쓸 때마다 이름들이 헷갈려서 정리해보는 글
Flexbox란?
css에서 정렬을 쉽게 하기 위해 나온 속성
요소들이 1차원으로 있을 때 정렬할 수 있다. 물론 자리를 넘어가면 2차원이 되기도 한다.
그전에 알아야 할 개념들
축
flexbox에선 main축이 있고, cross축이 있다. 이 축 개념을 모르면 다른 모든 속성을 헷갈릴 수 있다.
기본은 가로가 main, 세로가 cross이다. 이는 flex-direction으로 설정할 수 있느니 뒤에서 살펴보자.
contianer와 item
flex는 display inside속성으로 안에 있는 요소들에 영향을 미치는 속성이다.
display: flex를 선언하는 요소를 container라고 하고, 그 안에 있는 요소들을 item이라고 한다. 파악할 수 있도록 클래스명으로 구분해보았다.
<div class="contianer" style="display: flex;">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
container에 설정할 수 있는 속성이 있고, item에 설정할 수 있는 속성이 따로있다. 물론 flex안에 flex안에 flex를 사용한다면, container이자 item일 수 있으니 둘다 사용할 수 있다.
container에 적용할 수 있는 속성들
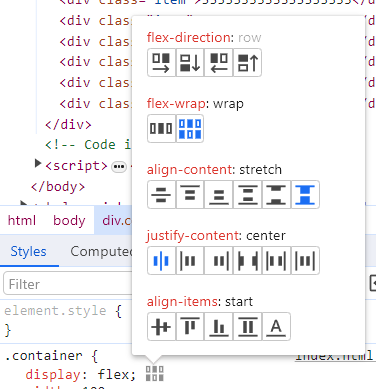
display: flex 를 적용하면 브라우저 개발자도구에서 간편하게 해볼 수 있다.
여기 있는 속성들을 하나씩 살펴보자.

flex-direction
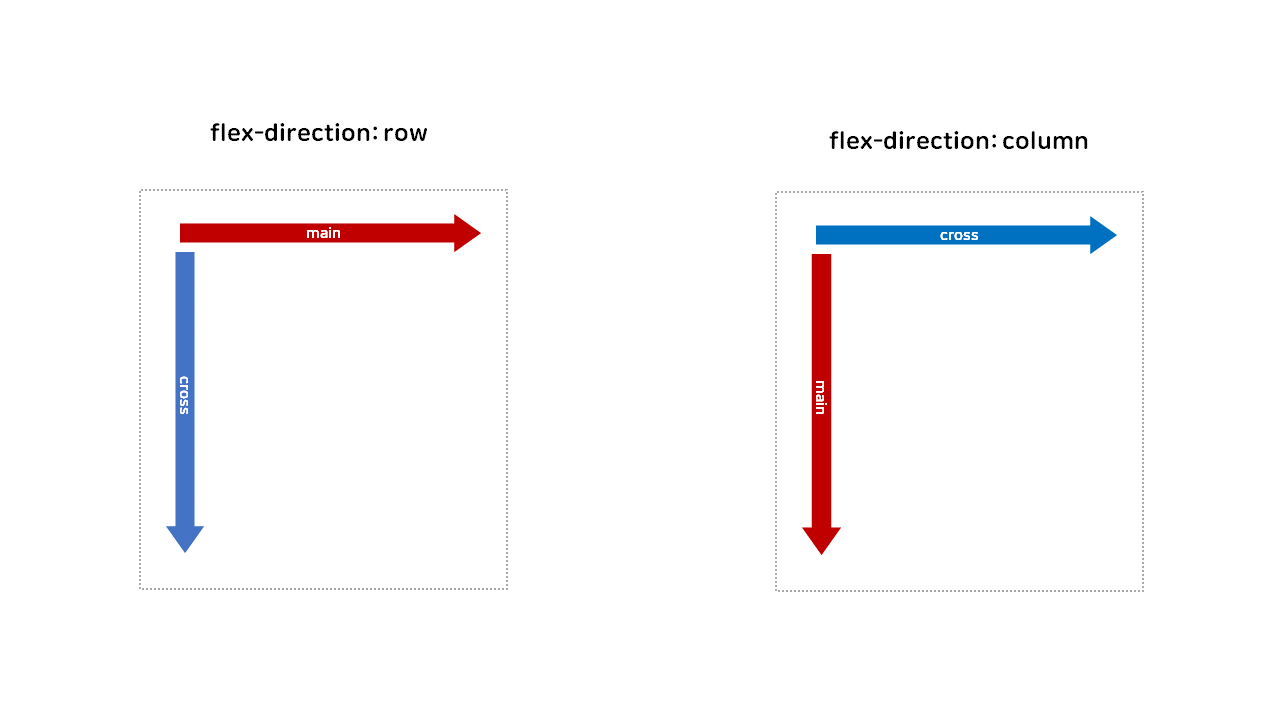
앞서 설명했던 'main축'을 변경할 수 있는 속성이다.
