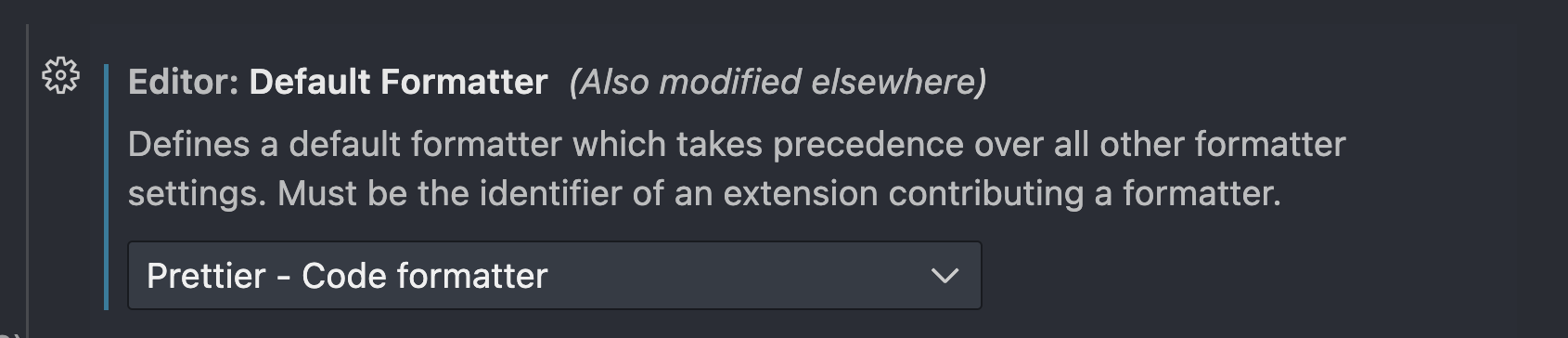
- Default Formatter를 Prettier 로 지정 (VSCode Prettier 확장 설치해야 보임)
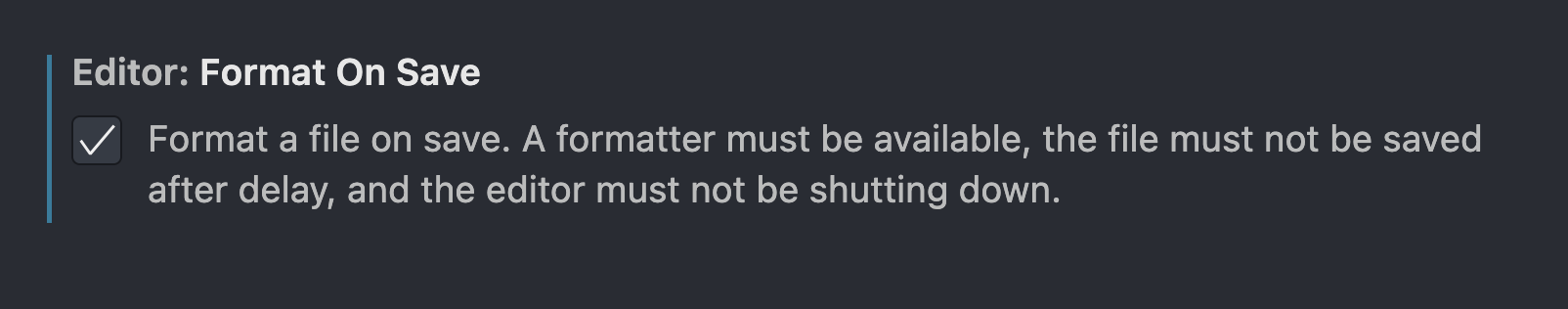
- Format On Save 에 체크하기


초기 세팅이 다소 번거로울수는 있지만 딱 한번만 세팅한다면 이후 적용하기 쉽고
개발 생산성 향상에 도움이 된다는 측면에서 Linter 와 formatter 를 적용하는게 좋다.
- 참고자료
prettier 공식 문서
EsLint 공식 문서
원티드 개발자로 일하기 강의자료
