🤔 Husky 를 쓰면 뭐가 좋을까?
이전 글에서 작성한 prettier 와 ESLint 설정을 세팅하고 팀별로 개발 정책을 아무리 열심히 논의해도
실수로 팀원 한명이라도 그것을 적용하지 않는다면? 또 다시 왜 팀 규칙을 지키지 않았는지에 대한 코드리뷰를 해야하는 일이 생긴다.
따라서 열심히 정한 정책들을 강제적으로 지키도록 하고 그렇지 않을 경우 merge, push 와 같은 과정에서 작업을 중단하도록 하는 git hook 을 활용하는 것은 좋은 방법으로 보인다. (팀이 git 으로 협업한다는 가정하에)
git hook 이란?
-
husky에 대해 알아보기전에
git hook이 무엇인지 먼저 짚고 넘어가보자- Git Hooks 는 Git 과 관련한 어떤 이벤트가 발생했을 때 특정 스크립트를 실행할 수 있도록 하는 기능을 말한다. (ex. commit, push)
- git hook 설정은 까다롭고, 모든 팀원들이 사전에 repo를 클론받고 메뉴얼하게 사전 과정을 수행해야지만 hook이 실행됨을 보장할 수 있는데 실수로라도 사전 과정을 시행하지 않는다면 hook이 실행되지 않는다.
-
그렇다면 여기서 또 Git Hooks 을 반드시 적용하게끔 강제할 수는 없을까? 만약 프로젝트가 모듈 의존성을 관리하기 위해 npm 을 사용하고 있다면 husky 는 모든 팀원과 공유할 수 있는 좋은 방법이다.
Husky 란?
- git hook 설정을 도와주는 npm package
- 번거로운 git hook 설정이 편함
npm install과정에서 사전에 세팅해둔 git hook을 다 적용시킬 수 있어서 모든 팀원이 git hook 실행이 되도록 하기가 편함
🛠 설치 및 적용해보기
npm i husky --save-dev- (처음 husky 세팅하는 사람만 실행 필요)
npx husky install- husky에 등록된 hook을 실제 .git에 적용시키기 위한 스크립트
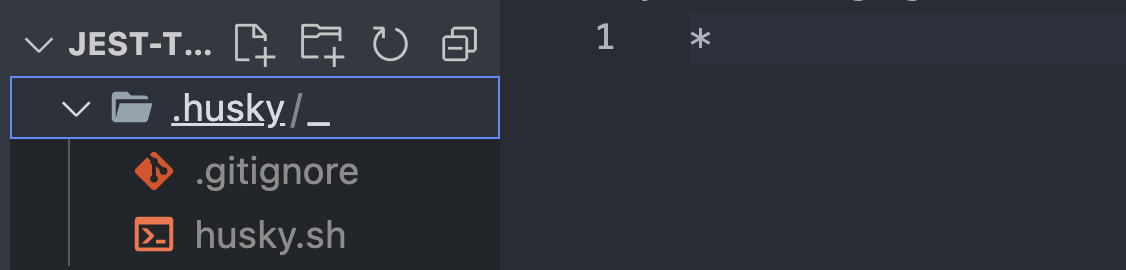
.husky디렉토리가 생성되는것을 확인

package.json에 script 문 추가하기- 이후에 clone 받아서 사용하는 사람들은 npm install후에 자동으로 husky install 이 될 수 있도록 하는 설정
prettier/eslint --cache
prettier --cache --write .,eslint --cache .
- 모든 파일을 검사하지만 이미 검사한 파일이나 항목을 cache 에 저장하고 변경사항이 없으면
해당 파일은 검사하지 않기 때문에 실행 속도도 빠르다.npm run format,npm run lint명령어를 통해 좀더 쉽게 사용하도록 pacakge.json 스크립트 문에 추가해줍니다.