- 속성들
flex-direction: row - 기본값이다.
flex-direction: column - main축을 세로로 바꾼다.

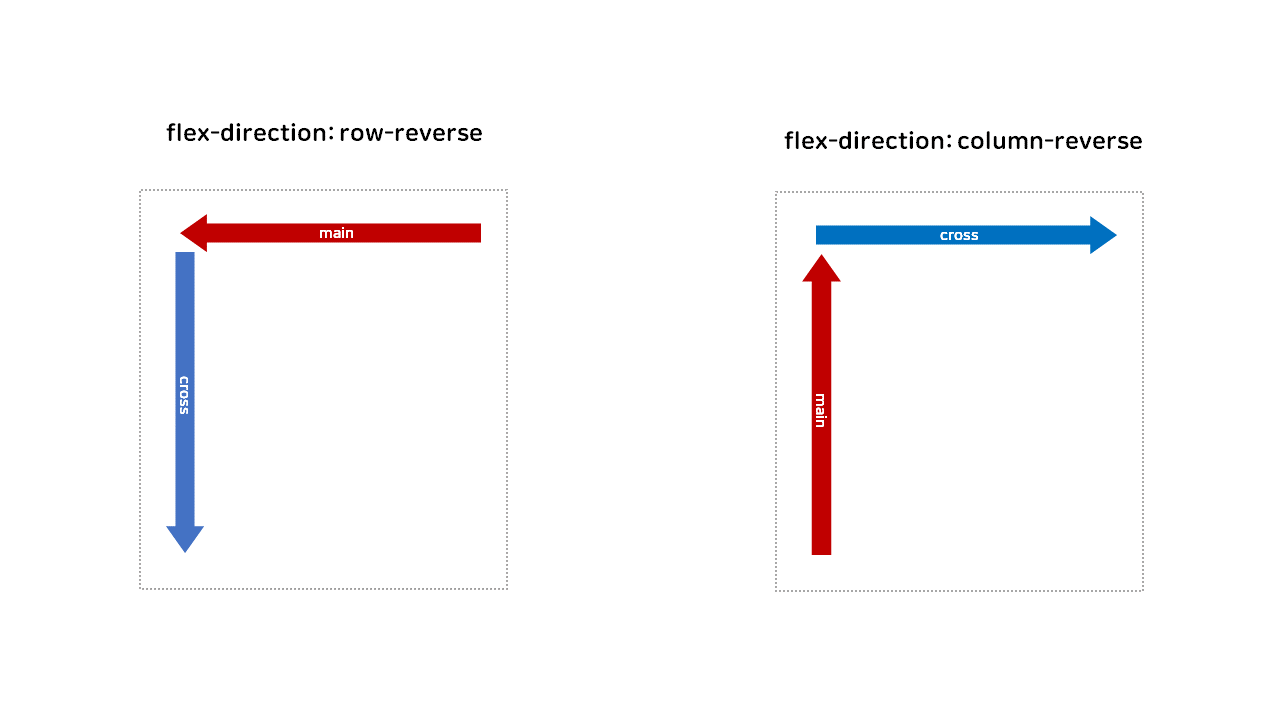
reverse도 가능하다.
