📌 학습한 내용
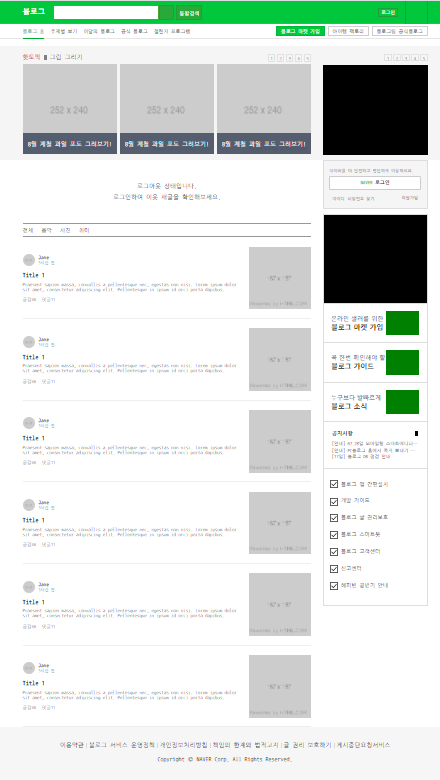
네이버 블로그 실습 2
전체 코드 : 💾
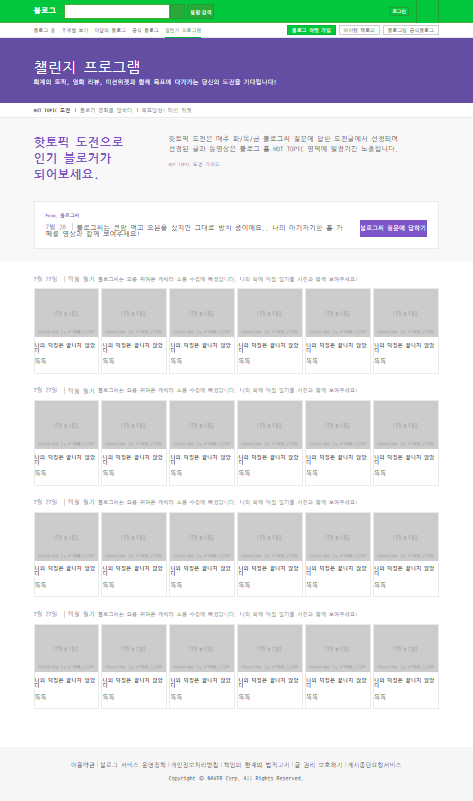
블로그 메인 영역

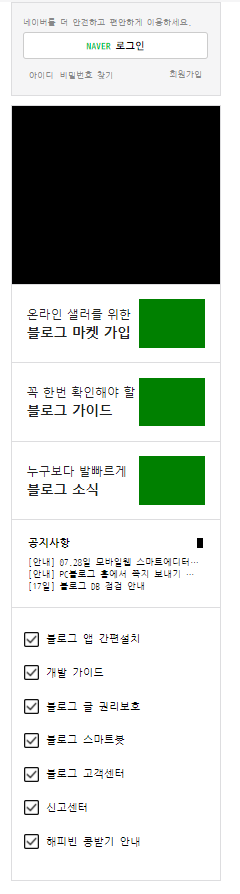
블로그 메인 오른쪽

border-width: ;: 테두리 두께
-border-width: 상하좌우;
-border-width: 상하 좌우;
-border-width: 상 좌우 하;
-border-width: 상 우 하 좌(상단부터 시계방향);
-
white-space: ;
: 스페이스와 탭, 줄바꿈, 자동줄바꿈을 어떻게 처리할지 정하는 속성, 기본값 normal
-white-space: nowrap;: "감싸지 않는다" 라는 의미, 텍스트가 1줄로 표현
(참고 사이트 : https://rgy0409.tistory.com/3762) -
text-overflow: ellipsis;
: 텍스트가 영역을 넘어갈 경우 생략부호(...)를 표시
(참고 사이트 : https://junistory.blogspot.com/2017/06/css-ellipsis.html) -
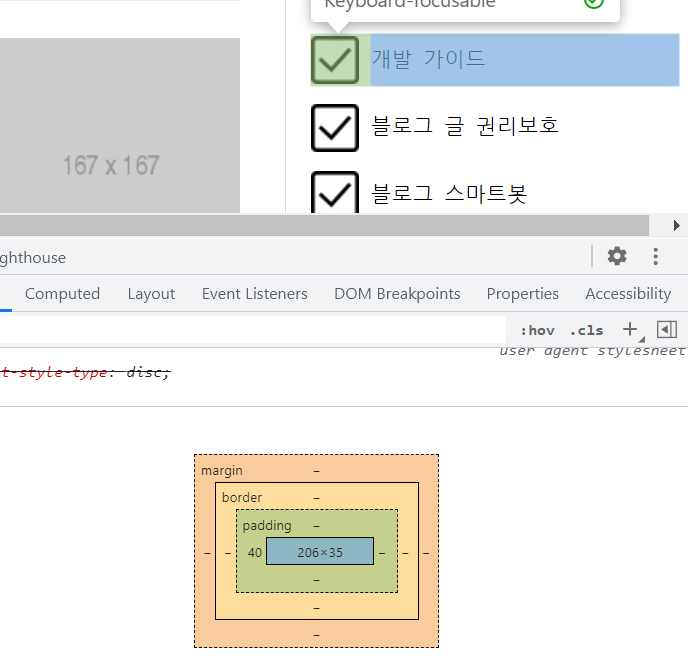
padding속성은 영역 안에서 공백을 만들게 되는데, 그 공백의 영향을 받는 오브젝트는 텍스트 뿐이다. (background-image등은 영향을 받지 않음.)
.blog-main #blog-main-content #blog-helper li a {
display: block;
height: 35px;
line-height: 35px;
padding-left: 30px;
background-image: url(../img/checkbox.png);
background-repeat: no-repeat;
background-position: left;
background-size: 20px 20px;
}
background-size: width px height px;
: 삽입한background-image의 크기를 임의로 조정 가능, 사이즈 = width px x height px
하단 영역

블로그 디테일 영역

상단 & 하단 영역은 '블로그'와 동일
블로그 디테일 메인

opacity: 속성 적용시, 포함된 텍스트에도 투명도가 적용됨.
블로그 디테일 메인 2

📌 학습내용 중 어려웠던 점
📌 해결방법
📌 학습소감
오늘 실습에서는 강사님은 스킵한 부분을 조금 추가해서 작업해봤다. 많은 부분을 추가하지는 않았지만. <em> 태그를 사용해 특정 글자를 강조해보았고, 생략부호를 혼자 힘으로 적용해 보았다. 따로 검색을 해보고 넘어갔기 때문에 시간은 조금 더 걸렸지만, 적용도 문제없이 되었고 추가적으로 정보를 얻고 복습도 되어서 아주 뿌듯했다.✌ 다만 애니메이션 파트에 최근 소홀해 진 것 같아, kidsgao 사이트를 다시 한 번 복습해야겠다.