
서론
나는 웹 디자이너이다.
지난 2020년, 어쩌다 나의 퍼블리싱 욕심(?)으로 회사 홈페이지를 리뉴얼하면서 SCSS를 접하게 되었다.
(저렴한 가격에 외주를 맡긴 홈페이지였지만 너무 못생겨서 참을 수가 없었다.)
물론 나는 사수도 없고 회사를 통틀어 이런 코드를 아는 사람이 없기에 혼자서 코드를 짜기 시작했다.
참고로 그누보드로 제작.
그래서 의도치 않게 그누보드와 PHP에 대해 기본적으로 공부도 하게 되었다.
사실 실무로는 코딩 처음이여서 정말 비효율적인 코드 투성이였지만
일단 제목답게 SCSS에 초점을 맞추어 설명하겠다.
1차 리뉴얼
내가 느꼈던 개선점
1) 너무 많은 CSS 파일
2) 파일 마다 중복되는 코드
3) 자유자재로 사용하기 힘든 JPG 또는 PNG 아이콘
실무자가 봤다면 물론 문제점은 훨씬 많았겠지만 내가 혼자 직접 코드를 짜면서 느꼈던 개선점은 이 정도였다.
그러던 어느 날..!
간간히 듣고 있던 패스트캠퍼스 프론트엔드 과정에서 SCSS를 접하게 되었고...

구뢔..!!! 바로 이거야...!!!!!
당장 리뉴얼 진행!!
팀장님!!!
이전에 SCSS를 들어본 적은 있지만, 큰 관심을 가지지 않았던 것 같다.
하지만 CSS를 사용하면서 느낌 문제점들을 해결하려 하다 보니 이제서야 눈에 들어온 것 같다.
그렇지 않아도 1차 리뉴얼 이후, 외부 부서 요청으로 추가된 페이지가 많아 전체적인 디자인과 코드 구성이 많이 틀어진지 오래였었다.
(요청에 맞게 빨리 적용하다 보니...😂)
팀장님도 찬성하셔서 바로 2차 리뉴얼에 바로 착수했다.
2차 리뉴얼
기존에 느꼈던 개선점을 중점으로 수정했다.
1) 너무 많은 CSS 파일

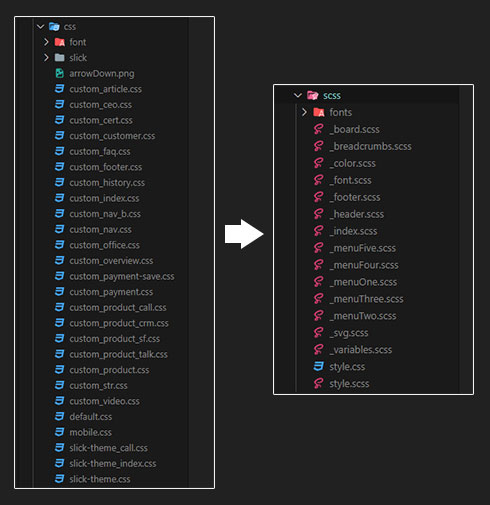
◼ 사용 전
보다시피 이전에는 페이지 당 1개의 css 파일을 사용했다.
즉 20페이지면 20개의 CSS 파일이 존재했다는 의미...! (소름)
(사실 파일 이름 앞에 왜 'custom'을 붙였는지 과거의 내가 이해되지 않는다.)
◼ 사용 후
서브 페이지가 아닌 서브 메뉴 개당 1개의 파일로 통일했다.
파일의 개수 자체가 대폭 줄어든 것을 볼 수 있다.
(이 방법은 개인적으로 생각한 효율적인 방법이라, 더 개선할 수 방법이 있다면 댓글로 조언 부탁드립니다😁)
2) 파일 마다 중복되는 코드
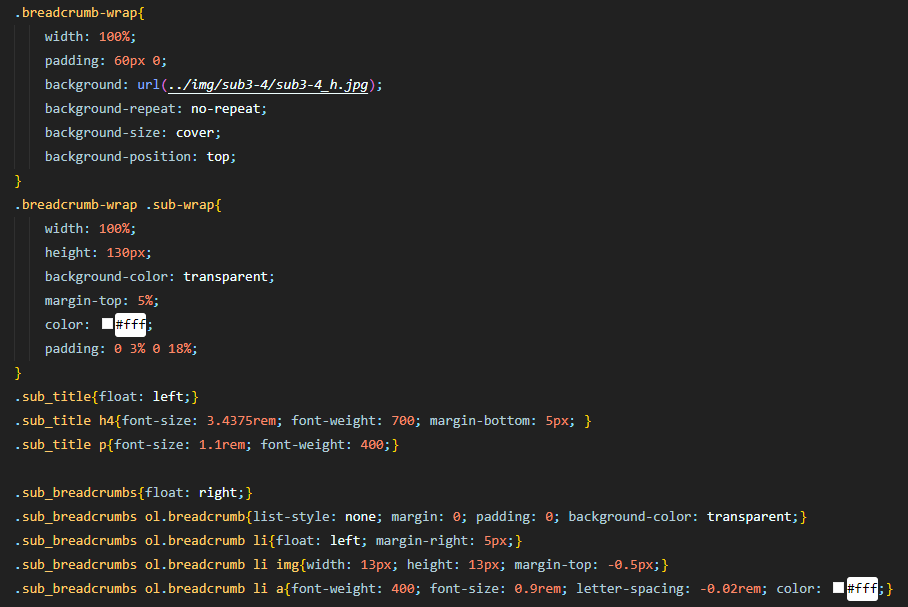
◼ 사용 전

개인적으로 중복 코드 중 제일 거슬렸던 건 Breadcrumbs.
모든 서브 페이지에 들어가다 보니 네비게이션과 푸터를 제외한 대부분의 파일에 대략 20줄이 넘는 코드가 매번 들어가고 있었다.
◼ 사용 후


breadcrumbs.scss 파일을 따로 만들어 중복을 제거했고,
미디어 쿼리도 @include를 사용하여 효율적으로 개선했다.
3) 자유자재로 사용하기 힘든 JPG 또는 PNG 아이콘
◼ 사용 전

img태그로 JPG, PNG 단순 연결 또는 Font Awesome 사용
◼ 사용 후
• 나나님의 블로그 글 참고 : https://nykim.work/95?category=692675
(나나님 정말 감사합니다!🙇♀️)
HTML 코드
<i class="icon home"></i>CSS 코드
@function icon($iconName) {
$iconList:(
home: "svg 코드"
);
$icon: map-get($iconList, $iconName);
@return url("data:image/svg+xml;charset=utf8,#{$icon}");
}
.icon {
&.home{
background-image: icon(home);
width: 20px;
height: 20px;
}
}자유롭게 커스텀이 가능한 SVG으로 변경 (함수 사용)
결론
사실 CSS외에도 HTML, Javascript 부분에서도 개선점이 매우 많았다.
초보라서 그런지 주된 문제는 역시 효율이 떨어지는 코드였다.
나름 구글링, 유튜브, 벨로그 서치 등을 통해 알아보며 진행된 리뉴얼이었지만,
개인적으로 배운 것을 바로 적용해보며 개선해나가는 기쁨을 많이 느낀 시간이었다.


글 잘봤습니다!! 웹디자이너 + 프론트엔드 개발자 응원합니다!