flex-direction: row-reverse
flex-direction: column-reverse

flex-wrap
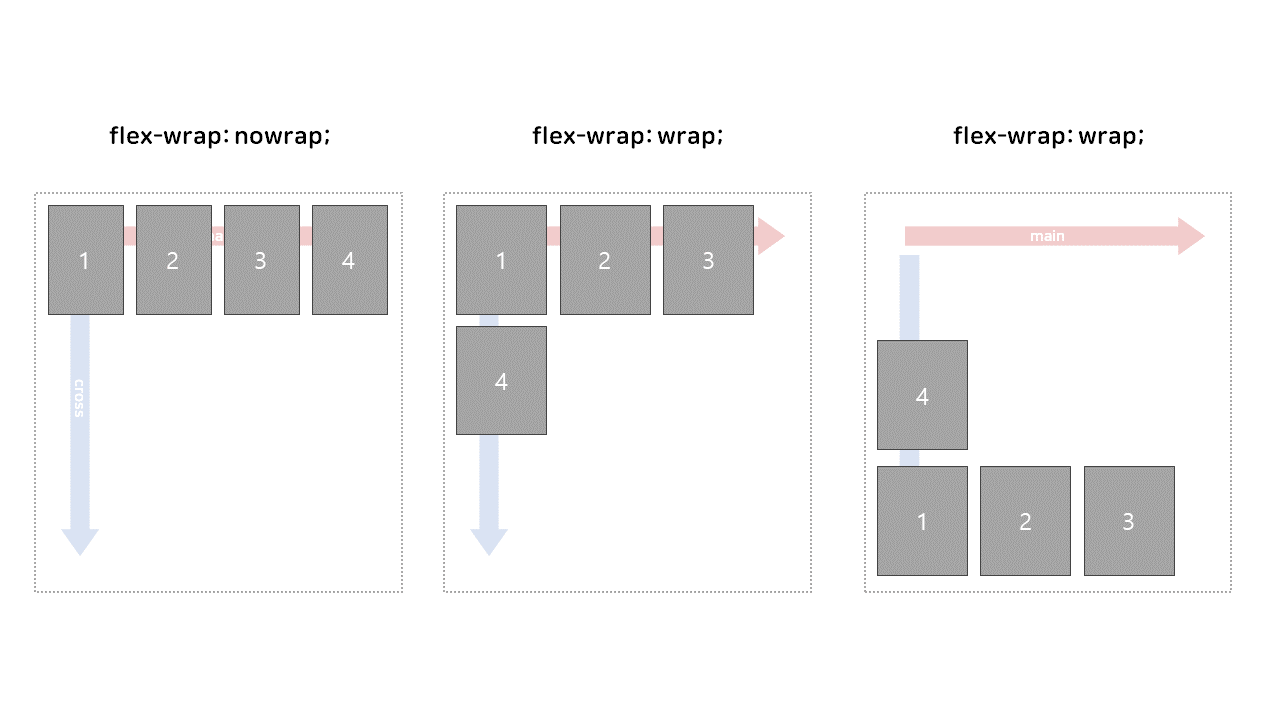
아이템들이 넘쳐도 강제로 한줄로 나타낼 것인지, 넘치면 줄을 넘길 것인지 설정할 수 있다.
- 대표속성들
flex-wrap: nowrap- 기본값이다.
