📌 학습한 내용
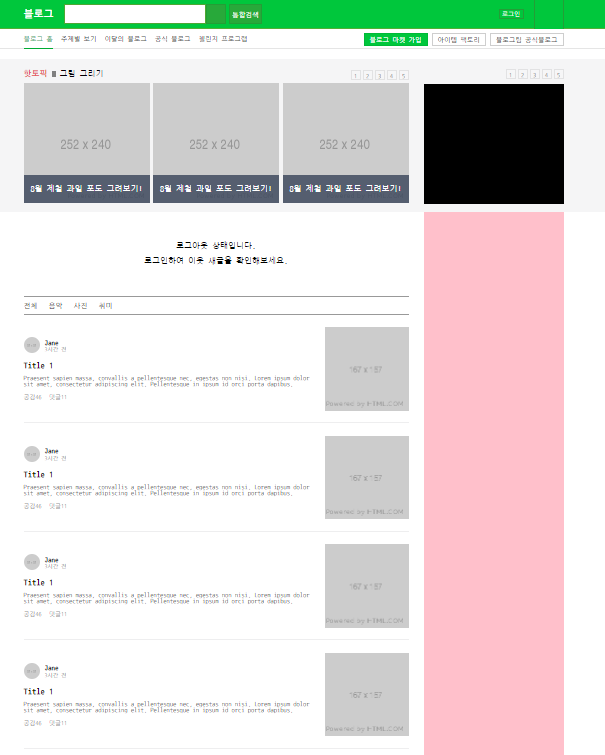
네이버 블로그 실습
전체 코드 : 💾

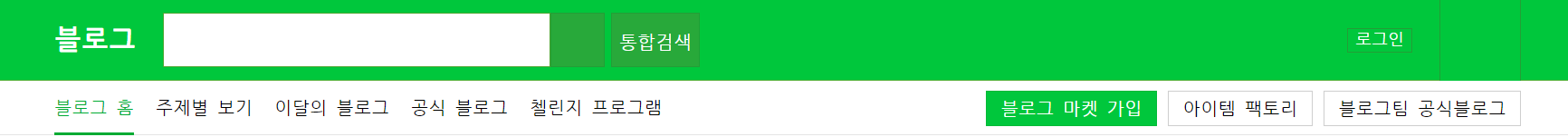
상단 영역

.blog-header-top자체에padding-top값을 넣기에는.blog-heder-right부분과 마찰이 생기기 때문에 (.blog-header-right부분은 padding의 영향을 받지 않도록 해야 함. 따라서 전체의 높이 값을 만들어 준것.)
#blog-header .blog-header-top {
height: 60px;
background-color: #00c73c;
border-bottom: solid 1px #51b036;
}-
<button>: 회색 배경색을 디폴트로 가지고 있음. -
cursor: pointer;
: 요소 위에 마우스 커서가 올라갔을 때 보여줄 모양을 지정, pointer는 클릭할 수 있는 범위를 뜻함.
👉 네이버가 flex를 사용하지 않고 float을 주로 사용한 이유
-> flex는 익스플로러 하위버전을 지원하지 못함.
-> 웹사이트 작업시, 호환되는 익스플로러 버전에 대한 고려사항에 따라 작업의 난이도가 결정.
블로그 메인 영역
'핫토픽'

<i>: inline 요소 -> 공간을 가질 수 x
<헥사코드 - RGB Color 변환> https://www.rapidtables.com/convert/color/hex-to-rgb.html
- 부모가
position: relative;고 자식이posotio : absolute면top, right, bottom, left의 속성값의 좌표 기준점은 부모를 기준으로 설정된다.
.blog-main #hot-topic .hot-topic-left {
position: relative;
width: 770px;
}
.blog-main #hot-topic .hot-topic-left .pagination-wrap {
display: flex;
flex-wrap: wrap;
align-items: flex-end;
position: absolute;
top: 0;
right: 0;
}
블로그 메인 왼쪽

<줄 수에 따른 말줄임 '...' >
https://webdir.tistory.com/483
letter-spacing: ;: 글자간 좌우 간격
📌 학습내용 중 어려웠던 점
📌 해결방법
📌 학습소감
오늘은 전체적으로 쉽게 따라갔던 것 같다. 계속해서 실습을 반복하다 보니 계속 헷갈렸던 position 속성도 익숙해졌다. Git hub을 이용해 코드를 수정해서 커밋하고 푸쉬하는 과정에도 익숙해져서 오전에 로컬이서 날려버린 코드를 간단하게 다시 불러올 수 있었다. 😂