// package.json
{
"scripts": {
"postinstall": "husky install",
"format": "prettier --cache --write .",
"lint": "eslint --cache .",
},
}- pre-commit, pre-push hook 추가하기
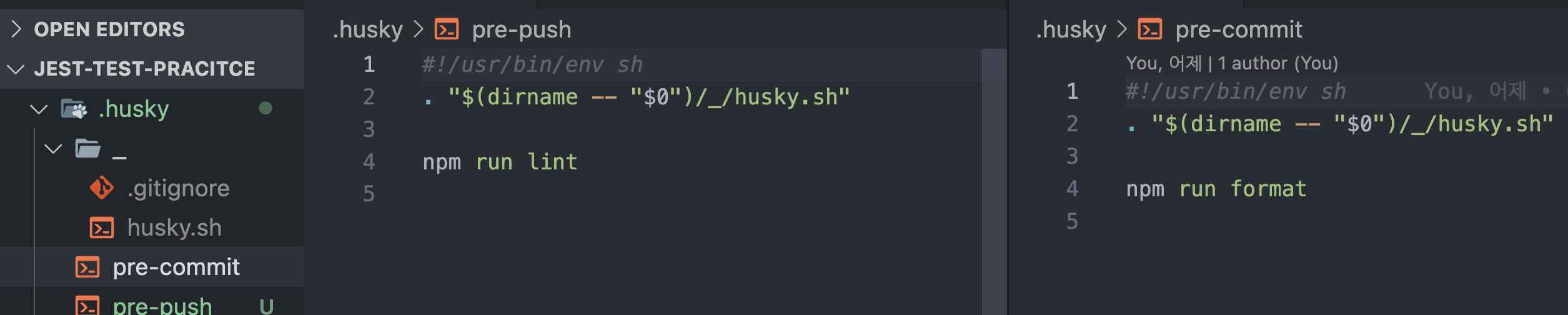
npx husky add .husky/pre-commit "npm run format"npx husky add .husky/pre-push "npm run lint"
- 위의 명령어를 차례로 입력하면 아래와 같이 git hook 관련 파일이 생겨난것을 확인 할 수 있다.

git hook이 잘되고 있는지 확인해보기
이제 commit을 하기전에 prettier가 코드를 설정한 포맷에 맞게 수정해주고 push 하기전 ESLint 문법을 확인해준다.
- 테스트를 위해서 아래와같이 설정해주었다.
- ESLint 로는 console.log 는 무조건 error 로 설정
- prettier 로는 홑따옴표를 사용하도록 설정
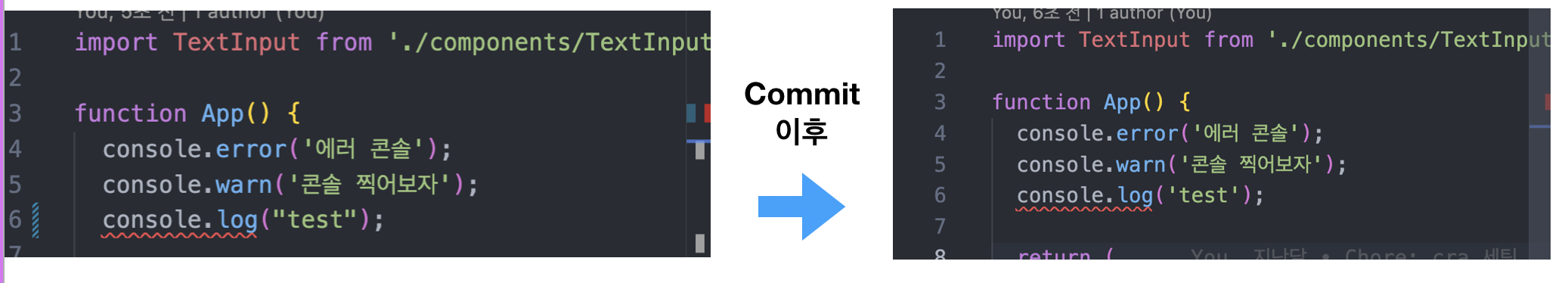
- 원하는 결과는 쌍따옴표로 작성한 코드는 홑따옴표로 바뀐채 commit 되며, push 에 실패해야한다.
commit을 하고 나서 prettier 가 잘 적용된 모습을 확인할 수 있다.