flex-wrap: warp- 넘치면 줄을 넘긴다
flex-wrap: warp-reverse- cross축에서 반대부터 줄을 넘긴다

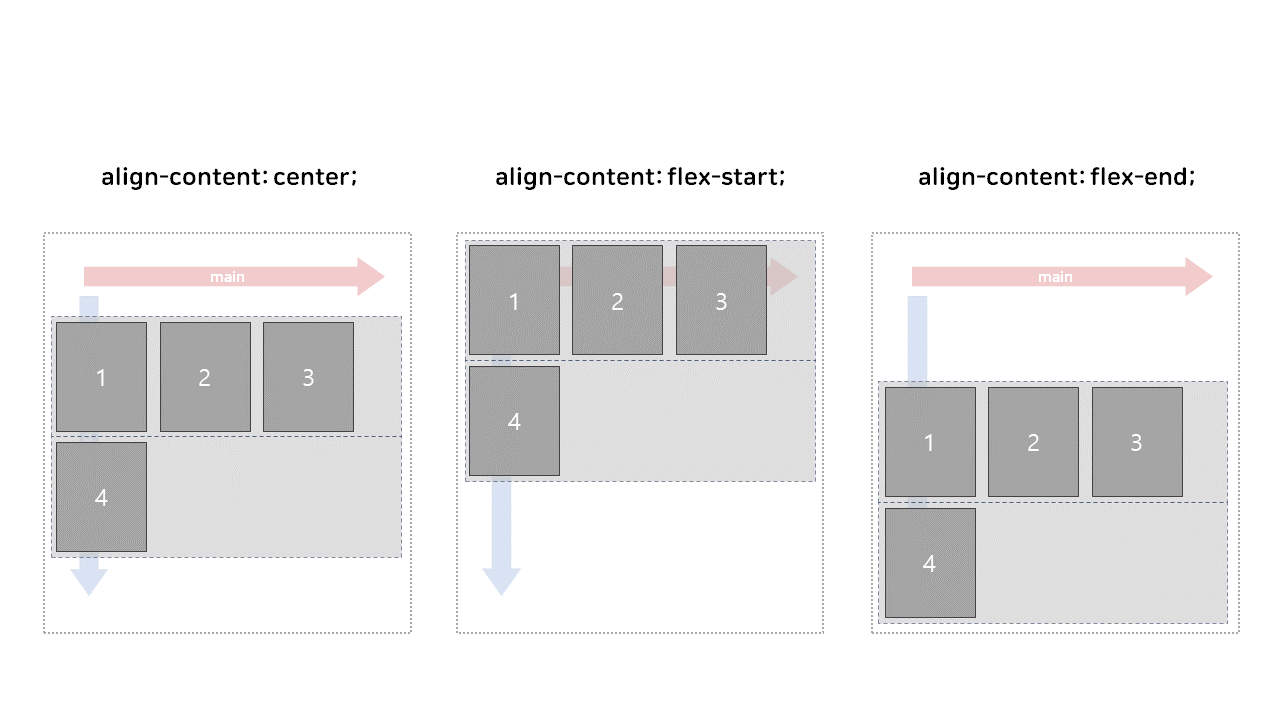
align-content
flew-warp: warp을 설정했을 때 사용할 수 있다. 아이템들이 넘쳐 두줄 이상이 되었을 때 사용할 수 있는 속성이다. 요소들이 한줄 일 때 설정하면 쓸모없는 코드가 되버린다.
그리고 align이 붙으면 cross축을 따라서 정렬한다는 뜻이다.
각 줄이 차지하고 있는 영역을 'start로 모으는지', 'end로 몰아버리는 건지', 'center로 모으는지' 로 이해했다. stretch는 영역을 사이좋게 나누어먹는 느낌이다.
- 대표속성들
align-content: center
align-content: flex-start
align-content: flex-end
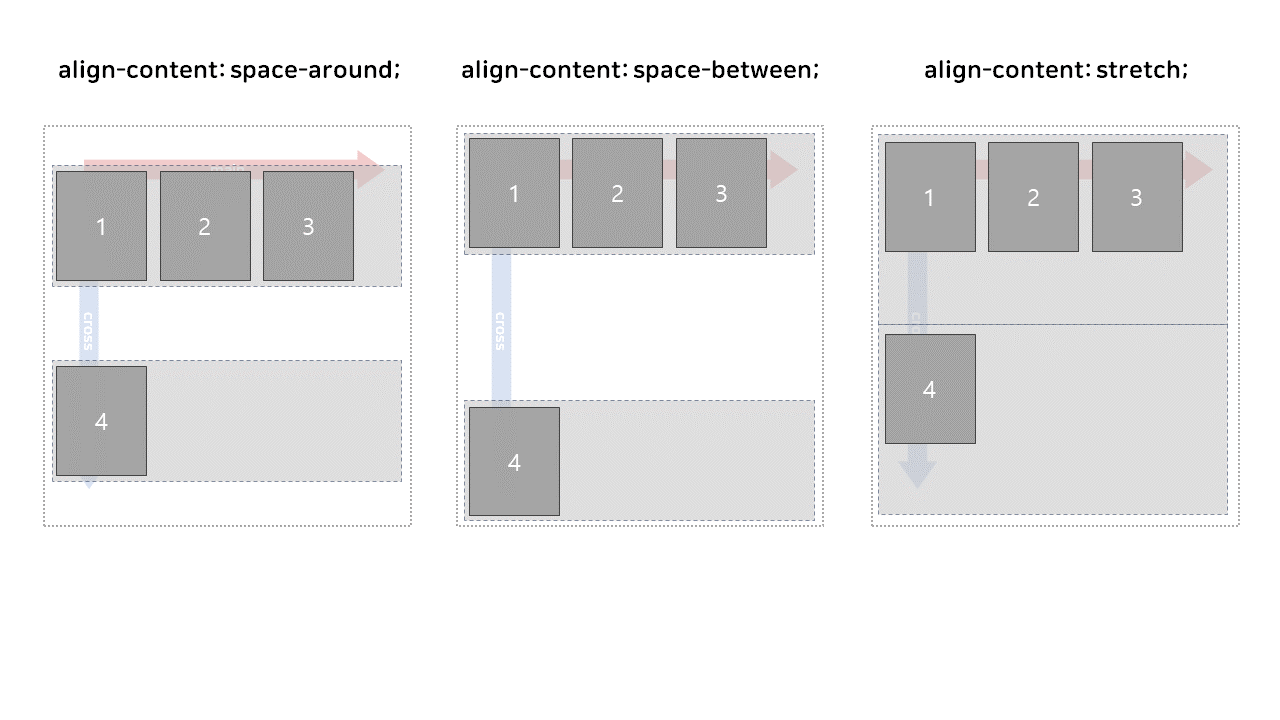
align-content: space-around- item들 양옆의 공백을 같게
align-content: space-between- item들 사이공백은 모두 같게
align-content: stretch- 사이좋게 나눠먹기
참고)
align-content: startalign-content: end은flex-direction: rpw-reverseflex-direction: column-reverse일 때 reverse가 적용이 안된다.


(flex-direction: column 일때는 스스로 잘 상상해보자. 😉)
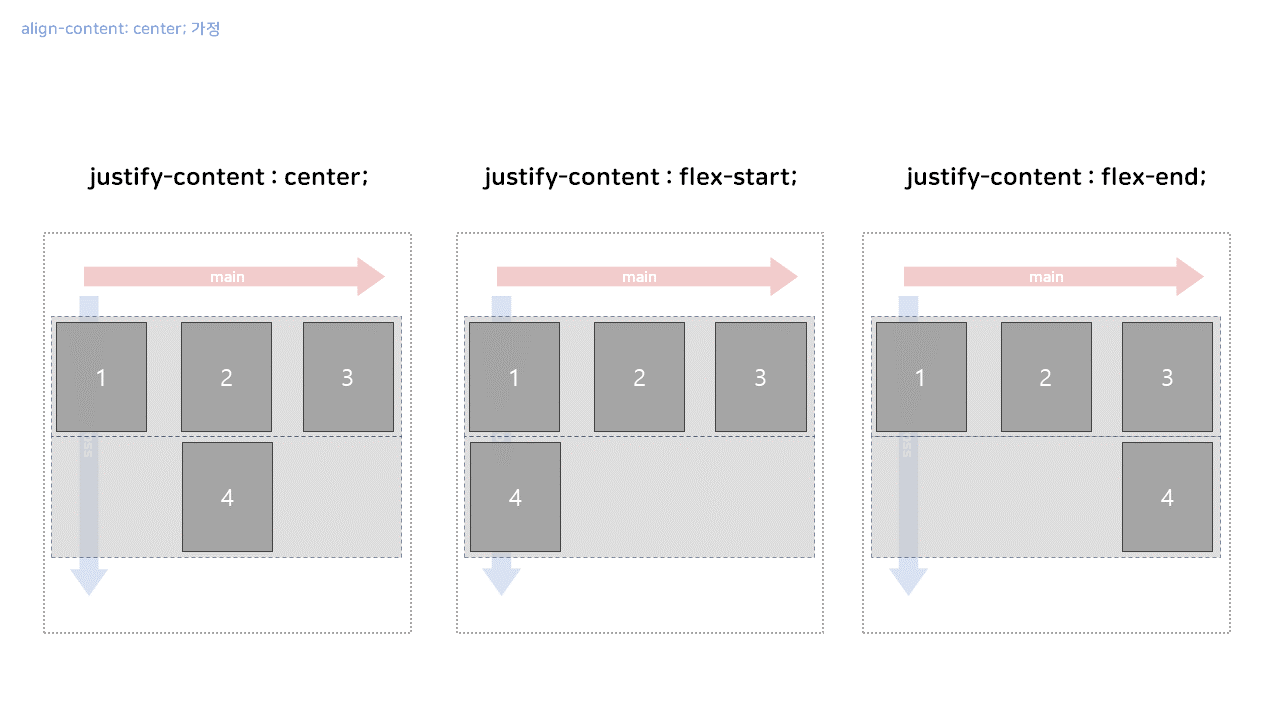
justify-content
한줄 한줄 안에서 아이템들을 어떻게 정렬할 것인가
그리고 justify가 붙으면 main을 따라 정렬한다는 뜻이다.