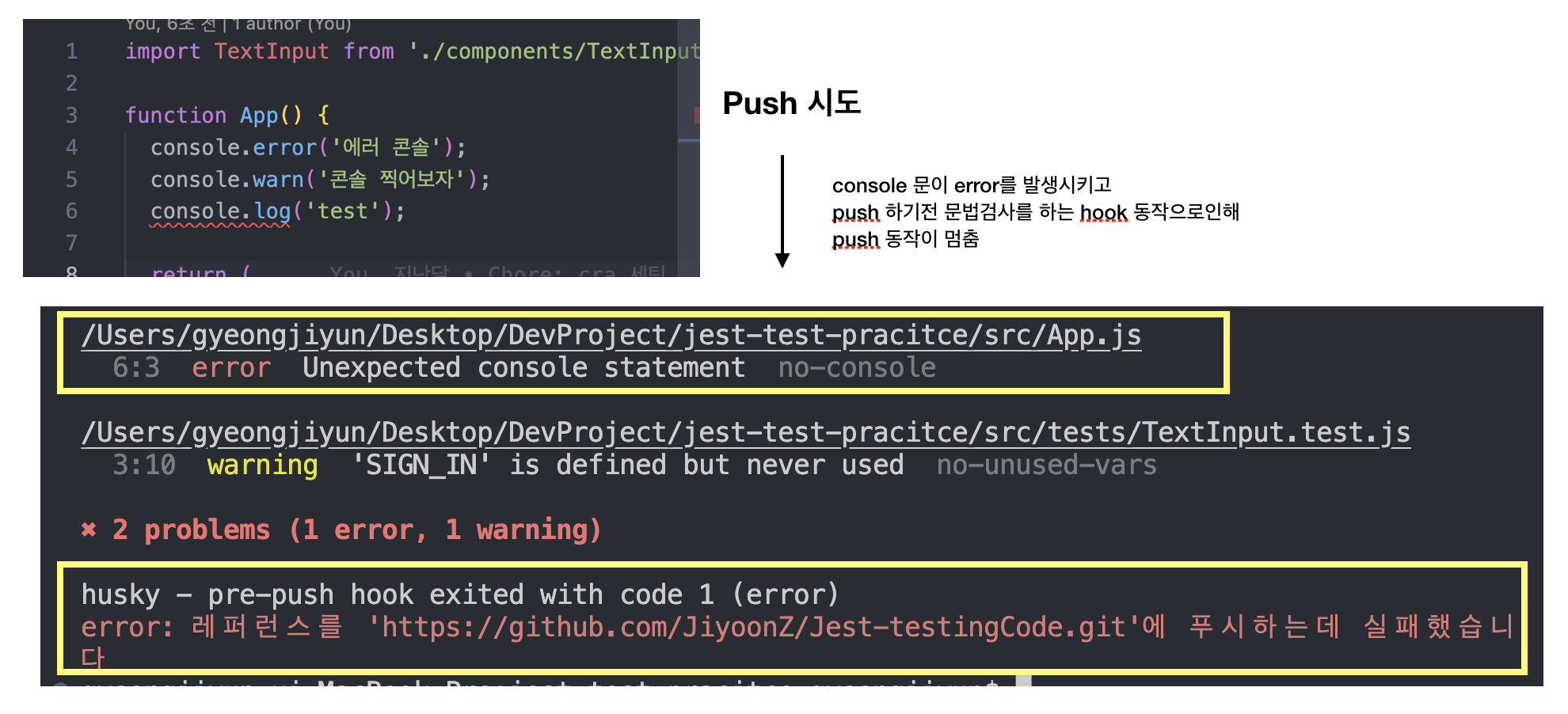
console.log 코드가 포함된 커밋
을 push 하려고 하니 ESLint 문법에 걸려 push 작업이 중단된 모습을 확인할 수 있다.

husky 으로 git hook 을 적용하여 특정 규칙을 강제하는 방법에대해 알아보았다.
eslint 에러 발생시에는 실행중인 script 문이 아예 종료되기 때문에 규칙을 엄격하게 error 로 한것인지 warn 으로 할것인지 고려할 필요가 있다.