- 대표 속성들
justify-content: center
justify-content: flex-start
justify-content: flex-end
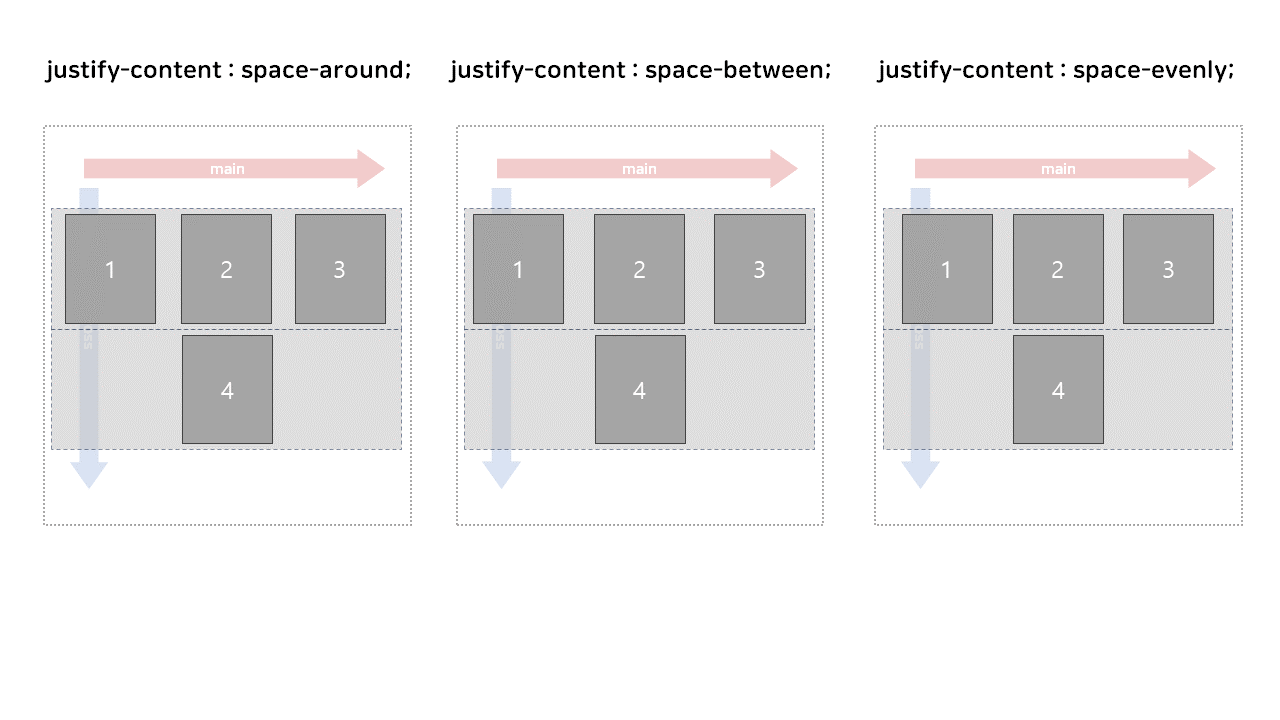
justify-content: space-between
justify-content: space-around
justify-content: space-evenly- 공백을 동일하게


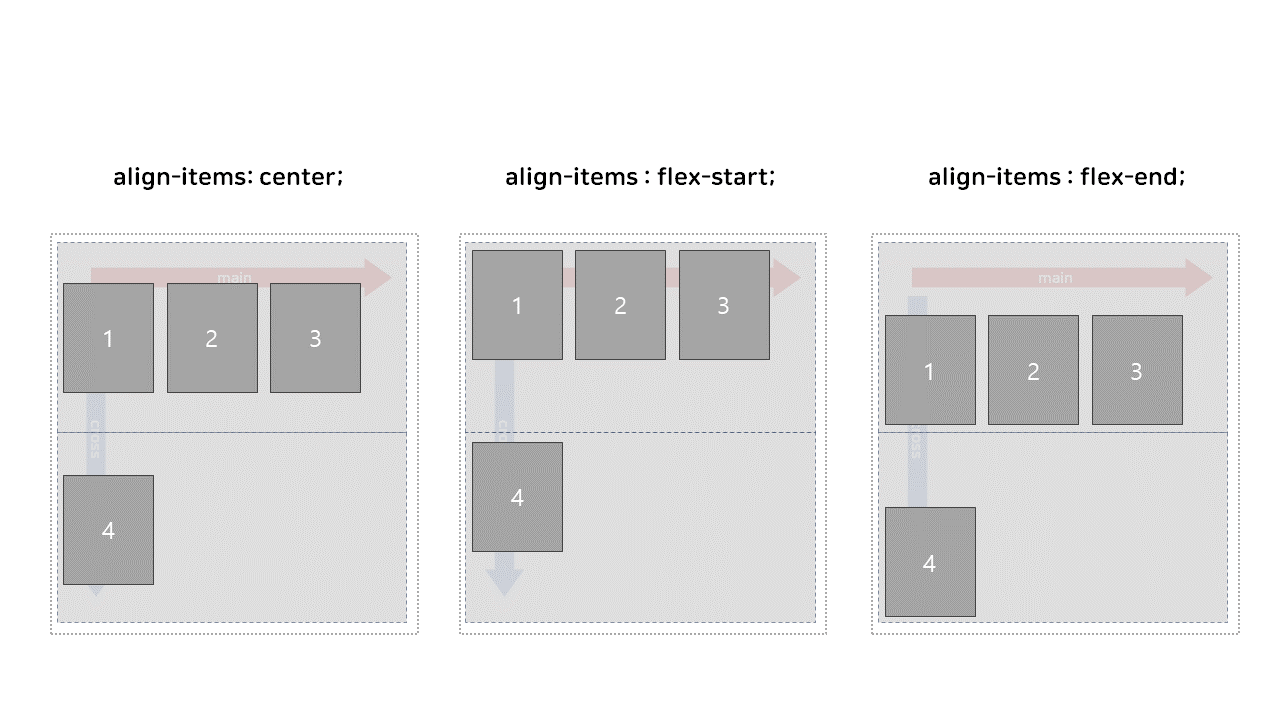
align-items
한줄이 가지고 있는 영역 안에서 아이템들을 어디쪽으로 정렬할 것인가
align이기 때문에 cross축을 따라 정렬한다.
align-content: stretch 이거나 기본값인 normal이어야 정렬할 공간이 생긴다. align-content: center 같은 속성이 이미 있다면 남은 공간이 없어서 사용해도 소용이 없다.
align-itmes: center;
align-itmes: flex-start;
align-itmes: flex-end;
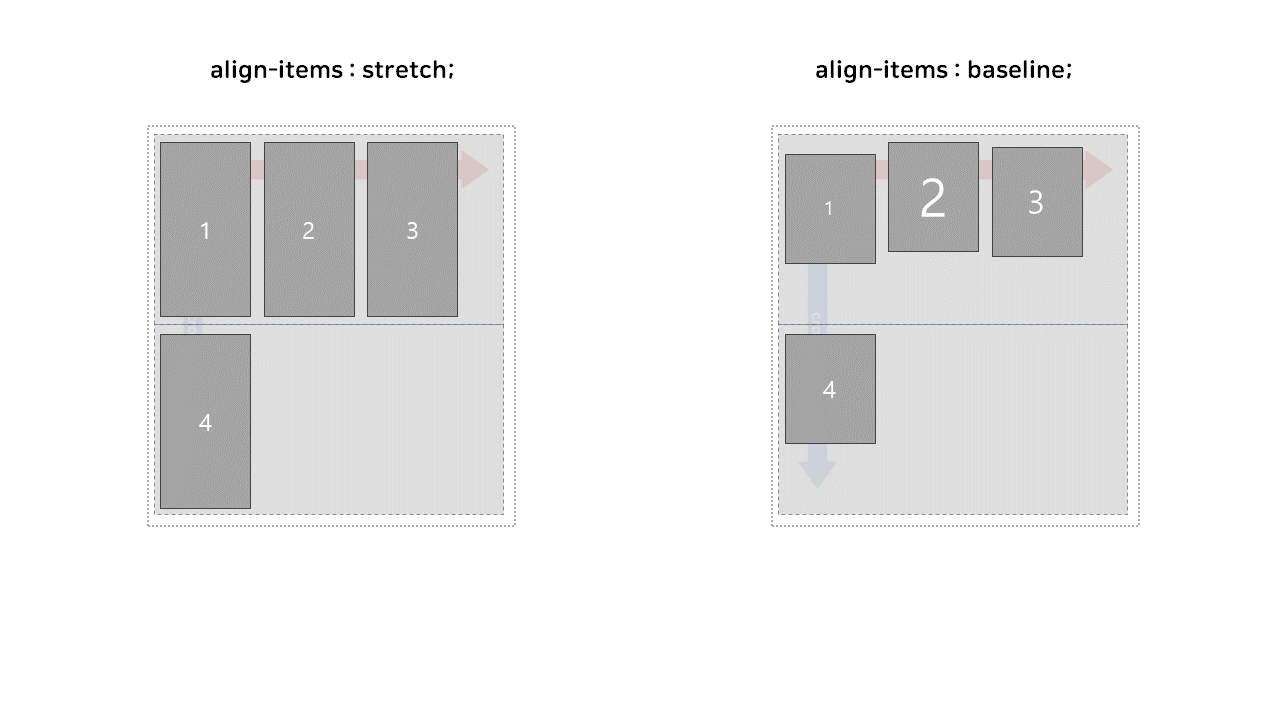
align-itmes: stretch; - 아이템 크기를 꽉 채워 늘린다.
align-itmes: baseline; - 베이스라인을 맞춘다. 큰글자의 베이스라인에 맞추는 듯하다.


item에 설정할 수 있는 속성들
• align-self
align-items는 모든 아이템들을 바꾸는 속성이 었다면, align-self은 한 아이템 보인만 정렬을 다르게 할 수 있다.
• order 순서 설정 가능
한 item이 먼저 표시되고 싶거나, 뒤로 가고 싶을 때 사용할 수 있다.
order: 0 - 0이 기본값이다.
숫자가 클수록 뒤로가고 적을수록 앞에 배치된다. 같은 값일 경우 코드 순서를 따른다. 음수도 사용가능하다.
tab키에는 영향 X 보이는 눈에만 영향 O
• flex-glow 남은 공간
남은 공간 중 차지할 비율 설정한다. (android의 weight같은 속성이다)
조건은 남는 자리가 있어야 하고, 없다면 설정이 안된다.
flex-grow: 0 - 기본값
음수 사용 불가, 소수 가능
• flex-shrink
flex container크기보다 줄어들 때,줄어드는 공간 중 얼마의 비율로 줄어들지 설정한다.
숫자가 클수록 더 많이 줄어든다.
flex-shrink: 1 - 기본값
그런데 flow든 basis든 width든 이미 늘어난 값이 있어야 줄어든다. 이미 context영역만 가지고 있으면 줄어들 영역이 없어서 소용없다.
• flex-basis
glow, shrink값이 없을 때 기본 너비이다.
flex-basis값이 없다면 width값(flex-direction : column일경우 height)을 사용하지만, 둘다 있다면 flex-basis가 우선한다.
flex-basis: auto - 기본값
flex-basis: 200px 같이 사용할 수 있고
flex-basis: 0 은 flex-grow, flex-shrink를 썼을 때 비올을 직관적으로 만들기 위해 사용한다.
많이 복잡하지만, 한번 직접 정리해보면 이해할 수 있다😊

